Важна част от уеб дизайн са фонове (фонове и фонове и т.н.) CSS. Свойствата (ве) разполага фонови цветове и изображения, които служат фон съдържание и са отговорни за естетиката на сайта. Премахване на фона на CSS от вашия сайт, и е вероятно да се появи като обикновен текст на бял фон.
Като сравнително лесно да се разбере, фонове CSS, обаче, може да доведе до объркване и повишаване на редица въпроси, при работа по конкретни задачи. Ние ще се опитаме да се изясни това недоразумение и да отговори на въпроси, които възникват при решаването на конкретни проблеми.
Какво е CSS среди?
По същество, в името на CSS фонове и стигна до заключението, тяхното определяне. Това е, което ви добави фон елемент. По-конкретно те са цвят или изображение намира зад съдържанието, което се добавя в клетката. В развитието на базата на становището на CSS! Тези цветове и изображения обикновено са отговорни за по-голямата част на дизайна на вашия шаблон.

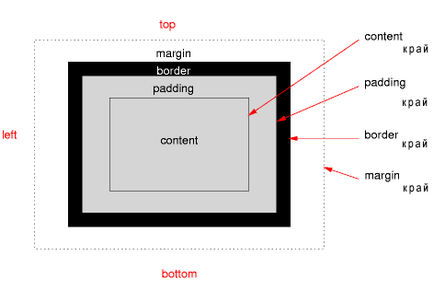
елемент фон е описано по образец CSS блок. Fields (маржин) не са част от фона, но са част от границата на фон (граница), на основата (или тирета) (подложка) и ширината на съдържанието (ширина).
Има 5 фонови свойства, приложими към селектора на CSS, 4 от които се прилагат към фонови изображения:
Цветът на фона (фон-цвят) - - задава цвета на фона на елемента. Цвят може да бъде настроен да шестнадесетичен, RGB, или на един от ограничените имена на цветовете. Също така, цвета на фона може да се настрои прозрачен или наследят стойността на елемента майка. Повече подробности в цвета на статията CSS в уеб дизайна на фона на изображението (фон изображение) - - Задава картинка като фоново до елемента, а стойността прилича URL ( «пътя към изображение"). На фона образ собственост може да се зададе и на висота и да наследи. Повторете фон (фон-повторение) - - повтаряйки комплекти фоновото изображение. Стойности: повторете. никой не се повтаря. Повтарям-х. Повтарям-у и наследи. Предшестващо приложение (фон-свързване) - - комплекти като приложение фон ще се премести с страницата. Тя може да преминете (превъртете. Когато превъртате движи страница до елемента, настройката по подразбиране), остава фиксиран (фиксиран. Остава фиксиран, когато страницата е превъртат), или да приеме (наследява) стойността на майка елемент. Разположете на заден план (фон-позиция) - - задава началната позиция на фоновото изображение на елемента. В свойства фон-позиция две стойности, хоризонтално положение (може би - ляво, център, дясно) и вертикална (може би - отгоре, центъра на дъното). Предистория позиция също може да бъде определена като% от горния ляв ъгъл на елемента.
Намаляване на правилата на CSS, свързани с фона
Можете да настроите фона на всеки имот поотделно, но на практика е по-добре да се опрости. Имотите трябва да се определят в следната последователност: цвят, изображение, повторение, позицията на приложение (цвят, изображение, повторете, привързаност, позиция).
С това опростяване, не е необходимо да се определят всички имоти, но трябва да използвате правилния ред. следните стойности по подразбиране ще се дават за вас да се премахват свойства:
- фон цвят: прозрачен
- фон изображение: няма
- фон-повторение: повторение
- фон-свързване: превъртане
- фон-позиция: 0% 0%
Пример краткост показано по-долу:
Във всяка една от горните редове код стойности по подразбиране ще се използва за които не са специално определени свойства.
CSS фонови изображения не са HTML изображения
Важно е да се разбере, че изображението, попита с CSS фонове държат по различен начин, отколкото на изображението, попита с етикет .
Img етикет създава нова единица. CSS фоново изображение се поставя в съществуваща единица. Чрез образа на CSS фон не може да се добави поле, на границата и субстрата. CSS, фоновото изображение Не можете да зададете ширината и височината.
Тъй като изображението в HTML - това е нова единица (вграден силов, това означава, че тече около другите елементи), той има ширина и височина на основата и областта, както и границата. Освен това, за да маркер IMG, можете да използвате изображение CSS фон. Аз не знам колко често се прилага на практика, но по искане на изображението, можете да добавите фоново изображение.
Отговори на често задавани въпроси
Въпреки, че на фона на имота е сравнително лесно за използване и разбиране, работи с тях, обаче, може да доведе до редица проблеми.
1. Защо не се показва фоновото изображение?
Обикновено това се дължи на факта, че елементът не ширина или височина. Не забравяйте, че фоновото изображение не създава блок, и запълва съществуваща. Ако това устройство не разполага с ширина или височина, попълнете просто нищо. Решението дава размера на елементите. Можете да зададете опция (без фоново изображение) височината и ширината, или запълване на съдържание елемент, където ще бъде себе си създали ширината и височината.
В някои случаи, от вътрешната страна на елемента може да съдържа съдържанието на които е приложен към поплавък имота. извадете съдържанието на основния поток документ. В този случай, съдържание, съдържащ елемент (където искате да добавите фон) не трябва официално размери. За да елемент е с размери (до съдържанието, към които се прилага плаваща запетая имота. Без значение колко се опита да избяга от основния поток на документа), които се прилагат, за да го собственост на преливане.
