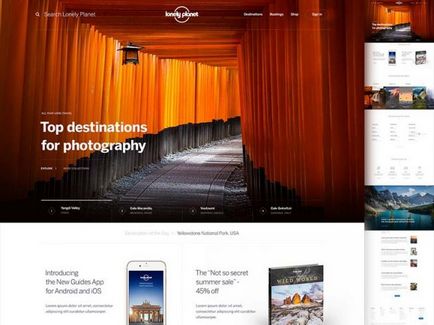
Тези принципи ще ви помогнат да избегнете често допускани и подобряване на работния процес при проектиране на оформление уеб сайт.
Когато става дума за проектиране на оформлението на сайта, сте склонни да мислим за често срещаните грешки, които сте виждали в собствените си проекти, или в работата на неопитни новодошлите, които са дошли само в уеб дизайна.
Като част от краткия списък от стъпки по пътя към оптималната структура на уеб сайта, бих искал да прегърне всичко, което е ново всеки дизайнер трябва да знае и да направи, преди да започнете работа по нов проект, както и че той трябва да се обърне внимание по време на процеса.
Тези принципи се отнасят не само за някои аспекти на дизайна, като например развитието на целевата страница дизайн, но също така и с общите въпроси на работния процес, който ще ви позволи да направите по-добра работа. Следвайте тези стъпки, и скоро ще бъде на вашия начин за създаване на професионална оформления на уебсайтове.
01. дефинира какво означава успех
Добри промени в дизайна, не са непременно най-умните, и такива, които подобряват ефективността си във времето. Говорете със своя клиент, преди проектът е ключът да се определи всичко това и да се разгледа, ако техните предизвикателства излизат извън писмено ТК.
02. Моля, опишете какво мислите за хартия

Въпреки, че това изглежда очевидно, но можете да откриете, че твърде често дизайнерите веднага започват своята работа, преди да помисли за проблема, който се опитва да реши. Дизайн - е решение на проблемите, както и тези проблеми не могат да бъдат решени с помощта на наклон или сенки, но с добро планиране и ясна йерархия.
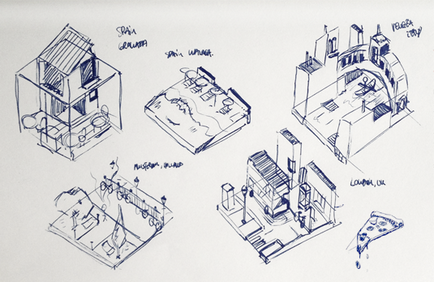
03. Започнете да чертаете структура

Когато се изисква да създадат облик на проекта, първото нещо, което трябва да направите е да се създаде рамка (рамка), която решава всички проблеми в дизайна. Рамковата - потребителски интерфейс, който заобикаля съдържание, както и помага на потребителя да извършва необходимите действия и да се премести върху нея. Тя включва навигация и други компоненти, като отстрани и отдолу баровете. Ако ви подход дизайн в този момент, ще имате по-ясна представа за това какви са вашите планове ще бъдат използвани при създаването на дизайна на дялове извън главната страница.
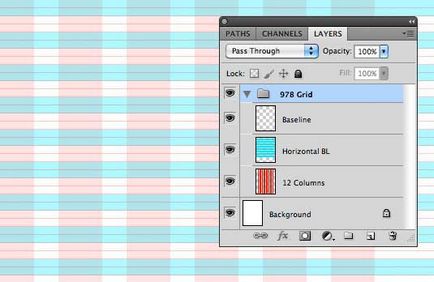
04. Добавяне на решетката

Това е толкова просто, колкото изглежда. Преди да започне изграждането на нещо, което трябва редовно решетка. Няма никакво извинение, за да започнете без него - и ако не, тогава мога да ви уверя, дизайнът няма да изглежда толкова добре, колкото се надявате. Решетката ще ви помогне да се структурира оформлението на отделните секции: това ще ви помогне да се определят специфичните изисквания за размера на екрана и да ви помогне да създадете отзивчиви шаблони, за да бъдат в съответствие по отношение на разстоянието между елементите на страницата, както и на много други въпроси за дизайн.
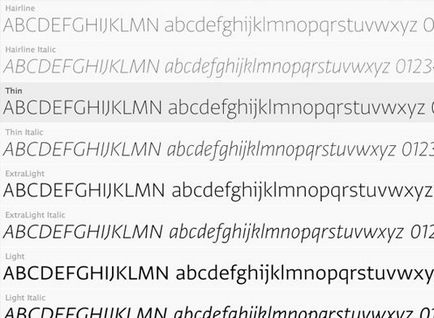
05. Изберете типографията

