Здравейте скъпи начинаещите оптимизатори.

В WordPress, по подразбиране, когато щракнете върху картинката, потребителят се прехвърля към изображенията на страниците. Съгласен съм - това е много неудобно, когато изведнъж се обръща към друга страница.
С цел да се увеличава с изображения директно към страницата, на която има, на сайта е необходимо да инсталирате специален скрипт.
Как работи, можете да видите на снимката по-горе.
Намери го в интернет не е проблем, но за съжаление всички предложения имат един недостатък. скрипт код, с валидатори, дава грешка.
Имахме малко време, и поправяне на това положение, така че ние ще се фокусира върху по-нататъшната работа глоба на всички шаблони, както и валидността на скрипта.
Методът за монтаж, е достъпно дори и за тези, които не знаят нищо за скриптове и всички от езиците за програмиране.
Въпреки това, когато това е отличен резултат, това премахва нуждата от тампон и изисква задължително пълнене н маркер. подходящия текст, а това е много добро въздействие върху оптимизацията на сайта.
Не е тайна, че плъгините забавят скоростта на изтеглянето, тъй като много от тях поставят своите скриптове в главното устройство.
И запълни н маркер. често просто е твърде зает. След това ни харесва или не, но ще трябва да се въведе съответният текст, тъй като се появява под формата на подписи за уголемяване на снимката.
Можете просто да зададете номерирането на страницата, ако изображението много.
Друга особеност е, че скриптът е не всички увеличения на един ред, но само тези изображения, които сте задали.
Удобна? Удобен. В крайна сметка, ако на снимката в оригиналния му размер перфектно се вписват в нея, тогава защо го увеличи.
Продължете с инсталацията.
Вземи ципа със сценария е напълно безплатно, просто го изтеглите от моя Yandex Disk. изтегляне
След това е необходимо да се хвърлят в схемата на сайта. Морбили папка - това е папката, която съдържа WP-администратор, WP-съдържание, и така нататък.
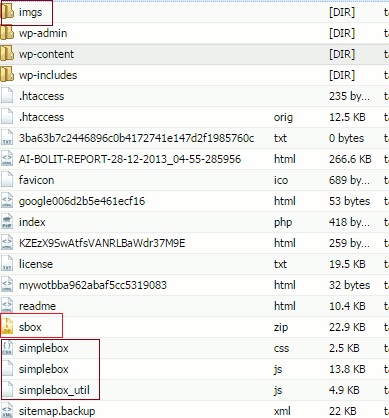
Чрез FTP качване цип, разархивирайте, а след това се показва в директорията три файлове и една папка.

с папка с цип, който искате да изтриете. Точно сега е необходимо да се премахне, ако е така, щепсел увеличава изображението.
Следващата стъпка трябва да направите във файла footer.php. това е възможно, без да излизате от сървъра, отидете WP-съдържание - теми - Вашата тема - footer.php.
В този файл в края, преди етикета
