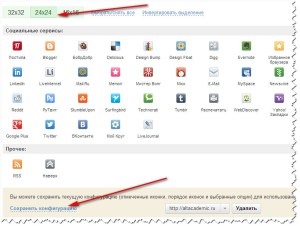
Стъпка 1. Първото нещо, което се иска да направите, е да изберете размера на бутони. Има три разновидности: 32x32, 24x24, 16x16;
Бране на ключовете за някои мрежи, трябва да запазите конфигурацията на сайта на ресурсите.

Стъпка 2. Настройте опциите.
1. Изберете оформлението бутон - хоризонтално или вертикално. Предполагам, че вертикалните бутоните са по-удобни. Те са по-лесни за инсталиране в блога и се вижда на всички страници. Да, и те изглеждат по-интересно ...
3. В този момент, трябва да се уточни кодировката на вашия сайт. Да се надяваме. Какво искаш да я познавам.
4. В този момент, за определяне иконата на отметка, Вие се съгласявате с добавянето на бутон Share42.
5. Ето, в случая на бутони RSS, трябва да поставите линк към вашия блог е ресурс лента.
6. В този момент, че е необходимо да се потвърди връзката към сайта JQuery. Ако не знаете, а след това просто се игнорира проблема.
Стъпка 3. Потърсете ще изглежда нашите бутони и ако те ни отговарят, изтеглете скрипта на вашия компютър
Ние работим конкретно с вашия собствен уебсайт.
а) разстоянието от горната част на сайта.
б) разстоянието от горния край на екрана, когато превъртате през всяка страница на вашия блог;
в) разстоянието от страничния панел. Ако цифрата в пиксели, уточни със знака "-", а след това се премести на левия бутон. Ако просто укажете фигура - движи надясно.
Уважаеми Ирина!
Благодаря ви много за това велико дело, което правите, за да ни помогне начинаещите блогъри. Вашите статии са за мен истинска енциклопедия, аз постоянно гледам тук.
Аз имам един въпрос за този скрипт. Направих всичко както си написал, задаване на бутоните и те са спечелили. Но ... Ако кликнете върху бутона Facebook на началната страница, съм издал грешка 404. Проверено на БКК не работи, само издава грешка 403. Защо? В същото време по другите страници на този бутон работи правилно.
Благодаря.
С уважение, Людмила.
Свързани статии