2. Мога ли да използвам няколко фонови изображения?
Да, и не. SSS3 спецификация позволява на множество изображения за фон, но тъй като не всички браузъри се ръководим от тази спецификация напълно, а след това с помощта на няколко изображения е по-добре да се изчака.
Не трябва да забравяме, че всички HTML-елементи могат да се използват фон. Да кажем, че имате Разделение. и h2 съдържащ сечение. За всеки един от тях може да кандидатствате фонови изображения и CSS имоти за контролиране на другите. можете да постигнете желаното. ефект. Можете също да вмъкнете допълнителен Разделение и се простира вътре и извън клетката, която ще се създадат повече елементи, до които можете да добавите фон. Този подход е доста тромава, но тя работи.
3. Как да сменяте фонови изображения, когато задържите мишката над елемент?
Има два начина. Трябва да добавите ново правило за елемент с псевдо: висене. да се посочи (фон изображение) на ново изображение, или да се направи изображението като CSS спрайт, и да промените разположението на фона (фон-позиция), за да се покаже друга част на спрайт.
4. Как да се направи прозрачен фон изображение?
(Open въпрос) За съжаление, това не може да се направи. Прозрачността може да бъде настроен елемент, а не специално фоновото изображение. Ако зададете прозрачен член, не забравяйте, че всичко вътре в елемента ще получи тази прозрачност. За повече информация относно прозрачността могат да бъдат намерени в прозрачни колони статия крос-браузър
Дайте прозрачност към изображение в процеса на създаването на Photoshop. В този случай, изгледа на изображението може да се промени, обаче, да се види през него пак щеше да бъде невъзможно.
5. Възможно ли е да се постави на фоново изображение в таблицата, ред таблица или клетка на таблицата?
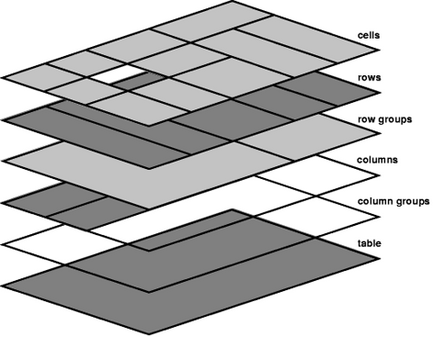
Да. Това е всички HTML-елементи, така че те могат да направят фоновите свойства. Въпреки фонове маси са сложни метод за определяне, в които се използват слоеве и прозрачността, както е показано на фигурата по-долу:

Предшестващо елемент на един слой се вижда само ако основния слой, разположен над тях прозрачен. Това може да изглежда доста объркващо, толкова много хора предпочитат да използват HTML-атрибути при създаване на таблици във фонов режим.
За щастие, стойността на прозрачност е по подразбиране, така че слоевете, разположени над трябва да бъдат прозрачни. Въпреки това, след като започнат да добавите фон към едната страна на масата, за да се постигне правилна работа може да бъде доста трудно да се окаже
6. Мога ли да добавите фоново изображение граници?
И все пак. Тази функция обещава да въведе в SSS3. Ако нямате нищо против, че тя няма да работи в много браузъри, можете да го използвате в момента.
7. Мога ли да добавям фонови изображения списъци?
Да. Списъци същите HTML-елементи, така че те могат да вземат фоновото изображение. фоновото изображение може лесно да се използва като (маркер) списък куршум. Мисля, че трудността с това няма да се случи.
8. Как да добавите запълване фоново изображение?
Както споменах по-рано, фоновото изображение не се създаде нов CSS блок, така че не може да се добави субстрат. Вместо това, вие трябва да използвате позицията на имот фон (фон-позиция), се появява за промяна на фоновото изображение. Също така, има и други начини.
9. Как да се съгласуват на фоново изображение в дясно.
Подобно на предишните отговори на въпроси, свързани с позицията на заден план (фон-позиция). Използвайте правилната стойност за собственост фон-позиция (фон-позиция: полето) и изображението е подравнен до десния край на елемента.
10. Защо е фоновото изображение не се появява в печатен вид?
11. Как да се простират на фоново изображение за да съответства на точка?
Кога е най-крайната версия на CSS3, за да се отговори на въпроса ще включва размер фон. Повече подробности в фон Голям размер, моля те!
Друго възможно решение е създаването на изображението, размерите на които са много по-дълго от значение, и фон позиция се определя на 50% до 50%. По този начин, фоновото изображение е центрирана в елемент и като изображение растеж ширина елемент става по-видими. Изображението в този случай ще остане в центъра.
Това не е точно разтегнат, но този метод дава възможност да се уверите, че изображението запълва пространството, когато пространството става по-голям.
12. Възможно ли е да приключи връзката около фоновото изображение?
Не. Още веднъж, фонови изображения, не създават блоковете. Решението е да се добави връзки из цялото съдържание в елемент на HTML или възприемане (обвивката) около референтната самия елемент. Избирането на HTML-зависим елемент и съдържанието вътре в този елемент.
заключение
В действителност, с впечатлението, има своя дизайн на потребителя, CSS произход играят ключова роля. Повечето от изображенията, които сте създали за вашия сайт ще бъде снабден с фон собственост, така че това е, че те трябва да се научат първото нещо.
Свързани статии
