Adobe Illustrator очевидно не е първото идване в програмата за главата, когато става въпрос за уеб дизайн. Фойерверки и Photoshop се използват за тази цел, по-често и има достатъчно на брой добри причини. Все пак, въпреки използването на профил Illustrator за рисуване илюстрации и лога, можете също да го развиват, оформления сайтове, потребителски интерфейси, и така нататък.
1. бутона Dynamic
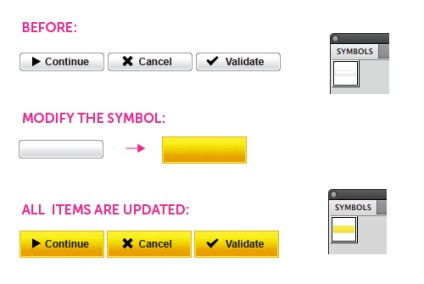
Спестете време чрез създаване на един бутон с динамична промяна в стила на дължина текст. Как да си направим един бутон, описан в отделен малък урок.
Не е необходимо да се създадат всички или на част индивидуално за всеки бутон; просто промяна на текста.
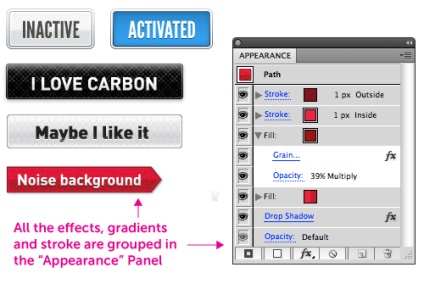
Като се има предвид, че тези бутони не е задължително трябва да бъдат прости, както в примера по-горе. И нека Illustrator има по-малко възможности за създаване на ефекти в сравнение с Photoshop, има такива често използвани функции, като например: сянка, текстура, шум, заоблени ъгли, вътрешната и външната светлина. Някои хора вярват, че една малка част от "брътвеж" ви позволява да избяга от тях и да се концентрира върху дизайна и структурата на разположението на елементите (ако, например, на сайта) и такива неща.
Друго предимство на Illustrator е възможност за добавяне на неограничен брой запълвания и инсулти за всеки обект. Това са построени и сложни графични елементи за дизайн. И не забравяйте, че можете да приложите ефекти индивидуално за всеки пълнене и инсулт. И ако сте създали някои красив дизайн и да го запишете като стил, и след това се прилага за елементите, а след това всяка работа, след това да промените стила ще бъдат показани на всички елементи, на които се прилага. Какво прави анимацията по-горе.

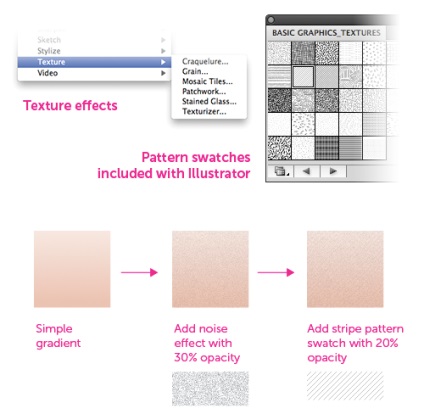
Отделно от това, аз искам да ви разкажа за текстурата. За да ги добавите към дизайна, има три основни начина:
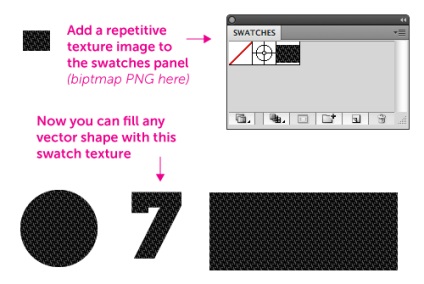
използвате растерни модел или независими текстури. За да направите това, отворете желаното изображение с помощта на командата File> Place, добавете към панела Swatches и се използва като запълване на всяка фигура.
използвате растерни филтрира менюто Photoshop ефекти Ефекти.
използвате вградения модел проби (можете да ги достигнат чрез Window> Swatch библиотеки> Модели).
Независимо има и друга възможност: Трейс растерна структура или модел е приключил. Този метод е подобен на първия, но това ще ви спести от растерни изображения, особено подходящи за феновете на "чисти" вектор. Въпреки това, по някаква причина, трасиране е най-добре в Inkscape. Но това е тема за друга статия.


