Форма за контакти 7 - много гъвкав плъгин за създаване на форми в WordPress. Както споменахме в статията образуват можете да оформите така, както искате.
В тази статия, ние ще ви покажем как да създадете ontaktnuyu форма в две колони, използвайки формата Контакт 7, стъпка по стъпка.
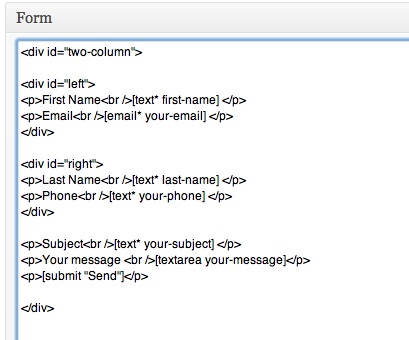
1. С помощта на дизайнера Форма, създайте нова форма. За да коригирате стайлинг му, ние в рамка под формата на съответните класове.

Вие трябва да помните няколко неща.
а. Всеки формуляр елемент трябва да бъде ограничен от таг "P", включително имена на полета. Добавили сме към всички таг "BR" между имена на полета и между формени елементи.
б. Всички увити във форма с името на CSS ID # две колони
в. Елементи, които ще бъдат разположени в ляво, рамкирани в идентификатора на CSS име #left.
г. Елементи, които ще бъдат разположени в дясно, рамкирани в идентификатора на CSS име #right.
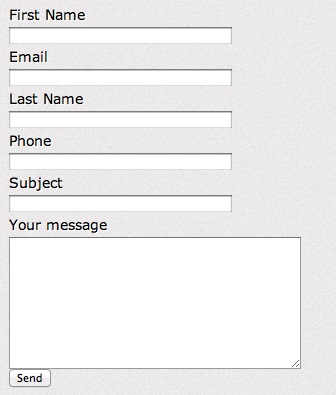
2. Добавете форма в страницата си и да го публикувате. Сега си форма ще изглежда по този начин. Външен вид зависи от вашите WordPress теми.

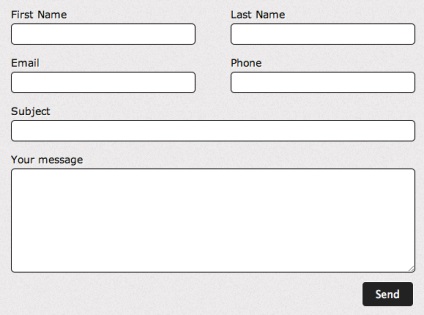
3. Сега ние добавяме някои CSS стилове за теми на масата, за да се направи форма за контакт и малко две колони облагороди външния му вид.
4. В резултат на това си форма ще изглежда по следния начин:

Свързани статии
