Приветствия към вас, скъпи читатели на моя малък блог!
Днес ние не говорим за програмиране и за оформлението. Ние ще направим за вашия уеб сайт раздели. Таба - една малка разделите, в която се намира на различно съдържание. Те заемат много малко място, но се вписва много съдържание. Обикновено те са поставени в (лента) сайта на лента.
Така че - не раздели!
Един от най-често срещаните проблеми на уеб дизайн е местоположението на голямо количество информация на една страница, без загуба на комфорт. Един от най-добрите решения на този проблем е да се използва раздели, които често се използват блогъри. Сега ние разгледаме един пример за създаване на информация povkladochnogo дял ...
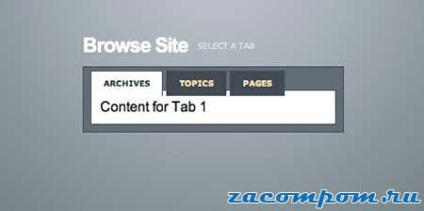
Първо трябва да се създаде в Photoshop крайния резултат от нашето мъчение, че изберете цвят, размер, местонахождение допълнително да сте в движение, не е нужно да се измисли нещо. За да бъда честен не съм себе си подбрани цветове и т.н. като дизайнер на мен безполезни. Накратко ето какво ще направим:

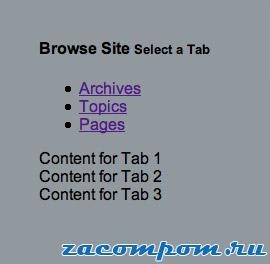
Следващата стъпка трябва да създадете поне приблизителна оформление Html което доста пълна, както следва:
Тук имаме сключен всички тагове
, и за списък на разделите използвани, а след това има три дивани в тях ще имат съдържание разделите.
Добави към нашия Html CSS, CSS Надяваме се, че връзката не е необходимо да бъдат описани в HTML. След това изберете и документ sohraniyaem фон PSD като отделен образ в същата директория, където HTML, се обадих на моя фоново изображение backraund.jpg. На следващо място, ние поставяме този орган за следното:
Тук сме посочили за фон на тялото, местоположението фон отстранения повторение, също така посочи, цвета на фона, който е на заден план зад снимката.
Единственото нещо, което бих искал да спомена тук, е класа на активно вещество, което ще бъде най-активен раздела, но какво друго е да се надяваме ясно. Сега нашата всичко, както следва:

Сега ние започваме да опише всички класове и идентификационните номера, и ние ще започнем от самото най-високо ниво, че
Са описани нашите заглавие предписва него шрифтове и т.н.
Ами тук всичко е ясно, че нищо не е сложно да се обясни всичко, което няма да отиде по-далеч.
В непосредствена близост до описване на вътрешния DIV клас tabbed_area опишете:
Тук сме описали границата с 1piksel размер и цвят # 494e52, описан също да му сив фон и вътрешната подложка от 8 пиксела, което е подложка.
Сега най-накрая се премине към разделите. Ние ще трябва да направите голям начин, преди да ни Ли елементи ще бъдат подобни на разделите:
Този код описва какво ул разделите класа не може да има вътрешно не външна облицовка и елементи Ли са в списъка с раздели клас има повече останали снимки, които показват по подразбиране, както и за тези елементи, описани по такъв имот като на дисплея, като го подразбиране същия блок, но към елементите на списъка, който е разположен хоризонтално ли ние приравняваме дисплей инлайн.
Със сигурност ни раздели се появяват, докато много, но ние ще го поправим сега, за позициониране, ние използвахме

Сега ни раздели са както следва:

Промяна ul.tabs следва, така че те не се припокриват със съдържание:
Сега напълним раздели смислено съдържание от мен, тя ще се промени в списъка на връзки HTML код:
О, и за красотата на техните стилове на писане към тях следните елементи:
Имам това нещо не мога да опиша, защото това не е урок osozdanii krassivo списъци, този, който не знае CSS може просто да копирате кода и тези, които знаят ще разберат единственото нещо, което бих искал да спомена, е .content ул ли: в последния дете с помощта на това ние udbiraem последния ред в списъка, както и CSS3 от по-старите и някои нови все още ще бъде:

Накратко описва функцията логика. Както можете да видите нашата функция трябва да премине две стойности е new_tab и NEW_CONTENT, и така минават ние да я накара да имат номер надолу разделите и съдържанието на раздела, а след това функцията премахва всички раздели клас активен А, дори и надолу, защото ние не знаем кой раздел е активен, и задайте идентификационния номер на класа т.е. активен прехвърля new_tab тогава става бял и т.н. Sootvetsyatvenno Направете същото съдържание само, ние не го сложи клас и да я направи видима и невидима съдържание ostolnoe с помощта на dispaly: няма;
Сега ние трябва да се уверите, че можете да кликнете върху раздела извършва tabSwitch () и peredovat й номер и идентификационен номер на раздела Content текущия раздел sootvetsvyuschego за тази промяна на списъка с разделите, както следва:
Те са на разположение от нас раздели!
В това нека otklanyatsya! Тъй като сте били - вашият Юрчич!
Послепис В следващата статия, ние анализираме с вас как да се направи календар с помощта на PHP и CSS. Ще се видим скоро!
(Все още няма оценка)
