Изместване разположението на фона
Разположението на фоновото изображение на един доста прост процес, с който вече сте най-вероятно запознати. Ако искаме да натиснете фона на долния десен ъгъл на елемента, пишем на фона позиция: долния десен. Например:
Или съкратена версия на заден план, всички стойности са определени след адреса:
С пускането на CSS3, сега можем да се определи компенсира позиция; точното разстояние до желаното положение. В нашия пример, в долния десен ъгъл можем да добавим долния десен 20px 30px и нашето минало, ще бъдат прехвърлени към долната граница на 20px 30px и отляво.
Класиране (отдолу, отгоре, вдясно, вляво) може да се настрои в произволен ред, обаче, се компенсира дължината е дадено ясно след всяка стойност.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Няколко фонови изображения
фон имот ви дава възможност да добавите няколко фонови изображения. Нека добавим в демото по-горе някои нови джаджи и неща.
Всички изображения сме записани в един и същ имот фона или фон-образа, всеки, отделени със запетая. За местоположението на всяко изображение, ние използвахме имот фон-позиция, която също може да отнеме няколко стойности.
Възможно е да се използва фиксирана единица (пиксела), гъвкав (процент) или комбинация от тях. Всяка двойка стойности на координатите на горния ляв ъгъл на контейнера до горния ляв ъгъл на изображението. Така например, в горния ляв ъгъл на камерата, разположен на 280 пиксела от горния край на контейнера и 7% от наличната широчина на лявата граница.

Забележка: Наличните ширина е по цялата ширина на контейнера минус широчината на фоновото изображение. Ето защо фоновото изображение на стойност от 50% от позиционирането на OS X се намира точно в центъра!

Тъй като фон-позиция се поддава на анимация, можем да създадем по-живи фоновото изображение:
В кода, попитахме няколко ключови кадри анимации. Във всяка анимация ние променяме стойностите на фон-позиция-х и фон-позиция-годишна за всяко изображение. Създаден от мен анимация не е толкова добър, така че можете да влезете в CodePen и го оправи! Забележка: За да видите анимацията, кликнете върху бутона Повторно изпълнение в долния десен ъгъл.
Няколко важни забележки
Всички тапети са добавени последователно; е първото изображение в списъка в горната част на комина, а последният в долната част.
Всички допълнителни фонови свойства (фон-повторение, фон размер, фон-позиция, и т.н.) могат да бъдат определени по няколко пъти в допълнение на фон-цвят. Ако се предпише няколко фонови изображения с помощта на стенограмите фона на имущество, използвано, добавете цвят на фона на най-новите, така че тя работи. Например:
Или можете да добавите един единствен фон-цвят имот веднага след намаляване:
И двете възможности да направят същото, но последният изглежда по-интуитивен и разбираем.
Смесването на фонови изображения

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
фон-смес-Режимът на собственост взема подобни ценности, като наслагване и размножават, както и другите. Всички стойности Джонатан Cutrell обяснява в статията си по този въпрос. Горещо препоръчвам ви да прочетете тази статия, така че ние може да отиде директно примерите.
За създаване на CSS Blend Mode ярък дизайн може да се използва по няколко начина. Тя може да бъде смесен с изображението на обичайния наклон, както го прави Иън Yates, в статията си.
За да създадете този ефект, ние имаме фоновото изображение и наклона и режим смесване прилаганата наслагване.
Overlay засяга и двете фонови изображения, така че внимавайте, ако не искате да имате всички смесени. Ако не искате всичко се смесва с цвета на фона, задаване на втората стойност на втория нормално фоново изображение.
Почистването фоновото изображение
Имотът фон-клип е помощна програма, която контролира как фоновото изображение или цвят са разположени вътре в кутията за CSS съдържание. Както и собственост кутия оразмеряване, фон-клип отнема три стойности:
граница кутия - настройката по подразбиране е, фоновото изображение или цвят, се простира до най-отдалечените границите на елемента.
уплътнение кутия фон участък на външния ръб padding'a, или с други думи към вътрешен ръб граница.
съдържание кутия простира на заден план в рамките на съдържанието, както е показано по-долу:
Един практически пример, когато имах нужда от фон-клип собственост, това е мястото, където трябва да се създаде един бутон с икона с един елемент. В демонстрацията под фоновото изображение се разтяга отляво до десния край на елемента, дори ако всяка страна, за да добавите запълване. можете да постигнете този ефект, ако сте задали стойност на граничния кутия.
Ако трябва да добавим бяло пространство около иконата, ние трябва да приключи иконата в допълнителен контейнер и да го помоли подложка. В фон-клип можем да го направим по-елегантно, като настроите съдържание кутия, подложка и замени част от същия цвят като фона.
заключение
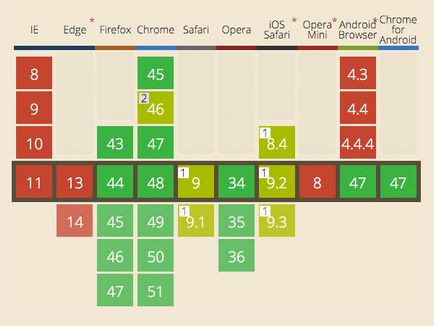
Един последен бележка: отлични браузъри поддържат тези свойства (с изключение на фона-смес-режим). Според CanIUse сайта за поддръжка на множество фон в IE9 и над дребни проблеми. Различни опции с фонови изображения, като фон-клип собственост, също са подкрепени с бележките.
Смесване режим на това писание, че е най-добре подкрепени в Chrome, Opera и Safari отчасти с някои бъгове. За съжаление, в Microsoft Edge признаци на напредък се наблюдава.

Редакция: Екип webformyself.

Практически курс по адаптивно оформление Кацане от нулата!
Научете от нулата да наложи адаптивна Кацане на HTML5 и CSS3 за следващите 6 дни
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Свързани статии