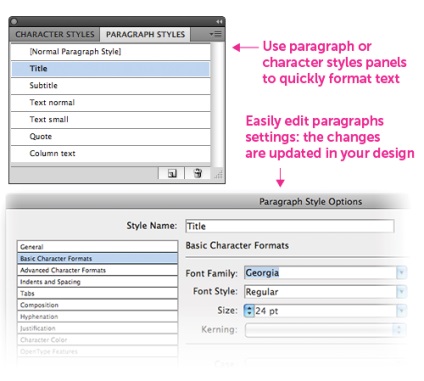
Ако сте запознати с CSS, знаеш ли какво стилове и как те са лесно и бързо да използвате. Регулиране на произволно изискан стил, например, ал. Запазване на него. Нанесете върху друга част от текста. Промени, например, на шрифта ... и се уверете, че целия текст с данни стил също се актуализира.
Сим цели са панелни знакови стилове и стилове на. В допълнение към техния стил, можете да копирате текст от една област в друга, като се използва пипетка Tool (I). Трябва само да изберете желаната област, кликнете върху инструмента за текст с желания стил ... и готово!

Тази функция в Illustrator е по-малко известни, но не по-малко важно. Тя ви дава възможност бързо да промените цвета на всички елементи, ако тя се определя като глобална.
Създаване на модулни структури, използващи символи панел не само ви позволява бързо да добавяте и редактирате елементи, но също така гарантира съгласуваността на всички промени. Вероятността, че промяната в проекта, някои забравени компонент намалява почти до нула.


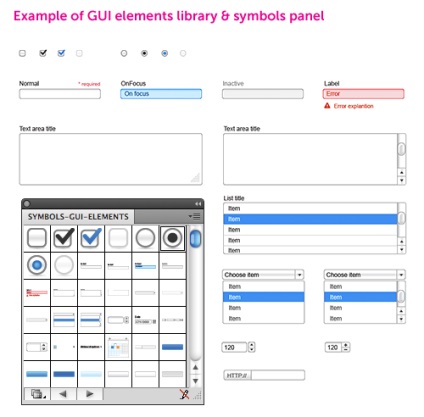
Той е особено удобен начин за създаване на бутони, менюта на лентата за навигация на сайта и страниците, "изби" и подобни неща.
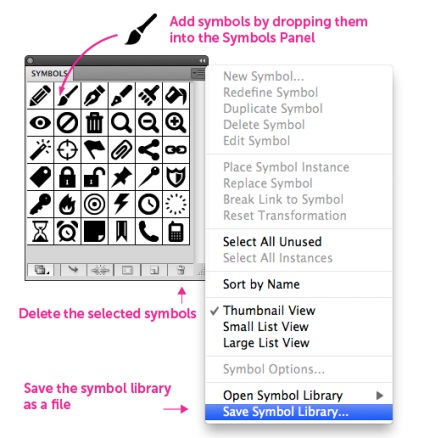
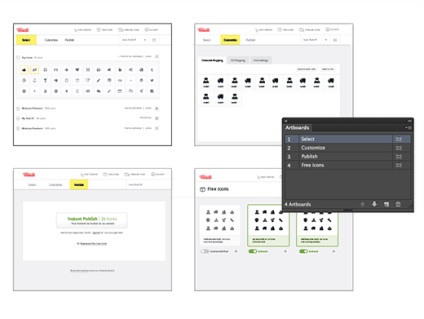
Програмата вече има знаци, включително специален уеб дизайн, но те със сигурност няма да бъде достатъчно. Така създавате свои собствени комплекти. Група иконите, бутони стрелките и така нататък. Така че това ще бъде по-лесно да се работи. Възползвам се от възможността да се препоръча използването на свободен набор от елементи на потребителския интерфейс за Illustrator.

За да се създаде набор от първия, всъщност, се добавят точки към панела. След това, в падащото меню изберете "Запазване символ библиотека» т.

Устройството ще продължи като отделен файл в директорията C: \ Users \% user_name% \ AppData \ Roaming \ Adobe \ Adobe Illustrator CS6 Settings \% език% \ x64 \ символи \, където% user_name% - потребителско име; % Език% - език на програмния интерфейс по подразбиране bg.
С цел защита на файла от изтриване, когато промените в операционната система или други конфликти с задвижваща система, аз препоръчвам да направите копие на друг местен, или още по-добре физически диск (или в облака).
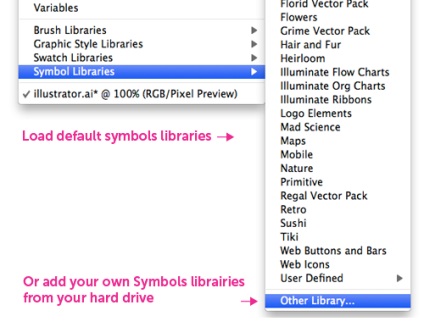
Отваряне на програмата може да се зададе в Window> Symbols библиотеки команда. Спасен сте в параграф «дефинирани от потребителя». Тук имате комплекти, които са в папката по подразбиране е посочено по-горе. Ако устройството е на друго място, а след това използвайте елемента «Друга библиотека» и след това ръчно да въведете местоположението.

