
Преди няколко години имаше възможност да се работи по проект, игра като аниматор. Анимация имаше серия от митични същества - джуджета, минотаври и гаргойли :) Всички герои са били извършени в Photoshop художник, и че е необходимо да се използва растерно изображение. Принципът на анимация релейна растер е различен от вектор анимация, но в подготовката на растера на анимацията има свои нюанси. 1. Photoshop
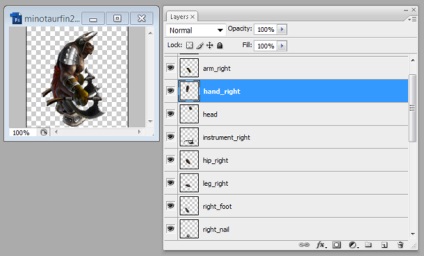
От анимацията обекти с растерни изпълнение полагане в науката, той е длъжен да изготви характера на пластове, така че след това, разделянето на твърд предмет, а не dorisovyvat липсващи парчета.

2. Подготовка на вноса растер в Flash
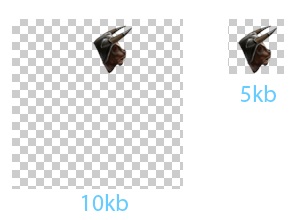
На първо място, трябва да се реши размерът на растерна графика, за да импортирате. Ако искате да се намалят правото на Photoshop и не внасят изображения в флаш размер на плакат. Това се дължи на факта, че намалява растера светкавица се използва стандартен инструмент увеличение (Scale) е възможно, но при износа си SVF. размерът на файла се намалява. Flash, уви, не може да се намали чрез намаляване на файла на изображението.
3. Вносните изображения в флаш
Съхранявайте всеки слой поотделно във Photoshop изображение в този формат:
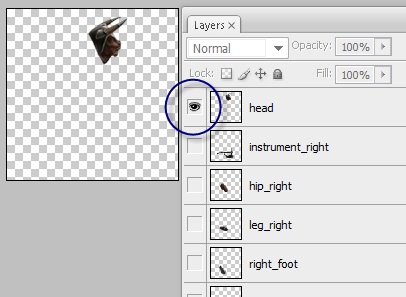
1.skryvaem всички слоеве с изключение на една.

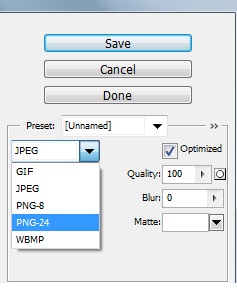
2. файлове спаси Единствено изключение-мрежа. От списъка изберете формат на изображението - PNG 24 (снимка имаме нужда от прозрачен фон).

3.sohranyaem в папката до желаното име.
По този начин, ние запази всеки слой. Консумирането на процес, особено ако няколко десетки герои.
Сега, всеки образ, който искате да изрежете в Photoshop, с помощта на инструмента за изрязване.
И въпреки, че по-голямата част за изображения отнема прозрачен фон, тя оказва значително влияние върху теглото, а това е важно за интернет.

А сега можете да импортирате изображения в Flash: File- внос - внос на етап - PNG. файлове, изберете всички наведнъж. Всички изображения са се придържали към горния ляв ъгъл:

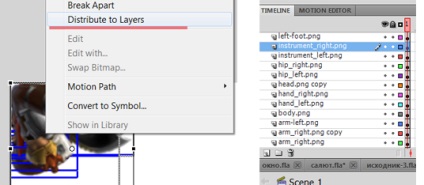
Необходимо е да ги поставите, "изгради" нов герой. За да направите това, изберете всички изображения, щракнете върху правото и да изберете - разделен на слоеве (разпространение на слоеве):

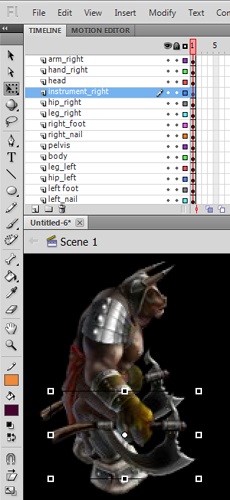
Резултатът от подготвителната работа - празен характер на парчета.
-

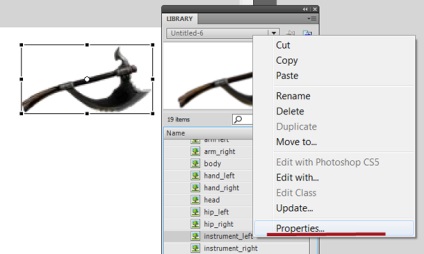
И сега, всяка снимка се запазва в символ - (освобождаване + F8). Препоръчително е, преди да се съхранява в символ не се прилагат за преобразуване на растерни - компрес, завъртане и т.н., защото на евентуални дефекти в износа към SWF ...
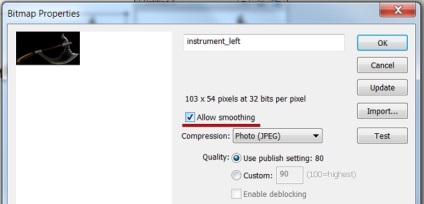
Не забравяйте да включите изглаждане на изображението - (изглаждане) в библиотеката.



