Днешната поговорим малко за това как да се отпечатва страница, използвайки блокове Div вместо добрата стара маса маркер.
Рано или късно, отидете от маса оформление за оформление на divah имат за всички начинаещи уеб майстори. Таблица - това е лесно и удобно, но съвременната технология е далеч пристъпи напред, както и използването на електронни таблици, просто не може да даде максимална гъвкавост по оформлението на блок. В действителност, най-трудно в Div блокове - е фактът, че ще трябва да използвате CSS стилове. Но в действителност, нищо сложно за него.
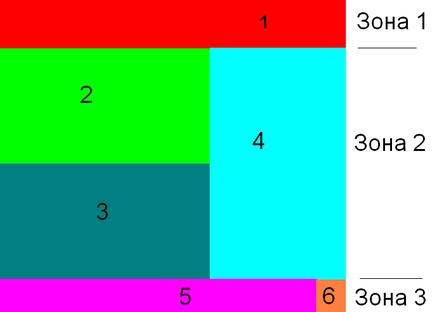
Нека да започнем. Първото нещо, което да се направи - да се мисли за модела. Да предположим, че сме избрали тук е шаблон:

Този шаблон е стандартна, но например е идеално. Най-важното нещо правилно маркира бъдещите блокове и зони. Под секцията, имаме предвид обединението на блокове. под блока - Директна Div маркер.
В нашия пример, не е наистина три области и пет. В действителност, блоковете 2 и 3, трябва също да бъдат комбинирани в една зона (4). Само една зона (5) е самата страница.
Както винаги, започнете с празен:
Маркирането е. Сега е необходимо да се определи зона. За удобство ние ще ги рисувам. В резултат на това ние имаме:
Както може да се види в споразумението не трикове не блокира. Подразбиране Div блокове, поставени един над друг. Стилове като сме посочвали на цвят, ширина и височина. Както може да се види общото височината и ширината на блоковете трябва да бъде по-малко от 100%. В зона 4, ширината на 100%, както е в зона 2. И процент от ширината вече не се вземат предвид ширината на страницата, и ширината на зоната 2, т.е. 100% от екрана на 80%. Т.е. всъщност е 80% от ширината на екрана.
Сега поставете блокове:
Тук също ясно. Влагане на блокове, определени като същите като в гнездовите райони. Въпреки това, ако ние сега погледнете страницата, числата 1, 2, 3 ... 6 не са разположени, тъй като е необходимо. Причините за това са две. Първият - е, че не са предвидени за височина и ширина модел на нашите тела. Вторият - на факта, че единици по подразбиране са разположени една над друга, и затова ние трябва да се направят някои блокове, разположени на същата височина, един след друг. Това се отнася за "Зона 4" и "Блок 4", както и "Блок 5" и "Блок 6". Предписват блокове стилове:
Имотът поплавък ви позволява да натиснете блоковете до избрания ръба. В този случай, на ляво. Всички блокове, които имат този имот ще бъде разположен на същата височина, стига да се побере в ширината на майка елемент. За принудително обезсилване на затягащите единици, използвани ясна собственост.
Разбира се някои от свойствата I са описани по-горе, може да се пропусне. Но за по-голяма яснота, реших да се опише свойствата ширина и височина за всички единици. Можете също така да забележите, че "Зона 1" в същността си е същото, както с "Блок 1" и го следователно може да се пропусне, както и, но понякога това може да доведе до допълнителна работа за в бъдеще (ако изведнъж все едно ще трябва да се направи дял на няколко пресечки ).
