
Благодарение на нестандартен размер и създаването уеб икона малък размер може да бъде изпълнено с трудности, както от техническа, и дизайн гледна точка.
Не по-малко предизвикателство е да се гарантира съвместимост с различни браузъри уеб икона.
В тази статия ще научите как да се направи уеб икона - ние даваме съвети относно дизайна и да ви разкажа за услугите, за да се създаде икона на сайта, както и как да добавите икона на сайта към вашия сайт.
Какво е икона на сайта, и защо имате нужда от него
Въпреки факта, че на уеб иконата - много малък графичен обект, той е изключително важно при проектирането на обекта и на корпоративния стил на компанията като цяло.

На първо място, уеб иконата прави вашия сайт по-персонализирани и проектирани в същия стил с други графични елементи, като например лого.
На второ място. икона на сайта отличава вашия сайт от други уеб ресурси в списъка на резултатите от търсенето. Сайт, без тази мини-икони ще изглежда бледа и играе конкуренти. Накратко, уеб иконата - това е просто "трябва да има" за сайтове.
На трето място. икона на сайта позволява на потребителя бързо да намерите вашия сайт в разделите на директориите или други икони на работния плот.
Създаване на уеб икона дизайн
Тези уебсайтове използват графичен символ на марката (или поне нещо подобно на него).
Да не се използва текст
Тя трябва да се откаже от използването на текста, поради малкия размер на уеб иконата надписи са нечетливи. Сложете върху иконата 1, максимум 2 букви - например, на първо място в името на вашата фирма или уеб ресурси; В този случай, те все още могат да се различат.
Favicon е толкова малка, че те имат стойност на всеки пиксел. Често с намаляване на изображението в пълен размер лого е размазано.

Когато работите с икони предпочитам да използвате програмата за редактиране на изображения растерни (например Photoshop или Pixelmator). Отначало се намали лого в пълен размер до размера 64 × 64 пиксела, тъй като това е най-голямата уеб иконата, която ми трябва. Работата е много труден, може да отнеме един час, понякога два, но резултатът е просто отлично.
Ако не разполагате с време и умения в такива операции, по-добро използване на онлайн услуги, като Logotizer.ru
размер икона на сайта
Получаване на размера на иконите на 64 × 64, аз просто се създаде размер икона от 32 × 32, 24 × 24 и 16 × 16 пиксела. Всеки от тях има своя цел:
- 64 × 64 - "списък за четене" в Safari и Windows
- 24 × 24 - закотвен обекти в IE9.
- 32 × 32 - За екрани с висока резолюция.
- 16 х 16 - обикновено се използва в браузъри като IE, Safari, Chrome т.н.
Но създаването на по-малка икона на сайта не се ограничава до: често изисква допълнително редактиране на ниво пиксел. Можете да добавите и алфа канал, ако решите. Ако по-рано тя е причинила проблем, но сега почти всички браузъри поддържат прозрачност в уеб иконата.
формати за уеб иконата
По-рано, когато поддържа само Windows ICO формат, ние можем да се спести време, запишете размер икона на сайта на 16 × 16 в GIF формат и да му разширение .ico. Тази техника работи безотказно! Но сега, в този метод не е необходимо, тъй като инструментите за създаване на международна организация за суровини файлове могат лесно да бъдат намерени в интернет. Освен това, сега, както и други формати се използват за уеб иконата. но най-често все още са само следното две.
ICO
Palm принадлежи към формат ICO. За разлика от файла PNG, ICO файлове могат да имат различна резолюция и битова дълбочина (което е чудесно за Windows). Internet Explorer браузър използва уеб иконата различни размери (например, 32 икони на пикселите за Windows лентата със задачи 7), и така в този случай ICO формат е единствената възможност.
PNG файлове се различават голямо удобство, тъй като създаването им не изисква никакви специални инструменти. Този формат поддържа алфа канал и ви позволява да създадете най-малките размери на файла. Може би единственият недостатък на формата PNG е, че тя не се поддържа в браузъра Internet Explorer.
Има и други възможности:
- GIF и анимиран GIF няма никакви предимства, с изключение на съвместимост с много стари браузъри.
- JPG формат не се препоръчва, дори и ако снимката е представен под формата на снимки. PNG формат, който липсва дефиниция, и единственото предимство е по-плавен преход между цветовете - нюанс на много малка картинка е невидим.
- SVG може да бъде една чудесна възможност, ако повече браузъри поддържат този формат икона на сайта. В същото време, има само съвместим с Opera.
- Налице е също така нареченият "podformat" PNG - APNG (анимирани PNG), който се поддържа от Firefox и Opera. Въпреки това, възможността за използването му остава под въпрос. Анимирани икона на сайта могат да отвлекат вниманието или дори ядосат потребителя.
Създаване на уеб икона онлайн - инструменти и онлайн услуги
Избрали сме за вас най-полезните услуги, които помагат за създаването на уеб икона онлайн.
Logotizer - нов, опростен и лесен за употреба услуга за създаване на лого и уеб икона за вашия сайт.
С помощта на тази онлайн дизайнер, можете да създадете уеб икона от нулата. Service е насочена към начинаещи, така разработи добър дизайн не е трудно.
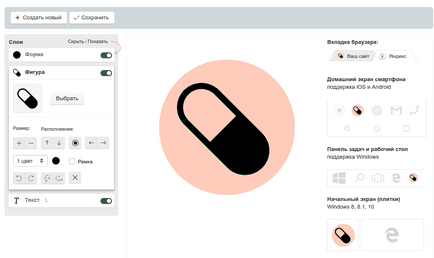
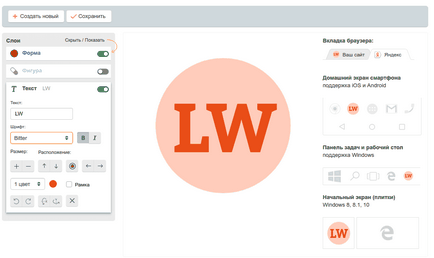
Как да създадете уеб икона използване Logotizer генератор онлайн
Под блок "форма" е колекция от парчета (знака). Не са много, че е жалко, че не можете да качите своите възможности; но изборът все още е доста интересно.

След като е избрана една фигура, можете да добавите свой собствен текст. Както написах по-рано, по-добре е да се използва 1 или 2 букви най-много.
Има огромен избор от шрифтове. Той определено е плюс. Както е случаят с цифрите, можете да промените цвета, размера и местоположението на текст.

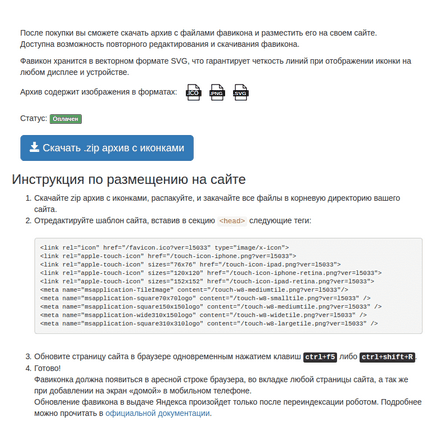
Сайтът е все още представляват малка инструкция как да добавите икона на сайта към вашия сайт, така че добавянето на икона на сайта към вашия сайт трябва да имате никакъв проблем. По-късно в тази статия са дадени и подобни препоръки.

Като цяло, услугата е добро. Обикновено, удобен, нищо повече.
RealFaviconGenerator.net

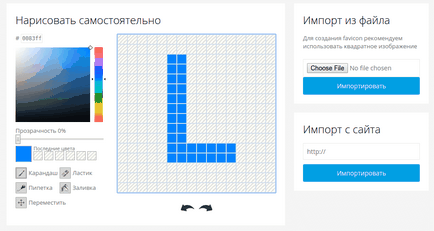
Favicon.by

Също така, услугата позволява да се направи лого за пикселите, но, честно казано, това е силата не за всеки. Ето, например, аз - не можех. Тук съм като Krivorukov :)
Как да добавите икона на сайта за вашия сайт
Добави уеб икона към вашия сайт, можете, след няколко ревизии в HTML - страница код.

За да направите това, отидете на вашия FTP сървър в тази връзка:
FTP: //[email protected]
Въведете потребителското си име и парола. Те могат да бъдат получени в администраторския панел на вашия хостинг компания.
Изтегляне на файлове от уеб иконата в главната директория. Главната директория обикновено се нарича "public_html" или "WWW".
Стъпка 2: Добавяне на уеб икона в HTML.
FTP-сървър провеждане на отворен прозорец, изтеглете "index.html" файл или "header.php".
След това трябва да изтеглите кода. Изтегляне код зависи от вашия уеб сайт.
Ако сайтът ви да HTML, да получите областта на главата в index.html файл и поставете следния код:
Ако сайтът ви е на WordPress, получавате областта на главата в header.php файла и поставете следния код:
