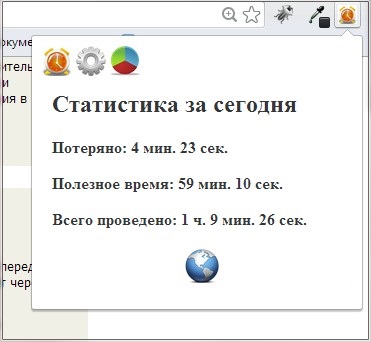
Това е прозореца, който можете да видите, като кликнете върху иконата на разширите - тази страница е: popup.html.

Аз го имам, както следва:
За да го направи по-ясно описание на кода поставена в HTML. Организирам менюто е проста: сложи снимка на разширение връзката вътре.
Откакто започнах около popup.html, тогава кажете веднага и popup.js
Той ме поглежда съвсем просто:
също се добавя описание код.
Преди да помислите на фона на background.js скрипта, погледнете скрипт файл, който работи на всяка страница поотделно: content.js
Аз го изглежда така:
На следващо място, помисли скрипт background.js на заден план, когато данните са добре дошли, но по-скоро се разгледа много функцията на получаване на данни.
Тук, в действителност, това е. Детайли няма да се разединят нищо, защото по принцип не е необходимо. Достатъчно, за да се знае очевидният пример, да реализират нашите планове. Ако background.js сценария добавят никакви данни за локално хранилище, (както и бисквитки, уеб SQL), а след това същите данни могат да бъдат използвани в popup.js скрипт.
Това е всъщност всичко, което исках да кажа за създаването на разширения, но ще спомена още една точка, която имах трудности.
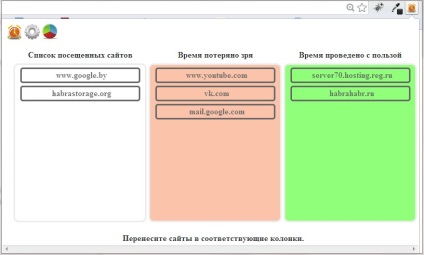
На страницата за настройки, аз трябваше да се организира плъзгане обекти в различни колони.

защото данни се вкарва през InnerHtml, а след това тази функция е просто не се показва. Ето, ние трябваше да се организират:
Нямам нужда да се обясни. Прочетете повече може да се свърже
Отидете в Настройки - Инструменти - разширения кликнете върху "Load разопакова разширение"
разширения за публикуване
Отидете на страницата ще плати $ 5, публикуват.
Аз не се спирам на точката, от която аз не са имали някакви трудности. Но възникнаха трудности в картата за плащане:
- В моя случай аз трябва да бъдат свързани 3d парола.
Ако плащате при грешка на запис, обадете се на банката си и да разберете. Помогнах една минута и всички Gud.
А също и много rasishirnie.
Благодаря ви за четене. Успех на всички.
Разширяване възможно някой ще бъде полезна, но кодът не може да се нарече добро.- вместо
1. Ако не сте професионалист, не пишете уроци.
2. Чуйте какво ви посъветва.
3. Товарът не е незначителна. 50 отворени раздели и мениджъра на хром процеси и виждат.
4. Можете да, но това е глупост Петровна. Ако имате нужда да добавите анимация - добавяне на анимации и стилове трябва да бъдат в CSS.
5. В дължина на GET заявка ограничи не сте в края? GET или shlote с тялото?
Свързани статии
