
В началото на блоговете снимка имах пълна глупост. Аз просто ги поставете в средата на Великия пост, т.е. игнориране редакционна 🙂 в самото начало на поста, така че картината е във филма. Тогава аз се коригира, но снимките не изглеждаха много атрактивни, особено върху бял фон. Исках по някакъв начин да започнат да се разпределят.
На първо място, аз реших, с помощта на програма за редактиране на изображения, като Paint. след като настроите разширение за Google Chrome и за създаване на екранни снимки и добавяне на инсулт, можете да видите почти всички снимки в публикациите си.
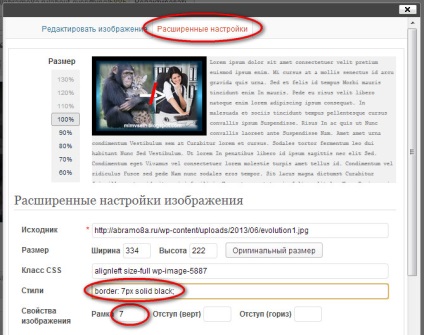
Повечето начинаещи бързо да се рови в това как да се направи стандартен от един пиксел черен ход. Но искам ясно небе, но пиксел 5-7. Как да го приложат?


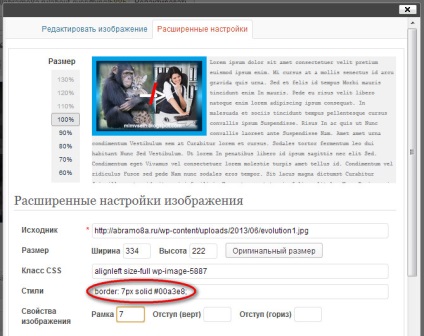
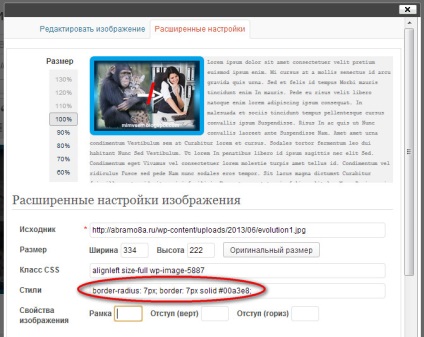
Но имам нужда от различен цвят. Blue. Прехвърля се с пипета се определи конкретен цвят и замества черното. Сега записът е както следва: на границата: 7px твърдо # 00a3e8. Но смяна на цвета, аз не виждам никакви промени по много снимката. Тогава и аз кликнете върху един и същ номер 7 и снимката ще се актуализира с границата. Кликнете Update. Всички необходимия ход е готов 😀

Но аз и това не е достатъчно. Искам да се опрости работата си 🙂 копирам този пост и го съхранява в онлайн бележника. И когато се работи с една снимка, много бързо да получите кода и го поставете в стил.

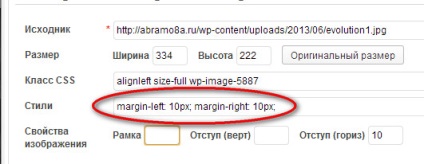
Можете също да зададете конкретен размер на картината. Тя не винаги е удобно да ги коригира, като се използва процентното изменение. Така например, в този пост няколко снимки оказаха по-широки, някои по-тесен. Реших да приведе всички от тях при минимална ширина. Копирайте широчината на картината и остави в останалата част от една и съща. Но ако не промените височината, а след това снимките се получиха разтеглени.
Ако на снимката е настроен на текстови поток, например, надясно или наляво, ако не предписват го прави отстъп, тя се слива с текста и изглежда грозно. Отнема известно разграничение.
За това ние трябва да въведете в полето Offset някои номера, например 10. Отново, като кликнете върху стила на терена, има запис: марж-наляво: 10px; марж-надясно: 10px;. Ако снимката е от лявата страна, а след това да премахна лявото поле - марж-наляво: 10px; ако на снимката в дясно, съответно, след това отстранете дясната граница - марж-надясно: 10px;. Но това са подробности, просто се регистрирате за желания брой отстъп.

Напълно стил за снимката в ляво изглежда така: марж-надясно: 10px; граница: 7px твърдо # 00a3e8;
За изображението на дясно: марж-наляво: 10px; граница: 7px твърдо # 00a3e8;
За снимки в средата: граница: 7px твърдо # 00a3e8; ,
Всички красиви снимки! 😉
Олга, здравей! Хареса ми статията ви и реших да се обърна към вас с един въпрос за формиране на изображения. За един от моите блогове на WordPress Тема взех двадесет дванадесет. Там вече са създали стила с сянка. Но аз искам да го премахнете. Аз разбирам, че трябва да редактирате CSS, но какво точно не знам. Надявам се, че proinstruktiruete как да се премахне сянка около изображението. Благодаря предварително!
Олга, супер! Ще успея! Много съм благодарен на вас! =) Осъществено от WordPress за втора поредна година. Това CMS не изисква познания по HTML. Но напоследък започнаха да се появяват желанието да се направи промяна в моделите. Получаване, както се казва, Google, за да им помогне и ще се усъвършенства. Налице е желание да се научат как да се направи модел, но ръцете не достигат.
Антонина, моля те. Въпреки, че WordPress и не изисква познания по езика, но за да може да се нещо да се коригира това е полезно. Така постепенно се научи HTML и CSS, е полезно 🙂