Това е всичко, можете да започнете анимация :)
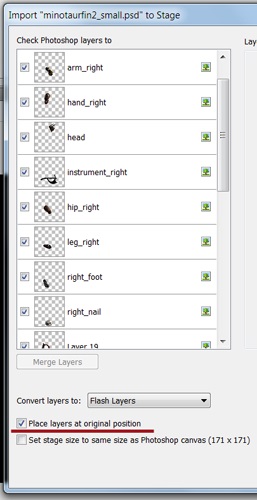
послепис В флаш има възможност за импортиране на СДП. neposredsvenno файл във флаш, като се избягват скучна работа на пластове съхранение: файл-внос-износ на етап - PSD файл. Отваря се прозорец:

Сложете отметка пред всеки Поставете слоя с оригиналния позиция. Резултатът на времевата линия, изложени в слоя от характера. Но този метод има своите недостатъци, ако се внасят предмети върху прозрачен слой: назъбени краища или ръбове с бяла obodkom.-

И въпреки че аз бях по-ранна версия на Flash и Photoshop - въпросът за внос все още не са се освободили. Не бъдете мързеливи и специално проверих :)
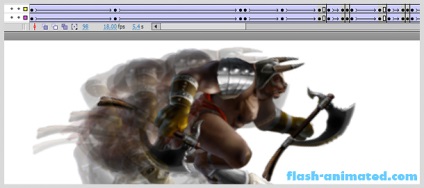
Пример анимация растер:
За случаи, където няма изходен код и всички слоеве първоначално се слели се поберат по-лесен начин - на снимката е разделена веднъж светкавица. За да направите това, натиснете Ctrl + B, подчертавайки на снимката, умножете рамката до желаната броя на слоевете, а след това с помощта на pentula следи схеми желаните, премахване на останалите.
Отново, това е подходящ, когато трябва да се намали схеми във всеки - в този случай, по-бързо, за да го направи всичко наведнъж светкавица.
вие не можете да го нарежете на слоеве в Photoshop, можете да го направите светкавица:
-добавите картина
-изберете, натиснете Ctrl + B
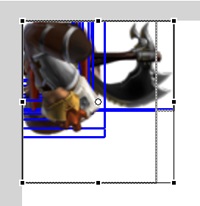
-обграждат молив желаната част от тялото (Y)
-отделят част, ние ги превърне в индивидуално muviki
-премахване на хода на молив
-разпределя muviki на оригинала
-където трябва да се промени обхватът на отрязаните части на стрелката за избор (V)
-вдъхновявам
т.е. soderizhmoe muviokov тази форма, изпълнена с растерни изображения
Оксана, здравей! Кажете ми, как да реши проблема чрез изглаждане анимацията?
Например, имам снимка 1000 пиксела ходове (класически Tween движение) от ляво на дясно в размера на банер 240 px.Pri Тази снимка е с спирачната от това е ясно, че не е гладък напредък.
Как решавате този въпрос в анимацията.
Аз също ще добави нотка:
1. Преди пресъздаване на характера, можете да запишете картината с него и сложи на най-долния слой, го превръщат в Базите с ома (не е изнесено).
2. Тогава, след превръщането на всички части в филмови клипове с, за да ги сложи всички смесване Разлика режим.
3. Poperemeschat всички части на приблизителното местоположение спрямо общата картина.
4. кръг на координатите на всички части на цели числа (във всеки случай, може да бъде полезно в бъдеще). По-добре да го направя, без ръце, и специално jsfl-прост скрипт.
5. съгласуване на всички части на 100% увеличение с акцент върху фоновото изображение на водач-е (поради разлика, че ще бъдат доста забележими).
6. Да се извлекат всички movieclips нормален режим.
много полезно допълнение, благодаря ти! Аз не съм боядисани в подробности, как да се прибират характер zanovo.a някои неща, аз все още не е известен - разликата режима на смесване, аз не използвате, и скрипт за koordinat.za нова информация, твърде благодарение)
Чифт допълнения:
1. Рутинно да запази слоеве в PNG може да се превърне в щастие, ако използвате скрипт, който е вграден в Photoshop (не помня коя версия, но ми се струва, се осъществява от много дълго време, поне в tss4 е точно) скриптове се нарича износ слоеве, за да Files. Намира се в File-> меню Scripts
2. Ако импортирате слоеста PSD, трябва да импортирате всеки слой не е толкова изображението (настройка по подразбиране) повален Bitmap, а като Bitmap изображение с възможност за редактиране на стилове. Това помага да се точно прехвърляне на алфа канал, както и всички поддържани флаш филтри и режими смес.
записване art_maestro
Здравейте Съжаляваме, че не е включен. Имам нужда от помощ при подсказката. Пиша игра с нива. Искам да приложат на интерфейса и концепцията за прехода.
записване Aleksey1941
записване Ilya_Walker
Namelessspirit пише: Защо е, че е извън размера на рамката може да се види в продукцията? Не мога да намеря отговор никъде pereklatsala вече всички настройки.
Харесва ми как сайтът е проектиран и описание, снимки, всичко е наред и качествено
