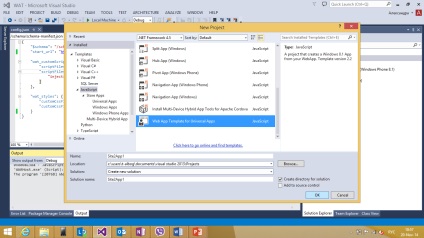
Създаване на място за универсално уеб приложение Habrahabr.ru използване на Web App Шаблон 24
- 01.04.15 10:45 •
- a_bogdanova •
- • # 254507
- • Habrahabr
- 2 •
- 11634
- като Forbes, само по-добре.
В предишна статия, ние ще ви срещне с шаблон за създаване на универсална уеб приложение - шаблони на уеб приложения. С една дума, шаблон на уеб приложения ви позволява да "конвертира" до мястото на приложение за Windows, Windows Phone, или Android, добавяйки, способността да се интегрира с операционната система и механизма на тяхното разпространение чрез магазина за приложения.
Днес ще разгледаме един практически пример: като в шаблона за уеб приложения помогне бързо и лесно да създадете за Windows и Windows Phone уеб-базирано приложение habrahabr.ru сайт.


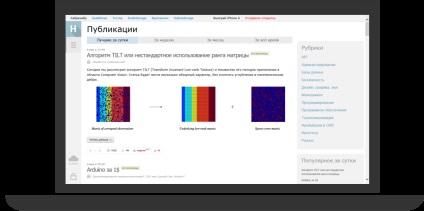
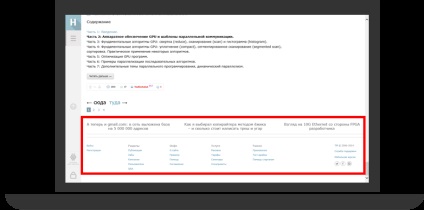
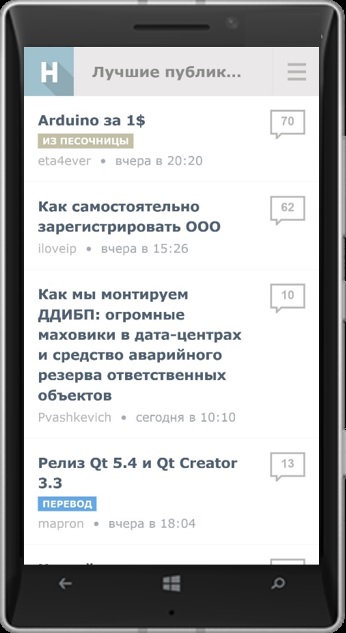
Като начало на проекта, ние говорим за проект на Windows. Стартирайте приложението, и това е това, което виждаме на екрана:

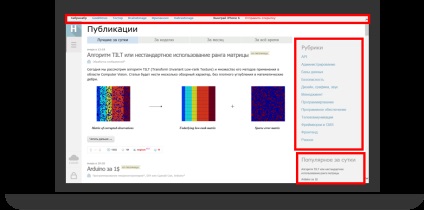
Всичко изглежда добре, но на екрана, в допълнение към текста на членове показва твърде много. Подчертах в червено, без които, по мое мнение, можете да направите:


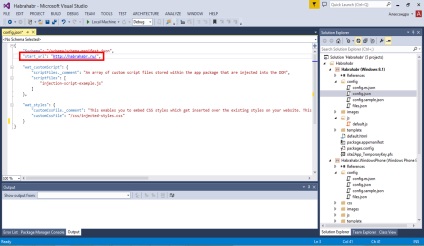
С цел да се премахнат ненужните елементи от страницата, аз предписани допълнителни настройки CSS стил във файла с инжектиран-styles.css. Например, за да се отстрани един панел, "Категория" и "Популярна за деня", тя не се нуждае от нищо друго, освен следния код:
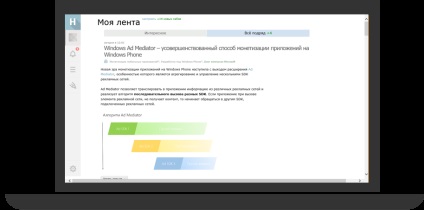
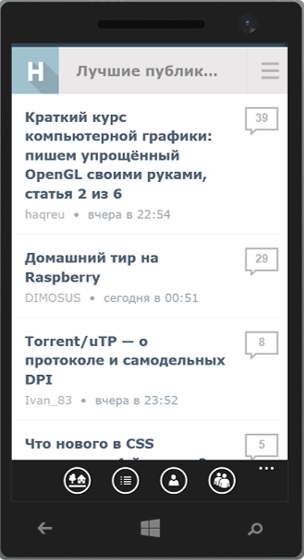
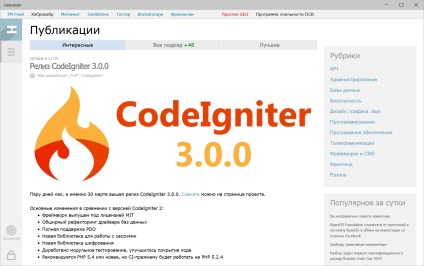
Прилагането сега изглежда по-добре, нали?!

