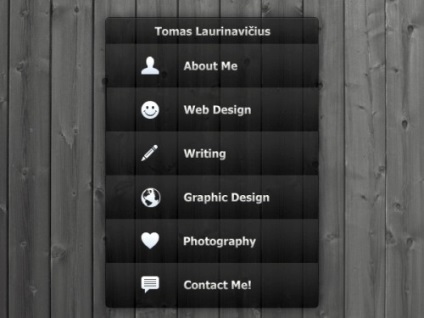
В този урок ще ви покажа как можете визуално да се изработи проста меню в черно. За да направите това, ние ще използваме основните инструменти и стилове слой.

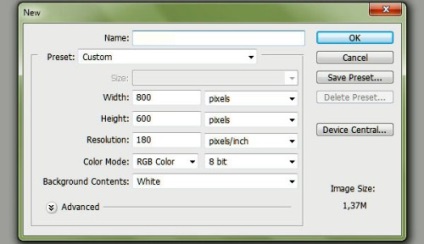
Създаване на нов документ в Photoshop (Ctrl + N) размер на 800x600 пиксела, фон - бял.


Бъдете вертикални водачи от 4 до 250, 300, 360, 550 пиксела. И двете хоризонтални релси на нива 100, 510 пиксела.
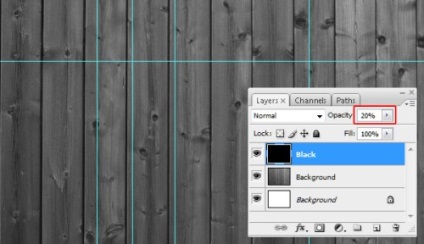
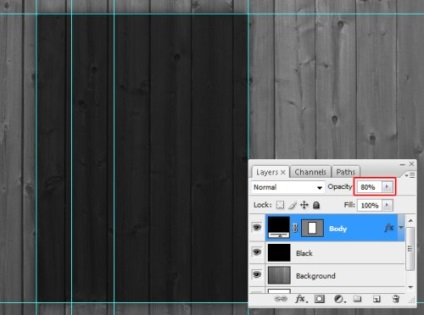
Сега ние ще създадем фона на менюто, но тази стъпка не е толкова важно. Изтеглете и отворете текстура дървото и го поставете в основния документ. Промяна на размера на слоя, прилагане на Free Transform команда Edit> Free Transform (Edit - Free Transform) или Ctrl + T. В лентата с опции в горната част, можете да зададете точната ширина и височина настроена на 32%.
Texture боядисани в естествен цвят на дървото, ние трябва да го направи черно и бяло. За да направите това, отидете на Image> Adjustments> Desaturate (Shift + Ctrl + U) (Изображение - Корекции - Desaturate).

Сега направи по-тъмен текстура. Създайте нов слой над другите слоеве и го наричат Черно. Използвайте инструмент Paint Bucket Tool (Наливане), запълнете го с черен и промяна на непрозрачност стойност (непрозрачност) за този слой до 20%.

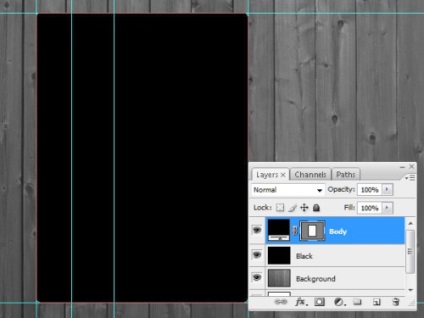
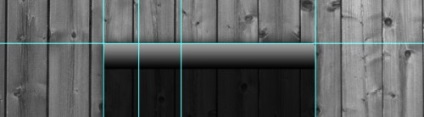
Създайте нов слой над всички слоеве и го кръстете тяло. Не забравяйте да изберете черно. На лентата изберете заоблени правоъгълник Tool (правоъгълник със заоблени ъгли), параметрите, Shape слоеве (Layer фигурата), стойността на радиус 5 пиксела и да се създаде форма правоъгълна черно. За прецизност ръководи по релси.

За да приложите стилове основния слой, за да направите това, отидете на Layer> Layer Style> Blending Options (Слоеве - Layer Style - Blending Options).
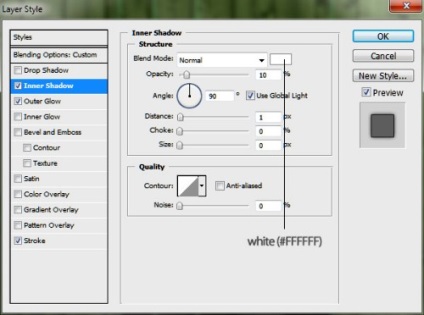
Inner Shadow (вътрешна сянка):

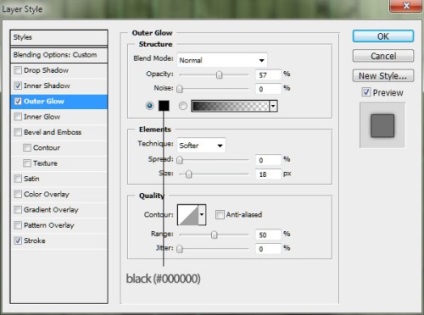
Outer Glow (външно осветление):


Задайте непрозрачност стойност (непрозрачност) на 80%.

