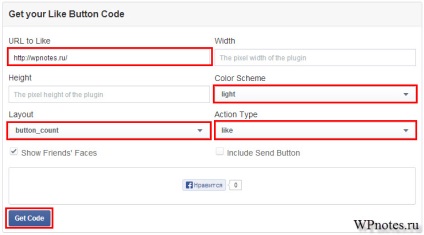
Нека започнем с бутон VKontakte. Ще отидем на същото място в раздела за разработчици. След това отидете на "Widgets и други обекти» → «Widget ми харесва." Следващи стъпки:


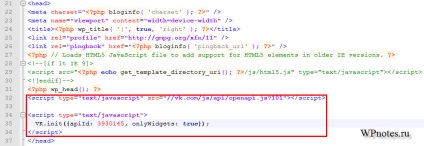
Ето снимки на екрани header.php - Сложих кода преди затварянето .

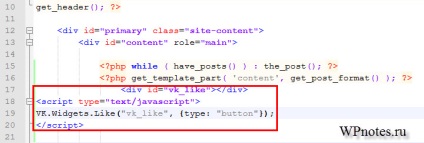
И single.php - поставете кода след това съдържание.

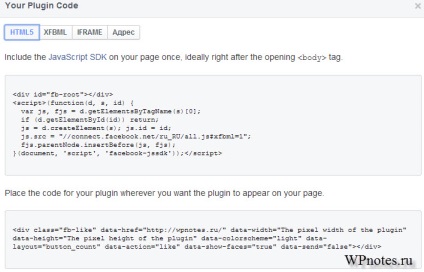
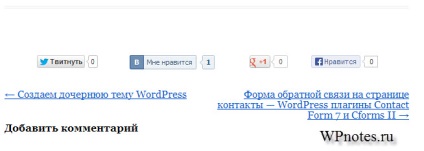
Запазване на промените в файлове и нашият бутон се появи непосредствено след текста на статията. Малко отклонение - можете да се опитате да добавите код Vkontakte, защото това би тестване на функционалността на един бутон. Следните кодове за single.php копиране на файлове в тетрадка, както по-долу, ние ще поставят на бутоните в един ред. за header.php файлови кодове може да бъде поставена веднага. Ще продължи със следващия бутон, щракнете върху връзката в Facebook Developers. Процесът е много подобен и ако възникнат затруднения, и да получите два кода: един за header.php и втори за single.php

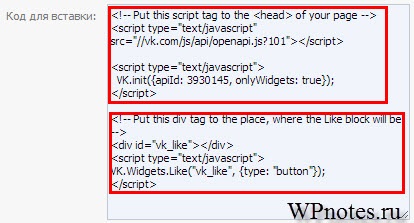
И действителната самия код:

Остава да получат кода за Twitter и Google Plus, да ги намерите тук и тук, съответно. Получените кодовете за Twitter и Google Plus са само за single.php файл.
Ако все пак добавите бутон веднъж, а не копирани в бележника както казах, резултатът ще бъде трупат един върху друг. Аз ще ви кажа как се справиха със задачата правилното място. Както се оказа, този въпрос е много загрижен за много начинаещи блогъри. Онлайн можете да намерите един куп различни начини, много от тях да се окаже много сложно за начинаещи. Някои се прилагат само в специални случаи и по-специално към вашия блог няма да работи. В хода на много експерименти открих това, което ми се струваше много прост метод. Нанесете контейнери Разделение.
В момента има четири бутона за всеки от получения код, които използваме контейнер Разделение, и е поставена вместо моите фрази (Twitter код и т.н.) Резултатът се поставят в single.php файл, след като в края на поста на кода. Малко обяснение:
- поплавък: LEF т - ляво подравняване
- пълнеж: 0 0 5px 5px - отстъп отгоре, отдясно и отдолу и ляво: в примера, даден в тире 5 пиксела по-долу и от ляво, за най-добри резултати, може да искате да експериментирате с тези стойности
Резултатът е доста хубаво, основното предимство на тези бутони - присъствието на тезгяха.

В допълнение към неговия блог RSS бутон, просто ще Twitter бутон, водещ до моя профил. можете да добавите допълнителни бутони, ако е необходимо, тъй като принципът е един и същ.
Най-лесният начин е да поставите джаджа в страничната лента "текст" (Външен вид → Widgets) и да постави на HTML код. Позиционирането на вариант код директно в sidebar.php файл. но със сигурност ще трябва да играе с бутона оформление. По-сложен метод, но също така и по-красив резултат изисква познаване на CSS и HTML. Може би трябва да го разгледа в близко бъдеще.
2. Създайте папка с изображения (например изображения) на хостинга, където и да ни бутони.
3. Сега трябва да промените кода, който ще се постави в приспособлението "Текст":
- Ако не искате да се образува около рамката се слага след 0px след граничния
- Въведете своя имейл превежда фрази
- премахнете връзката Предоставените от него, изтрийте следните
Вижте също:
Свързани статии