Но тази промяна не е завършен. Искам да се опрости навигацията на сайта с помощта на лентата за навигация. За да го добавите в config.json поставете следния код:
Ние сме създали навигационна лента с четири бутона, които ще бъдат разположени в един ред.
Моля, имайте предвид, че можете да персонализирате навигационната лента, така че да може да се показва постоянно ( «makeSticky»: вярно). Сега нека да промените цвета на панела добави: предефиниране си стил обвивка-styles.css файл:

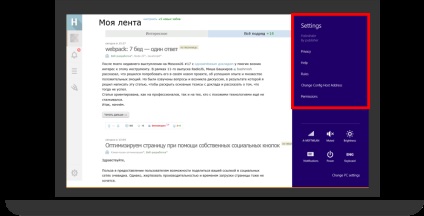
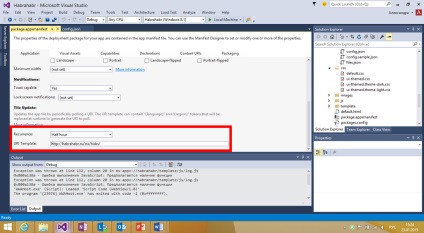
Също така, за удобство, въведена препратки към "Споразумението за потребителя", "Правилата" и "Помощ" в страничния панел в раздела за настройки. Config.json добавете следния код блок:
Сега в панела за настройки са предписани по-горе линк:

Офлайн режим Application
Важно е, че потребителят е имал възможност да се работи с прилагането, ако интернет връзката не е налична. Web Template Application Шаблонът поддържа офлайн режим приложение.
Има няколко възможности за обработка на преход заявление събитие в офлайн режим:
- Посочете сляпо страница със съобщение за грешка се дължи на липсата на интернет и предупреждение за невъзможността на по-нататъшното прилагане.
- В предварително, за да кешират отделни страници (режим SuperCache), за да се покаже съобщение за няма връзка с интернет. Поради това, приложението ще продължи да работи с ограничена функционалност.
За да добавите поддръжка за офлайн режим, поставете config.json wat_offline единица файл.
За да активирате офлайн режим, задайте включен имотът да е вярно.
Ако искате да работите с вашите магазини за приложения, а при липса на съединения, включително режим SuperCache (вътре настройките SuperCache, задайте активиран стойността на имота е вярно).
Шаблон за уеб приложение поддържа IndexedDB бази данни (addIndexedDBSupport собственост), както и вградени (вградени) изображения (imagesGuardBand собственост).
С основните настройки, необходими за приложения на Windows, ние сме готови веднага за създаването на приложения за Windows Phone.
Създаване на приложения за Windows Phone
Сега е време за Phone версия на приложението Windows. Тъй като ресурсът Habrahabr.ru специална мобилна версия на сайта, създаване на уеб приложение за мобилни устройства ще бъде още по-лесно, отколкото версията на Windows. Копирайте папката на конфигурационния от споделената-проект поотделно в Телефон проекта Windows и Windows. Config.json отворите файла в Телефон проекта Windows, премахнете всички ненужни и промяна START_URL на място мобилна версия Habra: m.habrahabr.ru/.
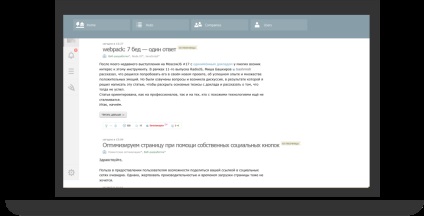
Веднага след старта, приложението изглежда добре, но нека да го променят.