бележка на преводача. Ако не сте запознати с героите, а след това в този форум има поука, в която се описва по-подробно характеристиките характер и принципи на работа с тях. тема "Символи в Illustrator. Подробни насоки "
Бързо, лесно и мащабируема начин за добавяне на икони за проектите. Сега има достатъчно на брой ikonochnyh шрифтове като Страхотен или ми Streamline Икони Set. След като инсталирате среда на операционната система, те просто се използва чрез панел Glyph. Отворете панела с инструменти (Window> Type> глифове), изберете шрифт и кликнете два пъти върху иконата на желания. Тя ще се появи в текстовия ред.
6. Колони CSS-рамки
Определете колона решетка за любимата си CSS-freyvorka. I използват настройките Bootstrap: artborda ширина 940 пиксела и 12 колони мрежа.
Свържете се с мен шаблон: създам скрит слой с мрежата, дисплеят е във всеки един момент може да се превърне за проверка на подравняването.
Използвам нето деление от 10 пиксела. По-специално, основните мрежи линии са всеки 100 пиксела, с всеки участък в 10 части, а именно тези 10 пиксела. Намерете удобна за себе си стойността, включете прилепване към мрежата (изглед> Долепване към мрежата; Shift + Crtl + "), и да спести време, като се уверите, оформлението.
8. Проектиране няколко екрана
Ти направи няколко страници на сайта. Много елементи са уникални за тях, но много повече се повтаря: меню "шапка" (във всяка позиция: отгоре или за някои от страните), текстови стилове, "мазето", икони, бутони (и техния статус). Не е необходимо да се направи всичко отначало, само трябва да копирате.
Illustrator ви позволява да създадете до 99 artbordov в рамките на един файл. Поставете графичните елементи, определете стила на текста - използвате предишната съвети статията и не е нужно да прекарват много време да се правят промени по всички екрани. Всяка такава промяна един елемент веднага прилага по отношение на всички останали. И благодарение на свойствата на вектора, дори дузина различни екрани ще заемат малко място на твърдия ви диск.

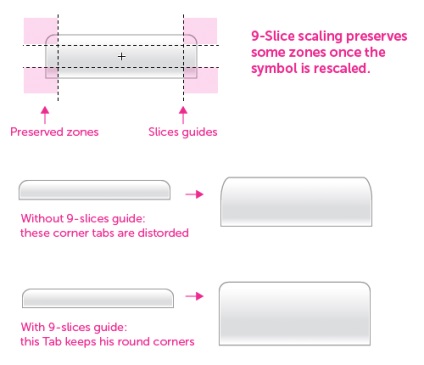
9. мащабиране без изкривяване
Има илюстративен пример е форма със заоблени ъгли. Това е едно нещо, ако трябва да закръглят всички ъгли. След това можете просто да прилага ефекта заоблени ъгли (описани по-долу), и ще можете да променяте обекта безопасно, без да се притеснявате за сигурността на ъглите, защото ефектът е все още на тези промени. Той винаги е точна. И ако обектът има само два заоблени ъгли? Всеки път, да предостави всички необходими точки, които предотвратяват изкривяването? Тя се появи "на живо" ъгли, с индивидуален стойност за всяко филе в новите версии на програмата (т.е. CC). Всички останали са лишени. Така че това, което се откроява всяка точка на времето нерационално. По-добре е да се възползвате от още една възможност герои - 9-мащабиране.
Продуктите на Adobe, тази функция не е нещо ново. Той за първи път в Fireworks CS3 версия, но работи само за героите. Версията CS4 тя се превърна в отделен документ и може да се прилага вече за всякакви обекти. В Illustrator, функцията работи само за герои в Photoshop, докато тя не беше.
Достъп до функцията с двойно кликване върху иконата в панела със същото име. Символът трябва да се добавят към работната зона, в противен случай ще видите промяна само след добавянето. Символът се разделя на четири ръководства в 9 части (оттук и името). Ъглови части (т.е., ако те са номерирани от ляво на дясно и отгоре надолу, 1, 3, 7 и 9) са неизменни. Други, съответно, са променливи. Чрез преместването на водача, можете да увеличите или намалите силата на областта да се променят. След това обекта ще се намали малко по-различно.