06. Изберете цветова тема

По време на целия процес на подбор набор шрифт, вие трябва да започнете да се научат какви цветове ще бъдат използвани за потребителския интерфейс, фона и текста. Обикновено се препоръчва да се използва ограничен набор от цветове и тонове за общ потребителски интерфейс.
07. Разделяне на оформлението

Най-проста структура на сайта, толкова по-лесно е да могат хората да се ориентират. Всеки раздел на сайта си е да разкажат историята; той се нуждае от причина и крайният резултат за потребителя. Структурата трябва да помогне съдържание, за да се подчертае най-важните части на историята.
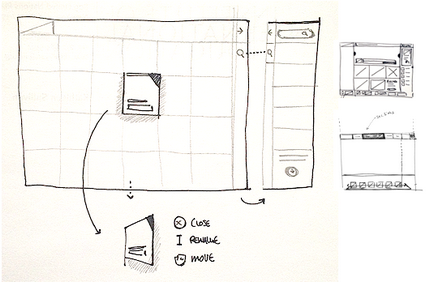
08. инсталирани Rethink елементи

Вие наистина трябва бутон за търсене? В повечето случаи, отговорът е не. Като дизайнер, който формирането на начина, по който потребителите сърфират в интернет, а вие трябва да решите колко стъпки трябва да бъдат предприети за най-простите действия и доколко ефективни са вашия сайт.
Някои конвенции са там, защото те работят, но понякога те са там, защото никой не прекарва достатъчно време за тяхната оценка. Важно е да се преосмислят установените интерактивни шаблони на всички компоненти, за да видим как можем да ги подобрим.
Движението е важно за развитието на интерактивен опит. Без проект не може да бъде оценен самостоятелно или като статично компонент. Всеки компонент се определя от връзката си със системата, и тази връзка изисква трафик да бъдат предадени правилно. Движението може да се илюстрира динамичните ефекти за съдържание или интерактивни държави в оформлението си. За тази втора цел се препоръчва да се насърчават своите проекти по-далеч в създаване на прототипи.
10. прототип, прототип, прототип
Прототипи - най-добрият начин да се тества на взаимодействието и технология. Има много инструменти за създаване на прототипи, които улесняват работата на тези дни и не е нужно да бъде гуру в кодирането за създаване на ефективни прототипи. Това е друг начин, чрез който можете да вълнува клиентите си, в добрия смисъл, особено когато има концепции и идеи, които ще се нуждаят от много обяснения.
11. Предизвикателство себе си
Призовавам предизвикателство всеки дизайнер на себе си във всеки проект. Иновациите не винаги е предпоставка за проекта, така че трябва да излезе с нещо ново. Примери за различни повиквания може да бъде да се използва новата мрежа, създаването на нов компонент или дори незначителни предизвикателства, като например отхвърляне на смесване режими или използването на определен цвят.
12. Обърнете внимание на детайлите

Напоследък това твърдение често се злоупотребява, но в крайния продукт не винаги е видима. В зависимост от концепцията на проекта е "внимание към детайла" може да означава различни неща.
То може да бъде един малък взаимодействие, внезапно анимация или естетически докосване, като малък наклон в бутона или тънка линия около прозореца на заден план. Но като цяло, е необходимо този бар - и това е естествено, ако наистина харесвам това, което правите.
13. Подобряване на всеки компонент

Помислете за всеки компонент, като че ли може да бъде представен на конкурса за проект. Ако направите това, резултатът от цялото ще бъде нещо повече от сбора на всички части. Вие ще бъдете шокирани от това как ясно и вярно е това твърдение.
Всеки компонент трябва да бъде проектирана така, че винаги е в състояние да се разделят дори да изглежда като най-добрите компоненти. Понякога дизайнерите оставят някои части на сайта, до последния момент във вашия списък със задачи, и в крайна сметка не ги показват много уважение.
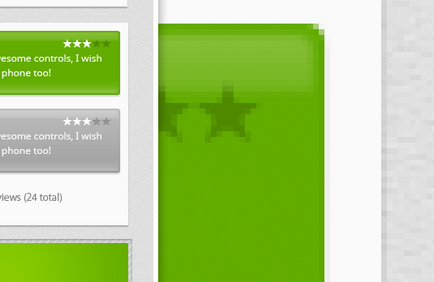
14. усъвършенствате работата си