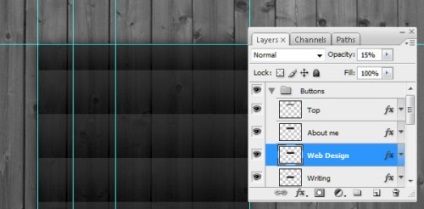
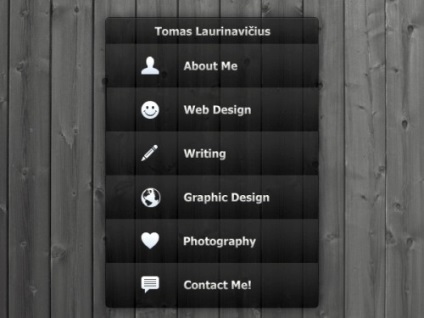
Нашето меню ще се състои от седем бутона, горният бутон е най-тесните.
Първото нещо, което трябва да направим - да се създаде нова група за всички бутони. За да направите това, отидете на Layer> New> Group (Слоеве - New - група), или да кликнете върху иконата на папка в долната част на панела Слоеве. Наречете тази група бутони.
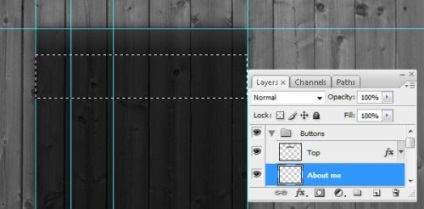
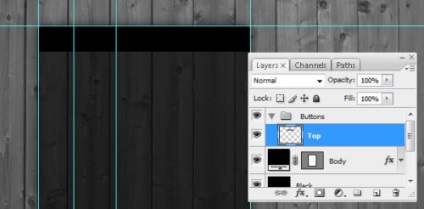
Сега трябва да се създаде набор от Body слой за това, като държите натиснат клавиша Ctrl, моля, кликнете върху миниатюрата на желаното слой. В рамките на една група, създайте нов слой, наречен Top.

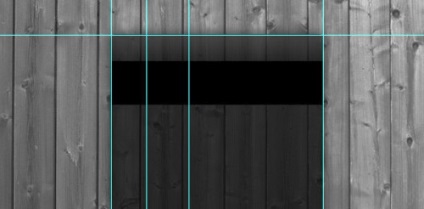
Изберете Rectangular Marquee Tool на (правоъгълна област). Задръжте натиснат клавиша Alt, се изважда от дъното селекция. Ето как тя трябва да има:

Запълнете селекцията с черен цвят (# 000000).

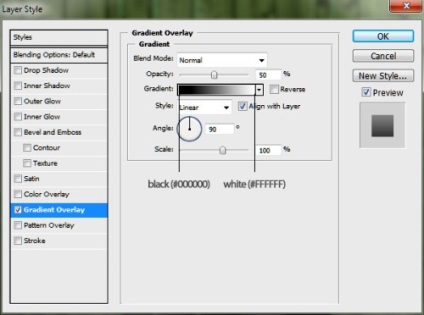
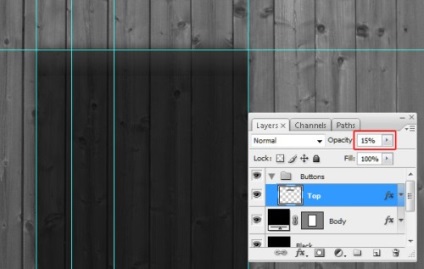
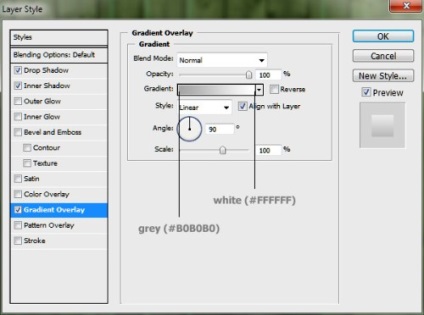
Към този слой, нанесете стила Gradient Overlay (Gradient Overlay).


Смяна на непрозрачност стойност (непрозрачност) Горен слой до 15%.