10. Маски за снимки
Не е необходимо да се използва допълнително Photoshop за изрязване на изображения. Можете да добавите клипинг маска, която скрива всички ненужни, директно в Illustrator. Просто отворите изображение (File> Place), начертайте желаната форма, изберете го с образа и натиснете Ctrl + 7. Друго предимство е, че не се ограничават до правоъгълни области: работа кръгове, шестоъгълници, или някакви други по-сложни форми. За да направите това в Photoshop ще изисква допълнително манипулиране на своите маски. Разбира се, че не е необходимо да добавите снимка, с тегло няколко мегабайта, защото в същия размер на увеличение и размера на оригиналния файл.
В допълнение, можете да използвате клипинг и непрозрачност маска. Нейната основна операция не се различава от Photoshop: черни кожи, бяло разкрива всичко, което е между тях съответстват на неговото ниво на прозрачност. По-долу можете да видите пример за прилагането на маската на градиент непрозрачност и стреляйки маски за създаване на заоблени ъгли:

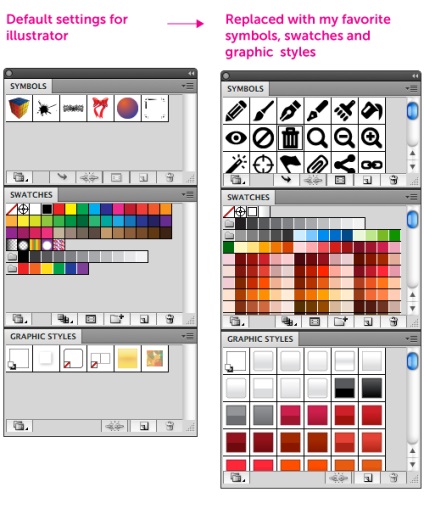
Не започвайте всеки проект от нулата. Ще спестите време, с изключение на определен режим с най-често използваните компоненти вас: ръководства, решетка, показва мащаб, символи, модели, стилове ... Можете дори да промени отдавна е скучаят Myriad Pro, програмата използва по подразбиране шрифт. Как да го е казал в отделен урок.

12. Графични стилове
Те вече бяха споменати в първия параграф, но все още е дал ги разделят, защото те могат да се прилагат не само към динамичните бутоните, но също така и на панели, менюта, и така нататък. Тяхното удобство е следното: промяна на настройките вече се прилагат към елементите на стил, вие ще получите актуална информация за всички тези елементи.
13. текстови изображения Wrap
Тази възможност съществува в "аматьорски" текстообработващи програми като Microsoft Word или Libre Office, както и професионални програми за оформление, като InDesign и QuarkXPress. В анимацията по-долу ясно показва принципа на потока в Illustrator. Начертайте правоъгълник с размерите на изображението, се прилагат към него команда Object> Текст Wrap> Направи. Ако промените размерите на правоъгълника, и няма да се промени местоположението на текстови елементи.
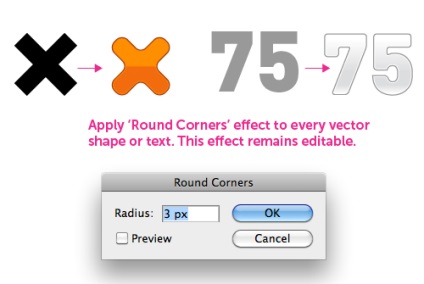
14. Индивидуален ъглов закръгляване
В Illustrator CC идва вграден в програмата, възможност за промяна на закръгляването всеки ъгъл на формата индивидуално. Когато това е налице не само конвенционален закръгляване, но също така и два стила: вдлъбната и фаска.
В по-старите версии, този вграден капацитет на индивида не е закръгляване. Ние трябва да се прибегне до скриптове на трети страни, като например кръга всеки ъгъл. Тези версии могат да бъдат централизирани само да закръглят всички краища на фигурите. И това може да бъде направено с помощта на ефекти Effect> Stylize> заоблени ъгли.
Но дори и тази функция има голямо предимство пред функции Photoshop. Въпреки че, отново, в редакцията на CC, и има възможност, без да се засягат заоблени ъгли в векторни правоъгълници вградени начини. Имайте предвид, че само правоъгълници. Заоблени ъгли ефект може да се приложи и към фигурата на всякаква сложност. Той, както и други ефекти на програмата, ще могат да се редактират от панел на облика, освен ако не използвате командния Object> Expand Appearance.

Нека Illustrator и не е предназначен за дизайн с използването на голям брой текстури, светлинни ефекти, както и други силно реалистичен стил - Photoshop с подобна дръжка, без съмнение, много по-добре - но тя е идеална за рамки и допълнителни подробности. Благодарение на графични и текстови стилове и символите, за нея доста трудно да се конкурират с бърз, централизирана промяна на голям брой елементи от дизайна. И все пак, че е подходящо да се създаде точна, в съответствие с мрежата пиксел, графики и цели страници.
Надяваме се, че благодарение на този урок работата ви ще бъдат по-продуктивни.
Други уроци Adobe Illustrator:
Свързани статии
