
След четене, аз ви обещавам, че само за 10 минути, можете да създадете свой собствен разширение. Hard в обучение, лесно в битка! В битката, приятели мои!
RasshirenieQlikSense: 4 стъпки за създаване на
1) Писане малък d3-визуализация.
2) да получава данни от изпитването и за товарене на Qlik Sense.
3) Започнете ново разширение и направете желаните настройки.
4) Поставете Код d3 в разширяване и промяна на източника на данни на разширяване.
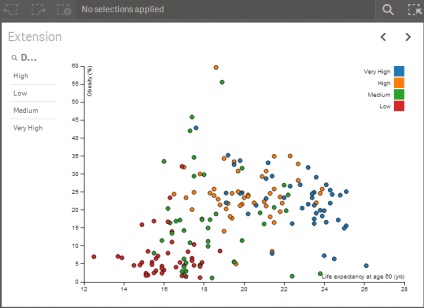
В резултат на това стигнахме до тук е визуализация:

Така че, скъпи мой! Започваме!
Нашата програма е настроена до два показателя, а цветът се определя въз основа на измерване. Qlik Sense има вграден в изображения с едно измерване, но по подразбиране не е второто измерване, която ви позволява да се групират по цвят точка. Точно това ще ни помогне d3 библиотечни решения.
Когато отворите източник на данни, ще видите два файла: HTML-файл с график и .tsv-файл, който съдържа данните. Ние ще използваме парчета код от HTML-файлове и Qlik Sense, вместо TSV-файл.
Когато сме готови да използваме d3, ние се върнете към тази стъпка. Сега ние продължим.
Ние се получат данни от изпитванията и натоварване vQlikSense
Моите два показателя - процент на затлъстяване и очакваната продължителност на живота от 60 години. Мярката е всяка страна. Като цвят, изберете група от развитие на страната.
Също така, аз заличава тези редове, в които липсват данни.
Запазване на вашите данни в директорията, където можете да изтеглите данните.
Създаване на нова vQlikSense приложение
Първото нещо, което трябва да направим - да се създаде нов prilozhenieQlikSense.
Отворете Qlik Sense. Ще видите Hub. Изберете "Създаване на ново заявление" в горния десен ъгъл.
Дайте на приложението си име и след това кликнете върху него, за да отворите.
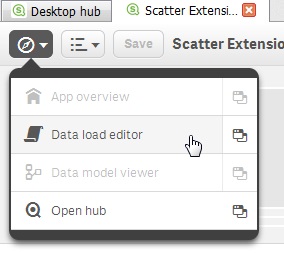
Промяна на сценария за зареждане и изтегляне на данните ви

От лявата страна ще видите панел, който контролира натоварването на сценария в различни раздели. Обобщение раздела - конфигурационни променливи. Ние не трябва да ги промените. Кликнете върху бутона "+", за да се създаде нов раздел. Посочете името на раздела.
Един празен таб скриптове, ще се вижда в дясно.
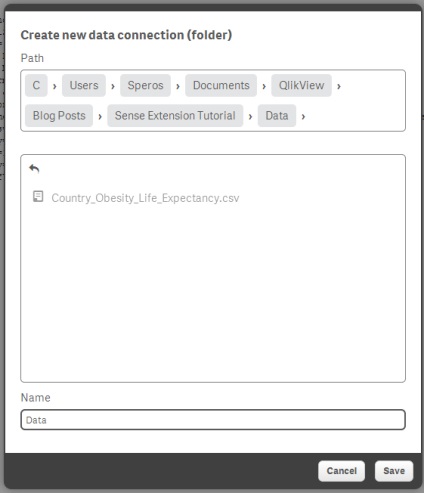
За да генерирате нашето изтегляне скрипт, ние трябва да се свърже с директорията, в която ще се зареди на данните в дясната част на поле скриптове кликнете върху "Създаване на връзка". Изберете директорията, където сте записали CSV-файл (зададете име и кликнете върху Запазване).



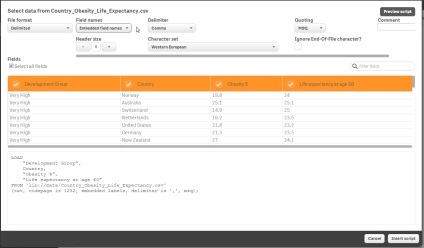
Сега можем да се зареди данните в нашата молба, като кликнете върху "Зареждане на данни" в горния десен ъгъл.
Стартиране на новата разширяването и определяне на параметрите
Сега имаме данни готов за тестване, и ние можем да се създаде рамка за нашата експанзия. Вместо да пишете код, който използваме готови решения Qlik Sense и промяна, за да отговарят нашата цел код.
Отиваме в директорията на разширението. директория по подразбиране е следния път My Documents \ Qlik \ Sense \ разширения. Дублиране на разширението "SimpleTable".
разширение серия
Дублиране на разширението "SimpleTable" и го наричат "TwoDimScatter". След това отворете папката. Вие ще видите следните файлове:
Актуализиране на всички имена на файлове, с изключение на wbfolder.wbl "twodimscatter". Например, "ком-QlikTech-simpletable.js" ще "twodimscatter.js".
Също така ние трябва да добавите към тази директория d3.min.js, което ни позволява да използваме D3 библиотеката. Най-новата версия е свързана с раздела Ресурси. В крайна сметка, ще доведе до структурата на файловете:

Конфигурация файлово разширение
Конфигуриране на JS файл
характеристики на
В първия ред написан определящ дефинира (), която определя реда натоварване, а след това започва функцията след багажника. Дефинирайте () - част от API AMD и е на разположение за нас от нашия експанзия, защото Qlik Sense използва RequireJS.
Промяна на файла: Jquery, CSS и нашият файл d3.min.js.
Сега код на разпространение първо ще ги изтегля, преди да правиш нещо друго.
ЗАБЕЛЕЖКА! Qlik Sense работи с JQuery, така че не е нужно да се съхраняват локални копия на разширяването.
Настройки и определения
След като е работил с всички необходими файлове, промяна на настройките и дефинициите на нашата експанзия. Те определят обхвата на данните и определя колко измерения и изрази трябва да се показва разширението.
В този файл, в началото ще видите следния код:
чертеж функция
Последната част от нашите възможности - да се работи с функцията за рисуване. Тази функция се свързва всеки се промени часът визуализация. Например, филтриране данни в Qlik Sense приканва функцията пречертаване визуализация. За нашите цели, ние правим следните промени:
1) промяна на функцията на два параметъра: $ оформлението и
3) Присвояване на двата елемента, които можем да видим съдържанието
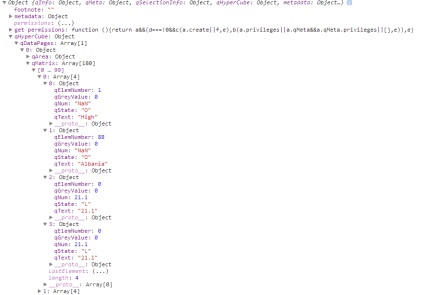
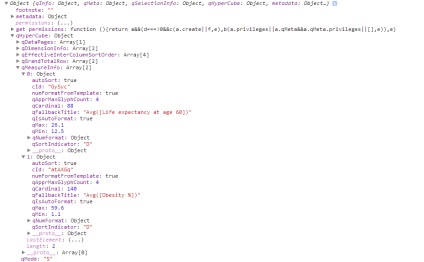
Нека да си вземе почивка от кодиране да се разшири и да видим как тя работи. Можем също така да погледнете на обектите, които сме направили за конзолата.

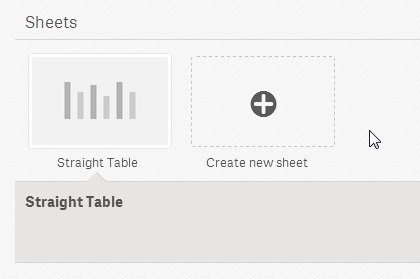
Посочва се името на листа и да го отворите. Той първоначално ще бъде празно. В горния десен ъгъл кликнете върху "Редактиране", за да влезете в режим на редактиране. От лявата страна на страницата, има панел, където можете да изберете графиката, която ще бъде добавена. Отидете в двуизмерен разсеяно и да го плъзнете към таблата.
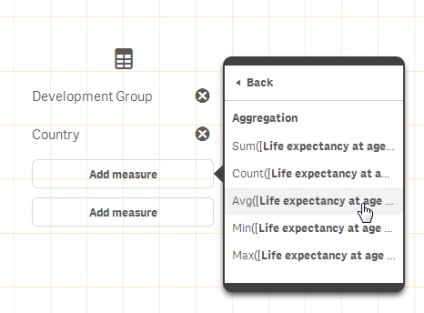
След добавяне на диаграма, Qlik ще ви даде възможност да добавите техните размери и мерки. Писане "коефициент на развитие", тъй като на първото измерване и "държава" като второто измерение. За мерки, ние ще трябва да изберете полето, за да се определи какво то ще се отплати.
Изберете "Затлъстяването%" и "Средна продължителност на живота 60-годишна възраст" за действие. "Сума" или «AVG» може да се използва за функции. Тъй като тези стойности се записват на национално ниво, ние ще обобщим единствена стойност. Предлагам да използвате функцията на AVG да се върне валидна стойност, ако иска да отиде по-дълбоко в данните.

След като се добавят размерите и мерките, ние можем да персонализирате надписи и маркировки. В десния панел, щракнете върху заглавието на измерване, за да се разшири панела. Всяка мярка трябва да се посочи.
Отварящи тях (може да се отвори чрез Ctrl + Shift + Щракнете с десния бутон на страницата) и изберете "Показване на опциите за разработчици".


Поставете и променяте kodD3
Ние работим с данни блок idiv на
Първото нещо, което трябва да направим - извличане на полезна информация от нашата експанзия. Имаме нужда от данните, за да зададете ширината и височината на обекта и уникалния идентификационен номер на нашата схема. Уникалният идентификатор е полезно, когато ние се създаде нов DOM елемент.
Var qMatrix = layout.qHyperCube.qDataPages [0] .qMatrix;
// създаване на нов масив, който съдържа етикетите на мярка
Var measureLabels = layout.qHyperCube.qMeasureInfo.map (функция (г)
// създаване на нов масив за нашия удължаване с един ред за всеки ред в qMatrix
Var данни = qMatrix.map (функция (г)
// за всеки елемент в матрицата, създаване на нов обект, който има свойството
// за групиране измерение, първият показател, и втори показател
// ширина Графика обект
Var ширина = $ element.width ();
// Графика височина обект
Var височина = $ element.height ();
// Графика обект номер
Var ИД = «container_» + layout.qInfo.qId;
// Проверете дали елементът на диаграма вече е създаден
// ако е бил създаден, празна е съдържание, така че да можем да го преначертават
// ако не е бил създаден, създайте го с идентификатор уместно и размера
$ Element.append ($ ( '
; '). ATTR ( «идентификатор», ИД) .width (широчина) .height (височина));Създаване на нова функция за визуализация именно в началото на файла, JS е да определи () изразяване. То ще опише съответния брой стойности:
