
Как мога да добавя нова информация към страницата статия WebAsyst Магазин Script? Аз ви предлагаме подробна статия, от която ще научите как да създавате и редактирате статии, да добавяте снимки и още много други от примера на своя раздел членове на Интернет магазин «Pijama.Ru».
Въведете потребителско име и парола и натиснете OK.
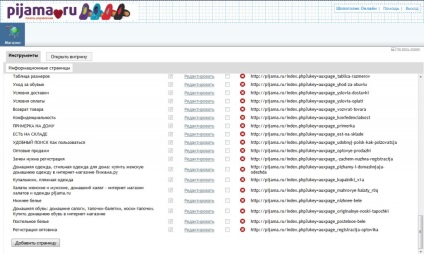
2. В менюто изберете: Магазин -> Инструменти -> Информация Pages.
За да редактирате самата статия изберете желаната статия за добавяне на нов - кликнете върху бутона Добавяне в долната част на дисплея на страница.

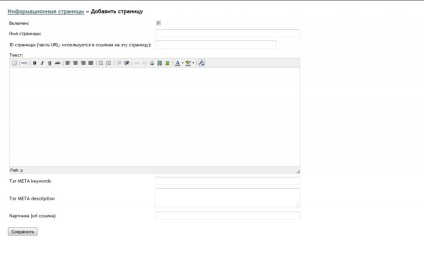
3. Създава се нов чл.
В "името Page" напишете името на новия член на руски.

От време на време, че е желателно да се запази това, което вече са писали за да направите това, натиснете бутона "Запази" в дясно от редактиране на формуляр за участие.
4. Как да вмъкнете снимка в статия Магазин Script?
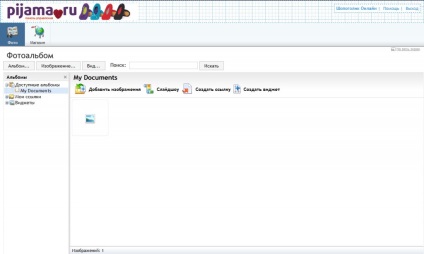
За да вмъкнете снимки Магазин Script материал изберете точка от менюто Снимка където в лявата колона до "Налични албума" щракнете върху знака плюс, разкривайки папката "Налични албуми" и след това изберете «My Documents».

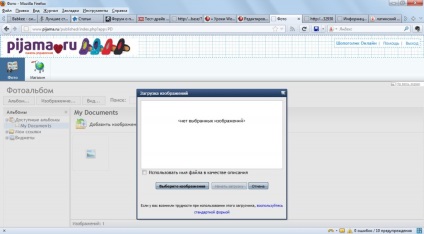
След това от дясната страна на екрана, кликнете върху "Добавяне на изображения", където можем да натиснете бутона "Избор на файл".

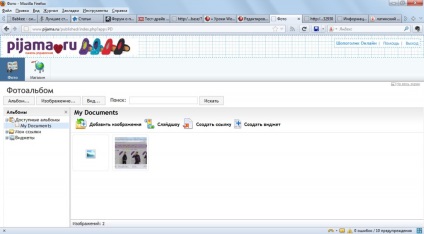
След това натиснете бутона "Start Download". След свалянето на снимките Затвори прозореца "се зареждат изображения", като щракнете върху бутона "Отказ" и видите списък на всички снимки, които са заредени.

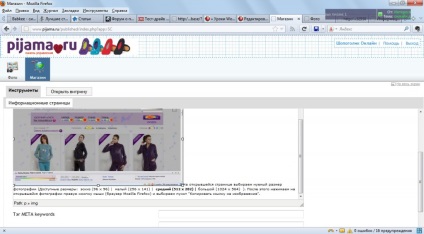
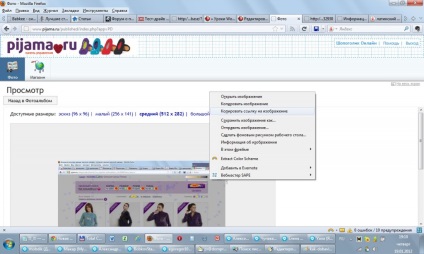
На следващата страница, изберете желания размер снимка (размери: скица (96 х 96) | Малък (256 х 141) | Medium (512 х 282) | голям (1024 х 564)). След това кликнете върху получените снимки десния бутон на мишката (браузър Mozilla Firefox) и изберете опция "Copy местоположението на изображението".


Вече можете да преоразмерявате изображенията (щракнете с мишката върху изображението и плъзнете един от ъглите му) и плъзнете, където искате текста.

виж също
Как да добавим статия в Joomla? WordPress уроци: Как да добавите блога на WordPress?