Инсталиране на приставката


Актуални тенденции и подходи за уеб програмиране
Научете алгоритъм бързо професионално израстване с нула в строителна площадка
След това кликнете върху линка за изтегляне:


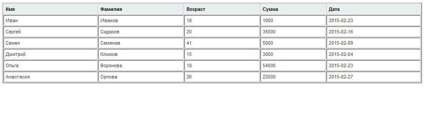
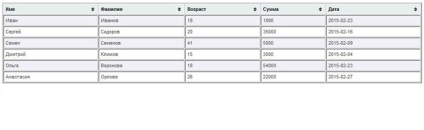
В таблицата се съхраняват в база данни и с помощта на един прост скрипт се показва на екрана (в суровините за урока можете да прочетете този скрипт).
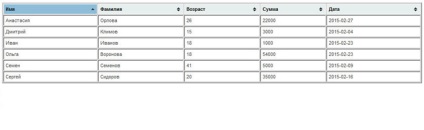
Освен това, в script.js на Фейл, добавете следния код:
Това означава, изберете устройството с маса и се обадете tablesorter метод (). Сега актуализира информацията в браузъра, можем да видим, че има възможност за сортиране на таблици.

плъгин настройки
Приставката поддържа следните настройки:
sortList - сортиране областта по подразбиране, тъй като масив от формата [X, п], където х - индекс област (поле индексиране започва от нула), п - посоката на сортиране (посока напред 0, 1 - назад). Можете да посочите няколко клетки [X, N], ако бъдат избрани ще бъдат сортирани по подразбиране в няколко области;
sortForce - принудително сортиране. Каквото и областта не е избран от потребителя, за да сортирате избран в тази област параметър винаги ще участва в сортиране;
джаджи - не всеки четен ред, се боядисани в определен цвят;

Актуални тенденции и подходи за уеб програмиране
Научете алгоритъм бързо професионално израстване с нула в строителна площадка
cancelSelection - ако е вярно, забранява избора на текст в заглавната част на таблицата;
отстраняване на грешки - отстраняване на грешки режим;
заглавия - използва тази функция, можете да деактивирате сортиране на избрани области на масата.

номериране на страници
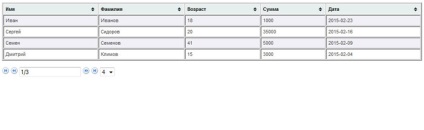
Цялото съдържание на една маса, моно разделят на няколко страници, като по този начин подобряване на използваемостта на него. За да направите това, добавете следния HTML блок, който ще бъде използван като номерирането на страниците на контролния панел:
На следващо място, трябва да се обадите метод tablesorterPager ():
В този случай, задайте следните настройки:
размер - броя на редовете в таблицата, на същата страница;
контейнер - единица, която се намира в навигацията страница контролен панел;
positionFixed - ако мине TRUE, в стилове ще бъде назначен фиксирано положение за навигация контроли страница;
страница - страницата, която се показва по подразбиране;
cssNext - блок, който ще бъде използван като бутон, за да преминете към следващата страница;
cssPrev- единица, която ще се използва като бутон, за да отидете на предишната страница;
cssFirst- блок, който ще бъде използван като бутон, за да отидете на първа страница;
cssLast- единица, която ще се използва като един бутон, за да отидете на последната страница.
Сега, опреснете страницата, виждаме следното:

В този урок е завършен. Всичко най-хубаво и успешно кодиране.

Актуални тенденции и подходи за уеб програмиране
Научете алгоритъм бързо професионално израстване с нула в строителна площадка
Най-IT новини и уеб разработки на нашия канал Телеграма

HTML5 и CSS3 практика от нула до резултата!
Андрей, може би това е вярно, но аз не мога да разбера къде да живеят метод за вмъкване в кода (тя се поддържа от свързания библиотека, проверих)? Кажи ми, моля те, ако идентификатора бутон = »confirm_btn» (ако е необходимо), ето един пример за код:
$ (Документ) .ready (функция () $ ( «# стат») tablesorter (sortList :. [[0,0]],
приспособления: [ "зебра"],
cancelSelection: фалшиви,
widthFixed: вярно,
>) TablesorterPager (Container: $ ( "# пейджър").,
размер: 2,
positionFixed: фалшиви,
страница: 0
cssFirst: ".first"
cssLast: ".last"
cssNext: ".next"
cssPrev: ".prev"
>);
>);
В този код няма място, за да го поставите, и не е необходимо, тъй като тя се обажда кода на плъгин. Можете също така трябва да се делегират на събитието до тези елементи, към които са добавени нови елементи. В този случай, както аз го разбирам, когато кликнете върху определена маса, е поставен на определен бутон. Таблица - динамичен елемент, който искате да делегира, както и събитие. Т.е. това не бъде направено, когато плъгина се нарича, а когато качите електронна таблица.
Андрю, ако съм разбрал правилно, аз живея, е необходимо да се свързва с бутона? Ако е така, кодът на кампанията е както следва:
. $ (Документ) .ready (функция () $ ( "# confirm_btn") живеят ( «кликнете», функция () $ ( «# стат») tablesorter (sortList :. [[0,0]],
приспособления: [ "зебра"],
cancelSelection: фалшиви,
widthFixed: вярно,
>);
>);
Все още не работи.
Или това е необходимо да живеят обвързан с DIV, където се появява на масата?
Андрю, имам проблем как да добавите динамичен таблицата в DOM. Как да го направя с помощта на живо техниката? Не мога да разбера как се прави индивидуално и делегат и се обадете на приставката. Обадете се на плъгин отделно - е разбираемо, но за да го живеем, за да се регистрирам? Трябва ли да го Кликнете? И в функцията, която пишеш? - Наум идва да инвестира само в нея приставка, но, както казвате, това е опция, а всъщност и така нищо не работи. Вече избухна в целия мозък, може ли да каже как да направя?
Романът, за да ви помогне, за да ме най-малко трябва да знаете какво искате да правите и да видите вашия код. Без него, мога да дам само общи препоръки: да живее на метода трябва да бъдат обесени кликване събитие, и в който се показва една маса - това е една част от кода. Друга част от кода - това е предизвикателство за тази приставка маса. Приблизително толкова. И това, на теория, трябва да работи ... въпреки че може и да греша, разбира се, тук трябва само да се опита.
Свързани статии
