
Дизайн Студио "двигател" реши да опише как да се направи малко по-страница за предварително зареждане и по-светли съдържание. Ние се опише колко зарежда уеб страница на всеки сайт. Също така в тази статия, можете да видите полезен ресурс за създаване или избор на изображения за предварително зареждане.
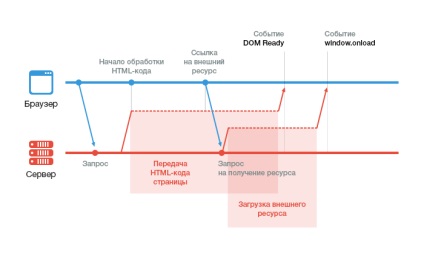
Като уеб страницата се зарежда?

Как се инсталира предварително зареждане на изображение на OpenCart сайт
индикатори натоварване
$ (Window) .От ( "товар", функция () Var $ предварително зареждане = $ ( "# страница за предварително зареждане"),
$ Spinner = $ preloader.find ( ".spinner ');
$ Spinner.fadeOut ();
$ Preloader.delay (350) .fadeOut ( "бавно");
>);
// крайните показатели натоварване
Можете да поставите този код в фал, но след това е необходимо да се регистрирате във файла: / WWW / твоя сайт / каталог / преглед / тема / * / шаблон / общ / header.tpl
в организма. по следния начин:
В този файл съм сложил гореописания код.
2. След като маркер след
(Разпространен в файла: / WWW / твоя сайт / каталог / преглед / тема / * / шаблон / общ / header.tpl) и кода:3. В досието на стилов шаблон: / WWW / твоя сайт / каталог / преглед / тема / * / стилове / stylesheet.css - присвояваме стилове:
# Page-прелоадера позиции: фиксиран;
лява: 0;
Горе: 0;
дясно: 0;
надолу: 0;
фон: # 000;
Z-индекс: 100500;
>
# Ширина Page-предварително зареждане на .spinner: 32px;
височина: 32px;
позиции: абсолютен;
левия: 50%;
Горе: 50%;
фон: URL (. /image/load.gif) център център никой не се повтаря;
марж: -16px 0 0 -16px;
>
Къде прост показател GIF анимация - load.gif (тя хвърля в папка / WWW / твоя сайт / каталог / преглед / тема / * / изображение)
Услуга с бар за сваляне напредък. Изтегляне на лентата за хода
Ето един сайт за създаване или сваляне на файлове за предварително зареждане: preloaders.net/ru
Това е всичко, ако искате да "благодаря" нашия информационен портал за уеб програмиране - имате такава възможност: от дясно са възможностите за дарения за развитието на портала. Или споделете статиите във вашия sots.steyah чрез услугите по-долу.
Още по темата:
