Ние продължаваме да работим върху шаблона. В този урок ще разгледаме как да се създаде стилове за изходни модули.
Телефонен код на модула се извършва в нашия файл index.php със следната команда:
Стил код модул, който не е задължителен параметър, определен в /templates/system/html/modules.php файл. В Joomla версия 1.6 modules.php файл задава следния код в модул стилове: няма. таблица. Horz. XHTML. и заоблен контур. Погледни това ни дава използването на стила на инсталация.
стил = "никой" (по подразбиране) - кода за модул се показва, тъй като е.
стил = "маса" води до извода, модули вертикално. модул код се поставя в таблицата. Маса се задава име на клас, който се формира от низ moduletable с наставка на модула:
стил = "Horz" води до заключение модули хоризонтално. модул код се поставя в таблица, която е вградена в друга таблица:
стил = "XHTML" води до извода на модула под формата на DIV елемент. който се възлага на класа с името на линията излиза от модул moduletable наставка. Заглавие на модула ще бъде показано в Н3 маркер.
стил = "закръглен" води до заключение единица на елемента с по-сложна структура, предназначена за допълнително форматиране. Например, за образуването на участък заоблени ъгли. Основната контейнера се определя на клас с име, образуван от редовете на модула и добавете наставката модул.
Най-пълно отговаря на стила на W3C XHTML стандарти и заоблени. Освен това, файлът modules.php просто добавяте свои собствени стилове, за да изходни модули. Човек трябва само да се помни, че modules.php файл не е част от шаблона, така че когато прехвърли към друг сайт, че ще се наложи допълнително копие.
Ние изграждаме нашия шаблон, който да използвате XHTML стил за всички модули, с изключение на модул "отстраняване на грешки":
И добавя елементи от дизайна на шаблона ни (въведете стилове в template.css файл):
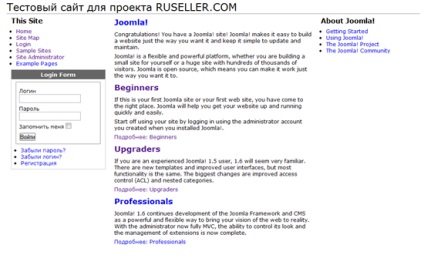
След извършване на промени в шаблонните файлове и актуализиране на страниците на нашия шаблон ще изглежда така:

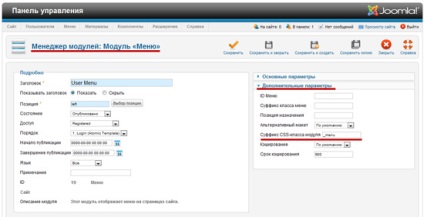
Имайте предвид, че в менюто в дясно и лявата колона са имената, които се различават по стил от името на формуляра за регистрация на сайта. Фактът, че "_menu" суфикс е настроен за набор от модули. За съответните Разделение елементи възложени moduletable_menu клас. за които все още не е определил правилата. модул наставка е настроен на "Модул Мениджър", за да редактирате страницата модул имоти, под "Advanced". Така че можете да зададете конкретно модул специално разрешение.



До получаване на информация от два канала (зрение и слух) на ефективността на обучението далеч по-добър живот от книги. А домашните задачи и онлайн тестове ще ви позволи да мисля постоянно в целевия език и веднага провери знанията си!


Ако искате по-дълго време, за да проучи как да се HTML, че ме има, за което трябва добра новина!

Ако вече сте се научили HTML и искат да се движи напред, следващата стъпка ще бъде да се проучи CSS технологията.

Ако искате да се разбере концепцията на домейн и хостинг, да научат как да се създаде база данни, да качвате файлове към уеб сайт чрез FTP сървър, създаване на поддомейни, да конфигурирате пощенските кутии за сайта и мониторинг на посещаемостта, този курс е разработен специално за вас!
Свързани статии