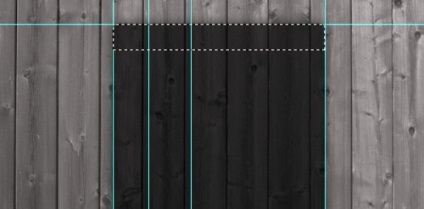
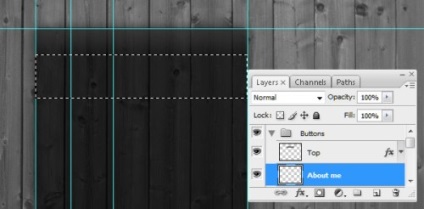
Повторете този процес и да се създаде другите бутони. Създайте нов слой под върха и го кръстете За мен. В един и същи инструмент направите избор чрез натискане на клавиша Alt, изважда горната и долната част на текущия избор.

Запълнете селекцията с черно. Използвайте бързи клавиши Alt + Backspace.

Няколко пъти Дублиране За мен и да ги поставят една под друга.

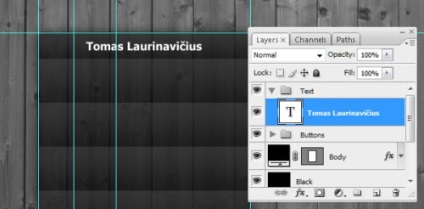
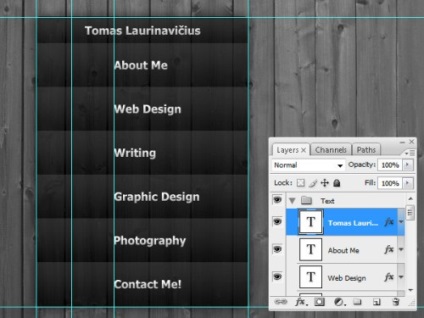
С клавишите бяхме готови, така че за удобство при работа с слоевете палитра рол Копчета група. Над него се създаде друг Текст група. Промяна на цвета на преден план да се бели, изберете Horizontal Type Tool на (хоризонтален текст) със следните параметри: шрифт тип Tahoma, Bold; размер 6.4; Свеж (чист) метод изглаждане. В най-горната част на бутона в центъра, напишете името на сайта.

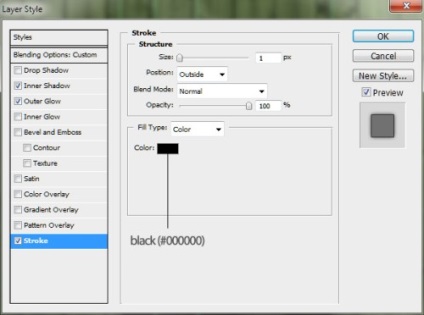
След това отидете на Layer> Layer Style> Blending Options (Слоеве - Layer Style - Blending Options) и прилагат следните стилове слой:
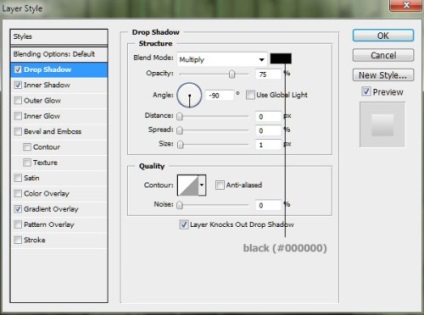
Хвърлена сянка (сянка):

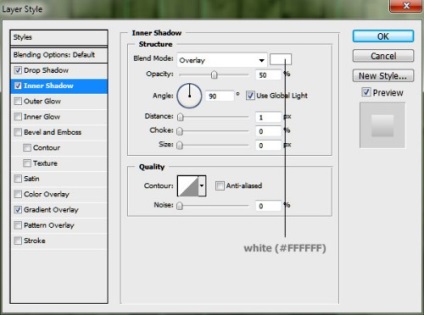
Inner Shadow (вътрешна сянка):

Градиент покритие (градиент наслагване).



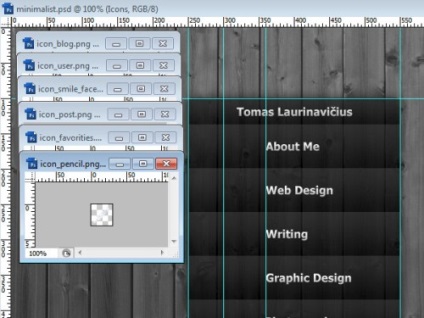
Приключихме с текста, а сега е време за вас да изтеглите икони за iphone. За това меню, аз използвах 6 комплекта на икони:
- icon_user.png
- icon_smile_face.png
- icon_pencil.png
- icon_blog.png
- icon_favorities.png
- icon_post.png

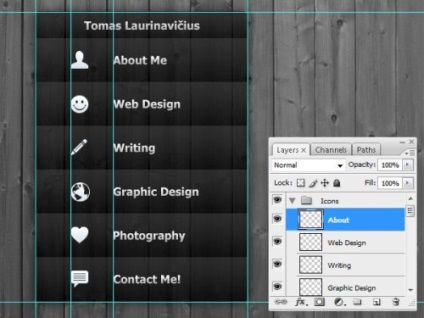
Преместете иконата на основния документ и да ги приведе в съответствие с 2 ръководство.


Свързани статии
