Добър ден на всички! Сега имам добър вечер.
Днес по публикувал в блога и красив дизайн под формата на приятел абонамент от Google FeedBurner.
За тези, които само създава свой собствен сайт на WordPress, ще опиша в тази статия, че аз го направих.
Код, който осигурява Feedburner по подразбиране, да създадете следния вид:

Как да се излезе от основата, за да образуват по-красиво сега и ние ще се справим с вас.
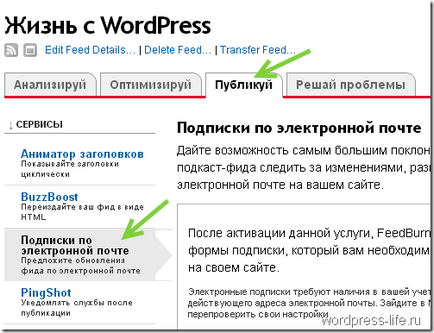
Сега за код формата си, след което feedburner.google.com и преминете към емисията си за тяхното управление. В моя случай, аз кликнали върху името на емисия "Животът с WordPress".

По-долу на тази страница ще ви предложат подобен код:
Въведете вашия имейл адрес.
Се различава от кода си, че ще бъде само стойността в ред 5 стойност = "WordPress-живот" - е името на моята храна, вие ще бъдете мои.
Сега трябва да изберете място за формата за абонамент. Ако искате да поставите под формата, както аз правя, в страничната лента, а след това отворете файла
да вземе решение за местоположението и поставете кода за формата от FeedBurner. След като запазите и актуализиране на страниците в сайта ви собствена форма абонамент трябва да се появи във FeedBurner (като във втория екрана в тази статия).
За да създадете красиви форми, необходими са вече известни познания на CSS стилове. Например, за поле имейла, аз помолих клас клас = "абонирате поле" и описани свойствата му в /wp-content/themes/vash_shablon/style.css файл, както следва:
Това са основните неща, които бих искал да обясня. На следващо място, се опитват да задават въпроси. Уверен съм, че ще успеем.
Всичко, което искате повече абонати и абонати ще особено! =)
Аз препоръчвам да четете:
Свързани статии
