
В крайна сметка, независимо дали ни харесва или не, но ние изтеглени теми, които не винаги отговарят на всичките ни изисквания за проектиране и дизайн блог. И така, ние просто трябва да се направят някои промени в кода на шаблона.
Естествено, трябва да се разбере, че преди да промените нещо във вашия шаблон, вие най-малко трябва да знаете HTML и CSS. Само в този случай можете да се произвеждат висококачествени редактирате WordPress шаблон.
В тази статия ще се опитам да разкажа най-подробно за това как можете да редактирате изтегления тема. Вие знаете точно какво инструменти да използвам за да улесни работата с шаблона, най-ефективно да прекарват времето си в този процес. Така че, нека да започнем!
Преди да преминете направо към промяна на шаблон за дизайн е необходимо да се разбере, че от това, което е най-файл шаблон WordPress.
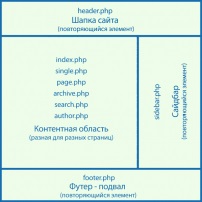
Повярвайте ми, това е много важно, тъй като тази информация, можете значително да се ускори процеса на редактиране на темата. Фактът, че шаблон WordPress организира всичко така, че всяка тема файл е отговорен за отделна зона и блог функционалност.
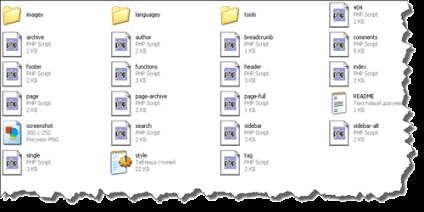
Виж, когато изтеглите и инсталирате на темата, в папката с шаблони, което виждате няколко файла:

Така че, всеки един от тези файлове е отговорен за някои части от сайта си (така да се каже). И за да редактирате, например, началната страница, ние не трябва да прегледам всички шаблонни файлове, и търсене на необходимата площ за нас, за да се промени.
Ние просто се знае предварително какво е отговорен страница index.php файл и това е, от което имаме нужда, за да редактирате. И просто много неща, с други файлове. Всичко основно само се надявам да разберете това.
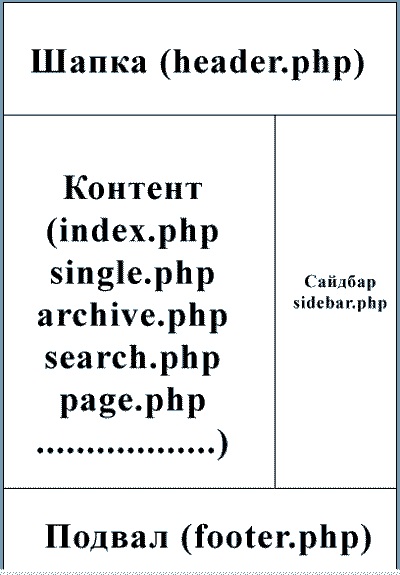
А сега нека да видим какъв файл е отговорен за това, което.
style.css - файл, който съдържа всички стилове на шаблона. Той е тук, и е необходимо да се напише нови стилове.
index.php - както вие разбирате, този файл е отговорен за главната страница. Важно е да се знае, че в този файл може да се редактира не е цялата началната страница, а само площта, която служи като място за съдържание.
page.php - файл, който можете да използвате за редактиране на статични страници.
archive.php - показва записи от архива. Това означава, че ако вашият блог има блок показва от архива, редактирате файла, ще се промени дизайна на тези записи.
Съответно, за да редактирате тези записи, ние работим върху файла (single.php).
search.php - файла, който показва записите, за да търсите.
header.php - един доста важен файл, тъй като най-често това е необходимо да се редактира. Както вероятно реализирани от името, този файл е отговорен за показване на банер.
footer.php - файл, който показва в долната част на сайта. Тази част се нарича долната част на страницата или мазето.
sidebar.php - страна на блога. Той е тук, че има различни джаджи и функционални решения.
Както можете да видите, не е необходимо да се рови в различни файлове и търсят да се промени кода. Всичко, което е структурирано и разбираемо.

А сега нека да погледнем какви са инструментите, които използвате за бързо редактиране на шаблона.
Как да редактирате шаблон използване подпалвач разширение
Ето, ние трябва да изтеглите специален разширение за браузъра Mozilla Firefox, и следователно имаме браузъра самата също трябва да бъде. Мисля, че за това, как да изтеглите и инсталирате това разширение браузър не е необходимо да се спирам на него ...
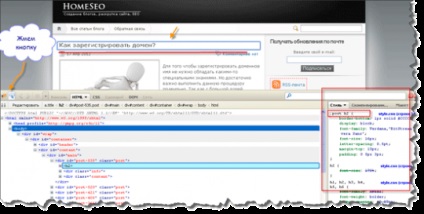
След като всички ние сме направили, отворите браузъра, тук, в горния десен ъгъл е специален бутон, за да се появи, което включва разширяване на Firebug. Натиснете този бутон.
След това в долната част трябва да видите допълнителна лента с инструменти, която показва HTML- кода на сайта, който разглеждате.

Този код се намира в йерархична форма, в която най-горния елемент - е само HTML, която съдържа тялото на етикет, а това от своя страна съдържа всички етикети в една и съща йерархия.
Така че, предполагам, че трябва да редактирате заглавието на статията (например, намаляване на шрифта). За да направите това, ние натиснете специален бутон в панел подпалвач разширение прозорец.

След натискане на този бутон, вие ще бъдете в състояние да видите областта, която е отговорна за заглавната част на дисплея.
Доколкото ми е известно, директно в браузъра, тези стилове не може да се редактират, така че отиваме в нашите файлове шаблони и правила style.css съдържанието на файла.
Тук, според мен, трябва да имате никакви проблеми, тъй като името на класа е отговорен за показване на заглавието, знаете ли, можем да запишем само собствения си стил.
Подобни записи
- Монтаж на Денвър на компютъра. Подробни инструкции!

- Създаване на сайт в WordPress система: обща информация

- Вътрешна оптимизация на уеб сайт

Свързани статии
