Можете да намерите много плъгини за WordPress, които могат да добавят формуляр за връзка до вашия блог. Но за да използвате приставката не е необходимо. Този урок показва как да се създаде вградена форма за контакт за тема WordPress.

Стъпка 1: Създаване на шаблон страница
Ние трябва да създадем шаблон страница. За да направите това, да копирате кода на page.php в нов файл с име contact.php.
Вашият contact.php файл трябва да изглежда така:
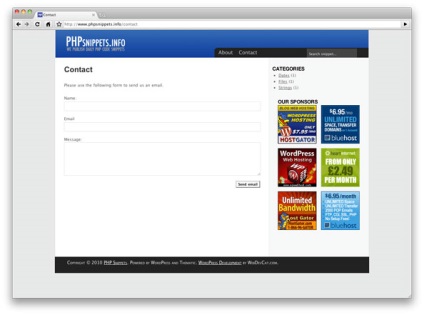
Стъпка 2: Изграждане на формата
Сега трябва да се създаде проста форма за контакт. Просто копирайте следния код в Разделение влизането на съдържанието.
Във формуляра за HTML код не е нищо сложно. На ред 19 добавя към типа на въвеждане на код = "скрит". Тя ще се използва по-късно при проверка на изпращането на информация форма.
Етап 3: Обработка и грешка
Нашата форма изглежда много добре, но все още е опорочено, тъй като тя няма нищо да се изпрати по електронната поща. Трябва да добавите форма валидиране преди изпращането на информацията, както и да организира Проверка на полета за въвеждане.
Сега искате да покаже съобщение за грешка по-долу съответните полетата за въвеждане, например, "Моля, въведете името си." По-долу е пълната форма шаблон страница, която можете да използвате.
Стъпка 4: Добавяне на JQuery за проверка
Нашата форма работи добре. Но ние можем да разшири своята функционалност чрез проверка на характеристиките на този настаняване от страна на клиента. За да направите това е да се използва JQuery и JQuery плъгин за информация валидиране. Този плъгин ви позволява да проверите правилността на попълване на формуляра, просто да го използвате. и работи бързо.
Първо трябва да изтеглите плъгина и да го качите, използван WordPress тема (в директорията / Js). След това копирайте следния ред в новия файл:
Запазете го като verif.js в директорията / Js.
Вашият формуляр, ще бъдат проверени от страна на клиента, използвайки JQuery плъгин. Как става това? Форма елемент, който е с клас на CSS е необходимо. приет плъгин и проверени за правилно попълнена. Ако има грешки - се издава съобщение.
Приставката има доста голяма функционалност, но описанието му е извън обхвата на часа.
Надявам се, че ви харесва новата форма на WordPress!

До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
