Ikonochny шрифта - това е просто шрифт, който да съдържа знаци вместо букви. Те могат да бъдат определени с помощта на CSS около като обикновен текст.
Ikonochnye шрифтове и става популярен там, след разпространението на мобилни устройства.
В крайна сметка, толкова по-малък екран, по-малките трябва да бъде иконите върху него. В допълнение, те трябва да са мащабируеми. Ikonochnye шрифтове напълно отговарят на тези изисквания.
По-рано, когато се използва ръчно рисувани образи, те трябва да се поръча да се търси проектант или безплатно. И колко трудно е било да вземете тези снимки, като се има предвид размера, цвета и стила!
Сега, с появата на ikonochnyh шрифтове, просто трябва да се регистрирате иконата за обозначение и тя незабавно ще се появи на сайта.
Тези шрифтове позволяват минимум усилия, за да се изработи интернет страницата си в същия стил.
Плюсове ikonochnyh шрифт в сравнение с изображенията:
- Те могат да се прилагат всеки CSS имот: посочите размер, цвят, фон, сянка, градиент, псевдо-класовете: висене. съсредоточи - организира, колкото искате.
- Те могат да бъдат анимирани.
- Те са мащабируеми - те могат да намалите или увеличите без загуба на качество, така че те се показват правилно, както за стандартни, както и върху ретина дисплеи.
- В сравнение с графики, те да се зареждат по-бързо.
- За да изтеглите шрифта ikonochnyh браузър посетител изпрати заявка за HTTP, което ги отличава от иконите на зареждане карикатура. По-малките изображения в сайта, толкова по-малко заявки до сървъра, което означава, че се зареждат страниците Ви скорост ще бъде по-бързо.
- Те се поддържат от всички браузъри (дори много стари версии).
Ikonochnye шрифтове, са големи набори от икони на различни теми. Тези шрифтове, има много - е достатъчно, за да влезете в търсене на думи «икона на шрифта», за да получите най-малко една дузина.
Разбира се, на 150 икони - това не е много, но някои от тях може да намерите подходяща за вас.
Как да се свържете Dashicons?
Поставете на дъното на файл functions.php на вашата тема на този код на:
Dashicons могат да бъдат използвани в HTML кода, използвайки класове и dashicons dashicons- *:
Тук можете да изберете съответната икона и кликнете върху него. Тя ще се появи в горната част на страницата, а следващата ще видите името на иконите на класа, като например «dashicons-Facebook».
След като запазите страницата с поста вместо педя sots.seti Facebook се появява икона. Стандартните му стандартния размер на 16 × 16 пиксела, но тя може да бъде увеличена с помощта на CSS.
Просто толкова лесно, можете да създадете други социални икони. мрежи, като например Google+ или Twitter:
Това е, което ние имаме:
Можете да добавите и Dashicons вашите елементи с помощта на селектора: преди в CSS:
Ikonochnomu шрифта Можете да настроите различни цветове, добавяне на цвят опция като това: цвят: # 237DA5;
И също така да даде каквито и да било, например, както следва:
Но това е тема за друг пост.
Те първоначално са били предназначени за рамката Twitter за първоначално зареждане, но след това разработчиците са решили, че те могат да се използват поотделно.
Font Страхотен шрифта съдържа около 360 икони и се актуализира редовно с нови.
Иконите са разделени на групи:
Как да се свържете Font Страхотен?
Вариант 1: Можете да вмъкнете линк за шрифта във файла header.php, между главата на етикети - / глава:
Вариант 2. Можете да изтеглите шрифт от официалния сайт на шрифта на Awesome. качите на сайта си, като напишете пътя до папката с шрифта на вашия сървър:
Вариант 3: И най-правилно да се свърже functions.php файла на шрифта на Awesome:
В този пример, на пътя към «шрифта страхотно» папка, която се намира в папка за темата.
Как да използвате Яки икони?
Копирайте кода - в този случай, би било:
и постави на правилното място на вашия сайт.
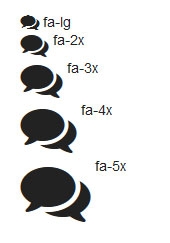
Как да се увеличи размера на шрифта страхотно?
Занятията се използват за увеличаване на размера на иконите:
Във връзка с нашия пример:
Ето какво се случи:

Font Яки икони, както и Dashicons напълно безплатна.
И накрая, няколко полезни плъгини, които ще ви помогнат автоматизиране на процеса.
Widget Icon. Съдържа 640+ красиви икони шрифта предназначена за Twitter за първоначално зареждане.
Можете просто да изберете библиотеката на шрифта и икона и ще го покаже навсякъде в WordPress сайт.
Font Яки менюта. Тя ви позволява да добавите шрифтове икони в менюто си WordPress, както и мнения и страници.
↓ Както винаги, архив с нотки и кодови най-интересните икони на разположение за изтегляне абонатите ми
Вече изтеглили 25 път (и)
отворено ↓
Людмила Здравейте! С дойда при вас и всичко най-хубаво в живота! И аз исках да попитам, че вече сте разбрали тема Виж HTTPS? Може да се преведе Сабрина Adaptin този протокол, за да напълно. тоест, не е имало падащите прозорци в браузъра посочва съществуващите ограничени връзки и скриптове с HTTP. И колко ще струва тази услуга. Благодаря ви.
Да, мога да превеждам.
Само че трябва да се промени не само позоваването на шаблон.
Има 7 точки трябва да бъдат изпълнени от шаблона и завършва с сървъра пренасочване.
Изпратете ми имейл, чрез формата за контакт.

аз Ksana
(В света Людмила) - уеб дизайнер и програмист сайтове.
На този блог пиша за Wordpress - как да създавате, подкрепа и насърчаване на сайтове за този двигател, плъгини и теми за него, за вида и модела.
Аз му казах, също за преживяванията си на парите производствената линия.
Надявам се, че това е всичко, че ще бъде интересно.
- Жените тема Сабрина Premium


Тема City News тема е за блог, новинарски сайт или портал на град. Произведено в "списание" стил. Начало: отделна страница.

сайт за развитие кулинарни рецепти за Multivarki. Особености: - Adaptive оформление. - Печат на тази страница. - Различни видове съдържание.




Присъедини се към мен!
2047 участници
Свързани статии