За да се избегне размазани пиксела, опитайте се да се създаде правилната контраста между инсулти и на фона или цвета на фона. В допълнение към всички естетически съображения, има някои общи неща, които трябва да се избягват, за да създадете чиста и правилна експлоатация.
Има неща, които трябва да се търси, когато се опитват да усъвършенствате работата си, и те включват градиент ивици, размазани ръбове, опции за показване на шрифта (някои шрифтове, в зависимост от техния размер, се виждат най в определен режим на изобразяване) и докосва че силно сливат с фона.
Това са само няколко примера от основните въпроси, които трябва да се търси, но в действителност списъкът е безкраен. Винаги гледам си дизайн като цяло, за да се уверите, че всичко работи добре, а след това се анализира всеки компонент поотделно по-внимателно.
15. Организиране на вашите файлове
Това (заедно с използването на мрежата) е един от най-важните съвети, без значение какъв инструмент, който използвате за дизайн. Независимо от размера на проекта, а броят на работещите хора на нея, трябва да съхранявате файловете си в абсолютен начин. Това ще улесни износа на различни части, които да ускори развитието и сътрудничество с други членове на екипа.
16. Създаване на най-добрият вариант - да се подготви за най-лошото

17. Багажника си дизайн, докато не започнат да го мразят
Ако сте страстен за проектиране, аз съм сигурен, че това, което вече сте го направили повече от веднъж. Всеки път, когато завърши на определена част от своя дизайн, чувство на гордост, се изработи част от живота си. Направете снимки на екрани, да го проверите на различни устройства, можете дори да разпечатате и да виси на стената ви.
В резултат на този процес, можете да получите до точката, че в крайна сметка ще се превърне в омраза им дизайн. Вие ще започнете да виждате какво не е наред, и, в крайна сметка, ако не го промените с него. Отхвърляне на предишната си работа е признак на зрялост, което означава, че най-накрая ще се учим от грешките си.
18. Споделете вашите проекти с клиенти на ранен етап
Предлагането на интерактивна концепция и дизайн на примерен вид, трябва да сте сигурни, че сте с клиент в един момент. Не прекарват твърде много време на концепцията, преди да го споделят с клиента.
След първоначалната концепция е одобрена, ще бъде в състояние да се отпуснете малко и да започне да проектира развитие. Но, ако не й хареса на клиента след представянето на първата концепция, трябва да се съберат достатъчно отзиви с да изпратите друго по-подходящо решение.
19. Бъди най-добрият приятел на нея за разработчици
Разработчиците - креативни хора, и те обичат работата си, както и вие. Но те не винаги са включени в работата по проекта от самото начало, и често участват само когато концепцията е избран, и творческата роля предефинирани.
Този процес е невалиден: някои от най-добрите идеи идват от екипа за развитие, така че се уверете, че са обединени с тях от самото начало на проекта. Разменете си концепции и страст с тях, ще доведе до по-добри идеи и по-добро изпълнение в края.
20. Визуализирайте нещата възможно най-ясно
Важно е да се извърши не само отлична работа, но също така и как да го осигури. Вашият най-добър дизайн може да се пренебрегне или да се изхвърли, ако не го представя правилно. Когато става въпрос за представяне, трябва да обясни работата си, като че ли се показват нейното четиригодишно дете. Винаги имайте предвид, че това, което е съвсем ясно за вас, може да не е толкова ясно на този, който вижда своя дизайн за първи път.
21. Не е твърде прикрепен към своите идеи
Има тънка линия между разбирането кога да защитят своите идеи и да се научат да разпознават, когато си отбор или клиентът не ги виждам като единствените. Като дизайнер, трябва да имате твърда вяра в това, което правите, но вие също трябва да е готов бързо да преразгледа някои от вашите идеи и да излезе с нещо друго. Не забравяйте, че винаги има повече от едно решение.
22. Следвайте своя дизайн в разработването на
Противно на общоприетото мнение, работата си по проекта не приключва след оформления предаване PSD и стил листове. Ако наистина е грижа за вземане на проектите и идеите си чрез взаимодействия са добре направени, от време на време трябва да се провери старите си приятели-разработчици и да им помогне толкова, колкото имате нужда на всеки пиксел малко беше перфектна.
23. Покажете вашата работа е в ход

Може би всеки дизайнер обича да се види не само крайния резултат, но недовършен проект, така да се каже, работата е в ход. Понякога най-добрата част на проекта не се счита за по няколко причини и се губи в папката "Архив".
След като проектът е завършен и ще получите одобрение от клиента, той популяризира, и, ако е възможно, да се създаде казус с недовършена работа и проекти, които не са включени в крайния резултат. Това ще помогне на дизайнери и други ще допринесат до знанието на другите, а също така да получите ценна обратна връзка в замяна.
Свързани статии
