За да се отнасят до размера на шрифта в CSS трябва да определите подходящата имота и неговата стойност. Размер на шрифта се определя от имуществото на шрифта. за които една от няколко възможности, може да се зададе. Можете да зададете размера на шрифта в пиксели, процент, като се използват ключови думи и т.н. Всичко това ще разгледаме по-късно в тази подглава, а сега разгледаме примери за определяне на размера на шрифта ..:
Размерът на шрифта в пиксели
Най-простият и най-интуитивен начин да зададете размера на шрифта - използвайте единица PX. Вие определяте височината на шрифта. Да кажем, че имате нужда от големината на шрифта от 24 пиксела. За да направите това, напишете CSS стил:
размер на шрифта в проценти
Може би вече изправени пред ситуация, в която размера на шрифта в CSS не е определена, така че браузърът трябва да определи размера на шрифта "по своя преценка". По-конкретно, предварително зададена стойност се приема по подразбиране. Тя зависи от това да го настроите като процентна стойност. Например, база размера на основния текст стр. като правило, равна на 16 пиксела. Стойност на 100% се равнява на основния размер на шрифта, който е предварително зададена в браузъра. Ето защо:
Ако, обаче, в този случай, да зададете размера на шрифта до 50%. тя ще бъде равна на половината от основния размер. Стойността на 200%. напротив, увеличаване на шрифта два пъти.
Забележка: процентни стойности на размера на шрифта се наследяват. Например, ако на определен размер на шрифта за 150% от главният маркер, всички етикети, прикрепени към него също наследи тази стойност.
Мерна единица ги
Според принципа на мерната единица е подобен на енергийно управление проценти. 1em стойност, равна на 100% и съответства на основния размер на шрифта по подразбиране. Съответно, 0.6em = 60%. 3em = 300% и така нататък. Пример записи:
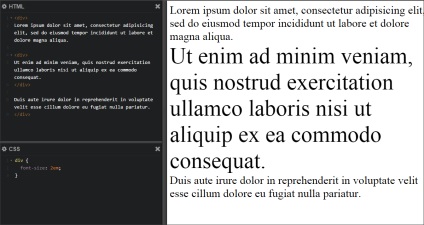
Стойности на шрифта, посочена в тях. наследствено (като процент). Това създава известни затруднения при работа с CSS. Например, ако 2em основния елемент Разделение зададете размера на шрифта. След това вложени в един и същ шрифт DIV елемент ще се увеличи дори удвоява. Един илюстративен пример може да се види на екрана:

Screenshot: наследствените ценности на размера на шрифта
Освен това, можете да се възползвате от новата мерна единица за измерване, въведена в CSS3 - вещно. който винаги е отблъснати от размера на база шрифт. Ако в нашия пример, променете стойността на DIV с 2 дм 2rem. размера на шрифта на вложени Разделение елементи ще бъде същата като майка. единица вещни Недостатъкът е, че тя не се поддържа от някои браузъри, а именно Internet Explorer версия 8 (и по-рано), както и Opera Mini 8.
Ключови думи
Попитайте размер на текста CSS може да бъде и с помощта на специални ключови думи, които са също така зависи от размера на шрифта база в браузъра. Ако се съсредоточи върху стандартния размер на основния текст (16 пиксела) и не се вземат предвид случаите, когато се променят основната разделителна способност, по-долу таблица показва съответствието между ключова дума и шрифта по размер в пиксели:
Размерът на пиксела
Както можете да видите, стойността съответства на основния среден размер 16px шрифт. Използване на ключови думи ограничава възможностите и отрича гъвкавост, така че професионалните разработчици не ги използват.
завършване
В тази подтема, вие научихте как да зададете размера на шрифта в CSS. Ние също погледна към тези единици, които най-често се използват за задаване на размера на шрифта в стилови. За тези цели може да бъде не както трябва и други CSS единици, като например инча. см см. Милиметри мм. Но те не са особено подходящи за определяне на размера на текста на уеб страници, показвани на монитора.
CSS начинаещи
Нашите услуги
Свързани статии