В приложение на Windows, които сме предприели основните връзки в лентата за навигация и панела за настройки.
За удобство, добави лентата на приложенията и да я тури някои от препратките, например профил, хъбове и правилата на сайта.
Моля, имайте предвид, че ако направите заявка за трета страна ресурс, трябва да се свържете с потребителското съглашение (поверителност) а.
Преди да добавите панел заявление, добавете следните настройки:
След това се добавя wat_appBar блок и уточни необходимите бутони.
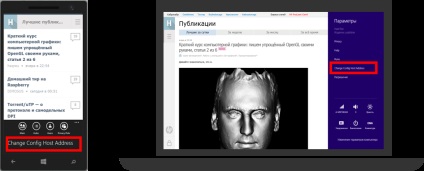
Ето какво се случи:

Обърнете внимание на връзката "Shange Config Host Address", който се появява, когато се добави лентата на приложенията в Windows Phone версия, както и стандарт за определяне на панела в приложение на Windows. Можете да промените конфигурационния файл на приложението ви от разстояние. За информация как да направите това, обърнете се към курса MVA "Създаване на универсални уеб-базирани приложения с Web App Шаблон» или вижте Създаване на универсални уеб-базирани приложения с Web App шаблон.

Нашата универсално приложение е почти готов, е необходимо да промените иконите в заявлението.
Промяна на иконите в заявлението
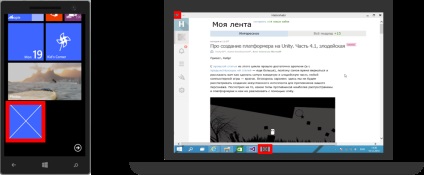
Със стандартните икони на приложения изглеждат много неестетично. Нека да видим как да промените иконите (значки, плочките, екран изображение при стартиране).

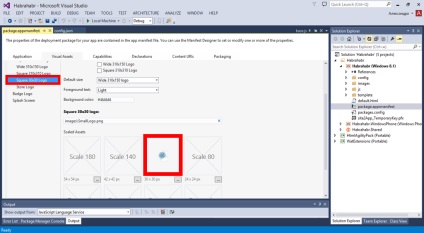
Open package.appxmanifest файл (той е различен за всеки телефон проект на Windows и Windows, трябва да добавяте изображения за всеки проект). Отидете в раздела Визуални активи и приложете необходимите изображения. Например, ако искате да промените иконата, която се намира от лявата страна на прозореца на приложението, след това да промените изображение Square 30x30 лого. за промяна на toolbar'a изображение - площад 150x150 Logo. и изображението на екрана промяна изтегляне на стартовия екран на изображението.

Обърнете внимание на възможността за добавяне на живи плочки. За да ги добавите, за да изтеглите съответното изображение в манифеста на приложения (Visual раздела активи), след това отворете раздела за кандидатстване и изберете раздела Актуализация на честотата на опресняване на плочки теракот и връзката към RSS поток, от който ще се зареди за актуализиране на информация плочката.

Също config.json трябва да добавите следния код:
Сега на заявлението за плочки ще покаже информация за нови публикации.
В заключение за бъдещето
В Windows 10, обявихме идеята за «Уеб приложенията» като част от платформата. Подробности за това как работи могат да бъдат намерени в Ръководството за разработчици (вж. Серия "Развиваща уеб платформата в. Като се започне от 16 минути).

WAT Манифест направени въз основа на Манифест за Web Apps (W3C) стандарт се съхранява на вашия сайт, от настройките на приложението, които сте задали за политиките за достъп до API на WinRT. Завършеният Приложението може да бъде поставен в магазина за приложения.
Можете да започнете да създавате уеб приложения днес с помощта на WAT, издателски приложения за Windows 8.1, Windows Phone 8.1 и Android, и да преминат по модела на Windows 10 Web Apps, след като новата операционна система ще бъде освободен в освобождаването.
Свързани линкове
Свързани статии
