бутон призрак
По-често на този бутон се нарича "ключ призрак", тъй като той най-вече е с фина инсулт и е напълно прозрачна, плюс-често се използва тънък шрифт. Така че не става много забележим и. Също така е ясно бутон основно е с бял цвят и често се намира в фоновото изображение. Просто бутон призрак се използва почти винаги в минималистичен и подредено. Сега нека да разгледаме основните характеристики на нашите съкровени бутони:
- Той е заобиколен от линия
- Черен или бял текст, плюс един и същи цвят и инсулт
- Повече от обичайните бутони на сайта
- прозрачен фон
Сигурен съм, че често съм виждал и да видим тези бутони, докато ги използвате, и ако сте уеб - дизайнер. Ако някой смята, че ясно бутон обикновено е повече от другите в сайта и се намира обикновено на върха, тя може да служи като отлично средство за привличане на вниманието на потребителя. Можете също така често се срещне с нея в най-популярните проекти, като, например, и за първоначално зареждане Startup Framework.
Източници бутон призрак
Произходът на интернет - дизайн понякога е много трудно да се проследят и ясно бутон не е изключение. Но първият сайт, от където дойде клавиша призрак е създаден на Tumblr. На следващо място, по прозрачен бутон започна да печели популярност и се използва активно, и се използва в Apple продукти - IOS 7. Тези бутони са много широко използвани в интерфейса.
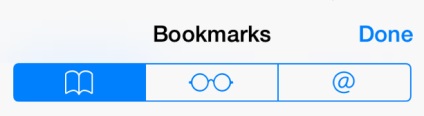
Обърнете внимание на секцията на отметки в Safari:

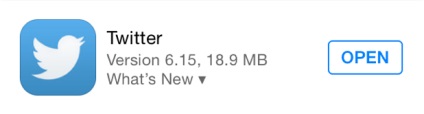
И на екрана в актуализацията на магазин за приложения:

Много дизайнери твърдят, че е помогнала на iOS7 печалба по-бутон популярност призрак. Въпреки че Apple не е създаден от компанията й, а само помогна да стане популярна.
Плюсове и минуси
Всеки курс дизайн винаги присъства както на плюсовете и минусите, нека да разгледаме някои от тях:
- Обикновено, минималистичен и модерен дизайн;
- Привлича вниманието (когато се използва правилно);
- Ненатрапчивост (когато се използва);
- Не се разсейвате;
- Опростен дизайн и изпълнение.
- Може да въведе в заблуждение неопитни потребители;
- Бутонът може да се изгуби във фонов режим на фоновото изображение.


Свързани статии
