В тази глава ще разгледаме стил лист какво CSS, как да се прилагат и как да се създаде един лист CSS стилове, като използвате KompoZer програма.
Използването на CSS ви позволява да създадете красива, професионално изглеждащи уеб сайт. Ако CSS може да се използва за промяна на проектирането и изпълнението на целия сайт, да правите промени само във файла за стил.
Какво е CSS.
Cascading Style Sheets - CSS - Cascading Style Sheets са предназначени за създаване на уеб страница, регистрация дизайнерски отдел на структурата и съдържанието на страницата.
С помощта на HTML страници, ние създаваме рамката, го напълни със съдържание, както и какъв ще бъде цвета на фона или текста на оформлението на страницата и проектиране на изображения и много други, ние определяме в стилове.
Например, ние ще създадем нов лист стил на базата на нашия шаблон, ние сме създали свой собствен в "Създаване на шаблон.".
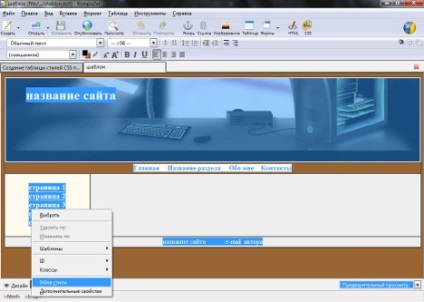
Open програма KompoZer, отидете в меню "Файл / Нова / Нов документ от шаблон" и изберете файла с шаблона - shablon.mzt.


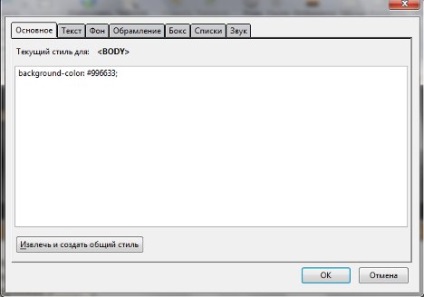
В изскачащия прозорец, изберете цвета на фона на прозореца на браузъра, като кликнете върху бутона "Background" и кликнете върху "Извличане и да се създаде общ стил." В изскачащия прозорец, дадете име на този имот - "тяло". По този начин, ние създаваме стайлинг таг "тяло". ще се появят страниците кода на новата линия.

В този - от порядъка създава собственост и за следващите тагове.
Щракнете с десния бутон на първия таг "маса / Вградени стилове / Извличане и да създадат общ стил."
Следващата стъпка настроите курсора до мястото на капачката и изберете маркер "TD / Вградени стилове". в "Background" намерете и изберете вашия банер изображение. След това кликнете върху "Извличане и да се създаде правило за стил."
Сега можете лесно да променят картината в заглавната част на вашия сайт веднага, заменяйки я само в CSS файла.
По същия начин, актът на всички клетки на таблицата, като имената на техните стилове.
Например, такава - "тяло", "табл", "глава", "NAV", "наляво", "съдържание", "долен колонтитул".

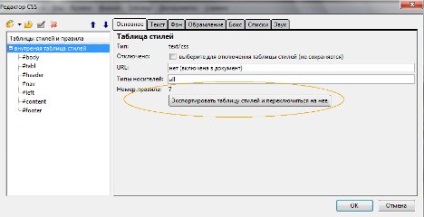
В изскачащия прозорец, кликнете "Export". Името Eadaom файла - "shablon.css" и го запишете в папка с нашия шаблон.

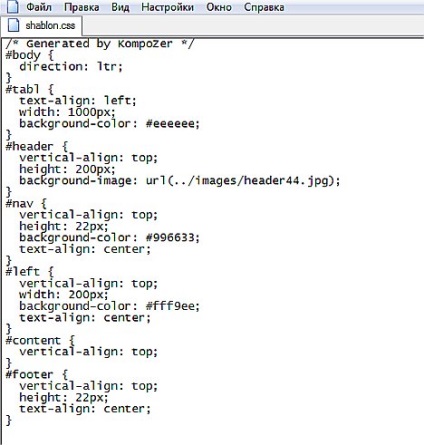
Това CSS стилове файл код "shablon.css", създаден в програма KompoZer.
Впоследствие, с помощта на тази таблица, можете лесно да променяте дизайна на вашия сайт.
Тази глава дава пример за това как да създавате и използвате Cascading Style Sheets.
В интернет има много шаблони се използват като така изградена и външна стилове и се надявам да се разбере какво е, лист за CSS стил.
В главата "Създаване на CSS стил" в детайли процедурата за писане и редактиране на CSS стилове.
Свързани статии
