
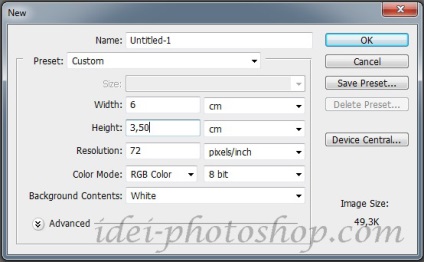
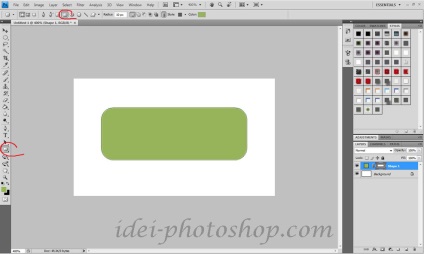
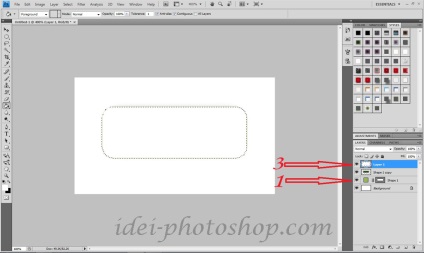
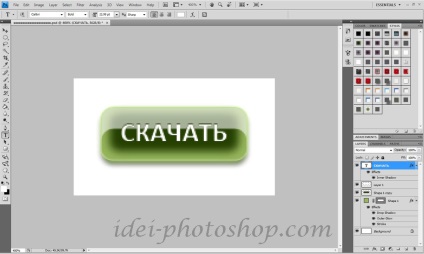
По този начин, документът е създаден. След това изберете цвят # 96b55b и инструмента Rounded Rectangle. Изберете правоъгълна област със заоблени ъгли. Това е основата на един бутон.

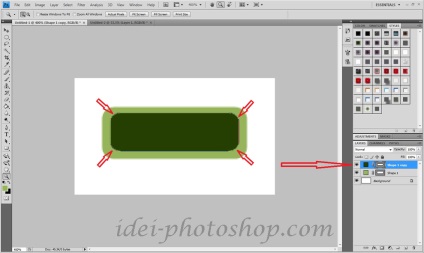
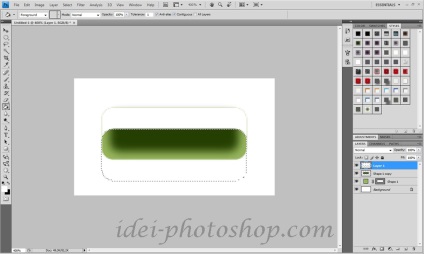
Допълнителна дубликат слой. Промяна на цвета на # 243f01 и леко намалява по размер. Това ще бъде средната стойност на бутоните.

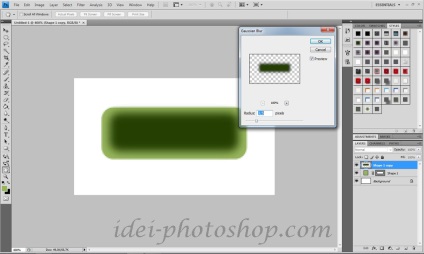
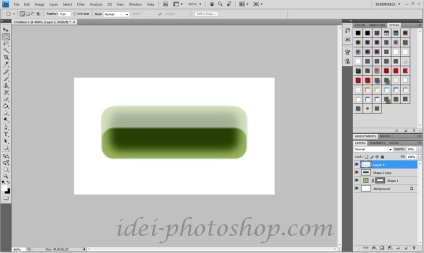
Допълнителна замъгли средната част на Gaussians. Извършване Филтър / Blur / Gaussian Blur и задайте екипа около 3,5 пиксела.

Сега задръжте натиснат клавиша Ctrl. кликнете върху долните бутони базов слой. Натиснете, за да откроите движещ пунктирана линия. На следващо място, нов слой и запълнете разпределят част от бяло.

И все пак, избран, измести го надолу с помощта на стрелките на клавиатурата.

Push Изтриване (обърнете внимание, че активното вещество трябва да бъде бял горен слой, т.е. подчертани в синьо слоеве панел)

Освен това правя прозрачност слой 59%

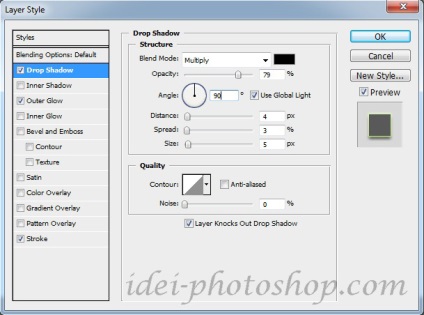
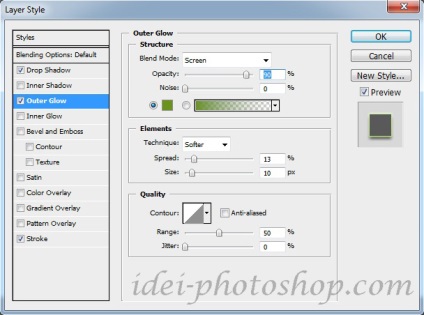
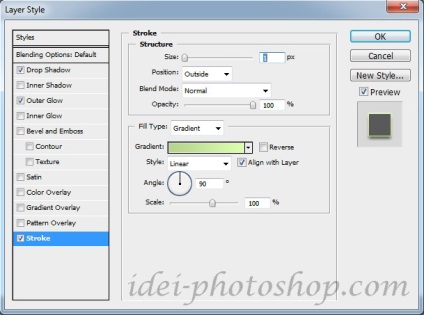
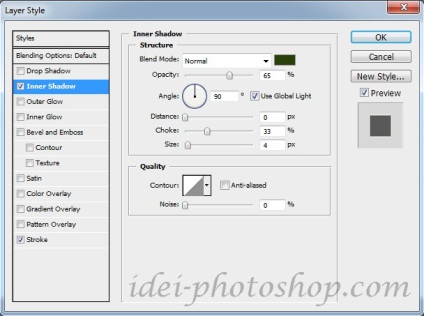
Сега нека се върнем към самото дъно, основния слой на един бутон. И малко промените стила слой. Layer / Layer Style команда ... и действа, както е показано на снимките, преминете през опциите:
Хвърлена сянка.

Outer Glow. Цвят # 6a931e

Ход. Цвят на запълване: # b5d48d и #dcfead

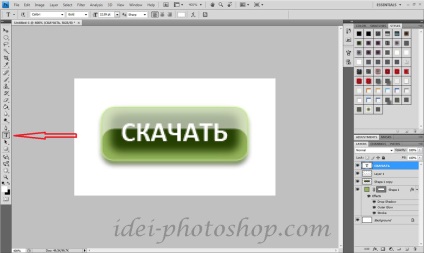
Всичко - Създаване на бутон. След това се добавя някакъв текст. Когато Tool, за да направи надписа.

Леко промените стила на писане.


На следващо място, ние премахваме фоновия слой и спаси бутона в правилния формат. По принцип тя е готова да бъде инсталиран на място. Но ако искаме да видим, когато мишката върху него се промени, ние трябва да се направи още един бутони за избор. Ще се опитам да направя блясък ефект.
За да стане това със средния (тъмно) част на бутона.
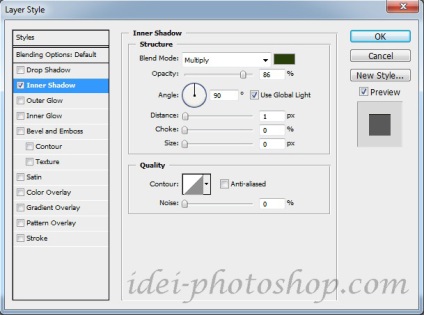
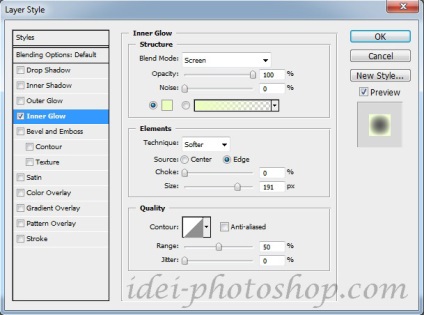
Правя го активен в палитрата на слоевете и извежда прозорец с стилове слой. Следваща изложба на необходимите параметри.
Вътрешна светлина. цвят #ecffbe

А също и с помощта на стилове на слоя ще се промени надписа.

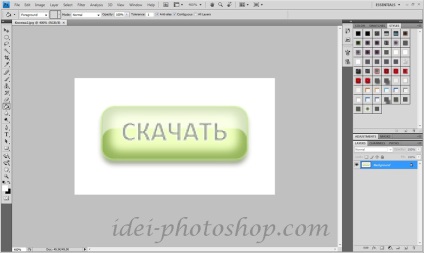
второ бутони опция готов. Така ще изглежда, когато мишката върху него с мишката.

На следващо място, да ги запишете в PNG формат и инсталиране на място.
Свързани статии
