Прототипи е последната стъпка преди да се пристъпи към окончателното създаване на шаблона на сайта. Това е един от най-важните части на процеса, тъй като тя може да ви помогне да организирате всички идеи, които са се появили по време на създаването на контура и разработване на окончателния оформлението на всяка страница на бъдещия сайт.
Повечето опитни дизайнери се препоръчва да използват Adobe Photoshop за създаване на прототипи. Ангажиран в развитието на този процес, трябва да се помни, че прототипът не трябва да бъде пиксел по пиксел, а не си струва допълнително тревожи за цветове, типография и други визуални елементи. Вие трябва да се съсредоточи върху създаването на оформлението дизайн и структура на страниците на уеб проект.
Стъпка 1: Създаване дизайн на началната страница на
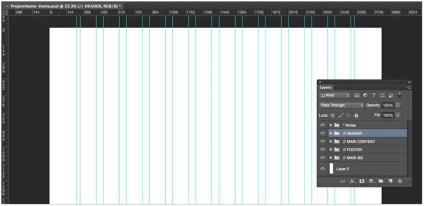
Така че, първата стъпка е разработването на проект за бъдещото началната страница на сайта. Копирайте започне шаблона в папка, наречена Wireframes и името на файла, например, ProjectNew-Home.psd. След това отворете файла и да се превърне в ръководството.

Първоначалната шаблона вече е достъпна за окото решетка, която се състои от 12 говорители, така че просто трябва да се държат релсите. Също така в този момент трябва да е папка с готови за използване слоеве.
Стъпка 2: Draw първият прототип на елементите
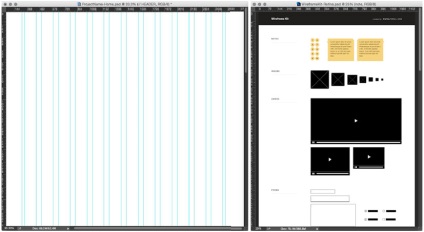
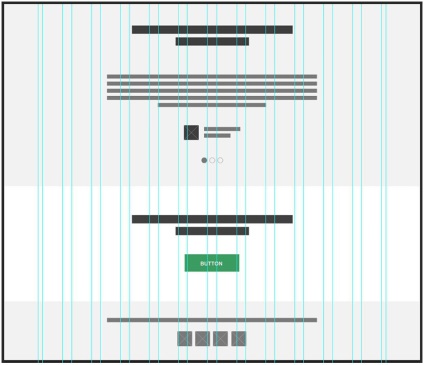
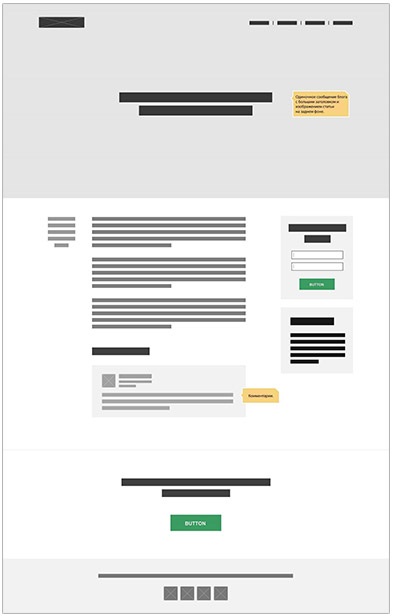
В подготвената PSD файл, можете да започнете да чертаете първите елементи на прототипа и да направи встъпително обяснение. Например, ние използваме схема, която трябва да бъде повече от въведение, а в средата ще има едно съобщение. Open заявление Photoshop Рамкова Kit в нов прозорец. Това е необходимо, за да просто да влачите и пускате нови елементи: благодарение на такива действия, не е нужно да ги пресъздаде всеки път, когато нов шаблон.

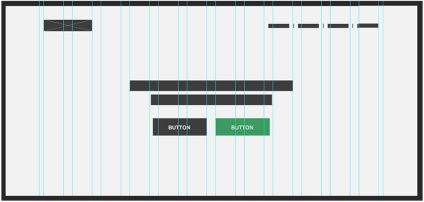
Сега можете да използвате правоъгълник Toll да изготвят раздела на фона на "Въведение". Да не се правят идеалната височина. След прехода към използването на Photoshop Рамкова Kit. С това приложение можете да добавите лесно и бързо снимки, заглавия, навигация и различни бутони. "Въведение" Следното е пример на раздел.

Стъпка 3. Създаване на различните секции
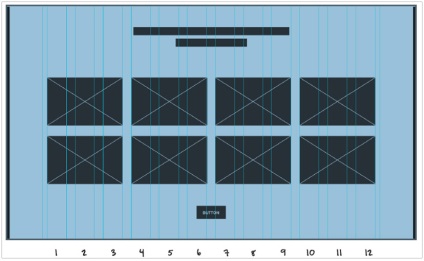
На този етап новата секция - "Услуги". Този раздел ще се използва набор от 12 колони. Разделете оформлението на три колони, се добавят нови елементи, които ще показват примери на бутони, изображения, заглавия и описания.

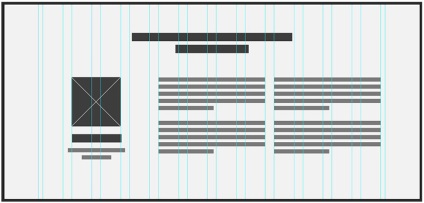
След това се проявява профил на проекта. Тук също ще използва мрежата на 12 колони и разделят този раздел в 3 части. В лявата колона ще добавим текст и изображение, и в центъра и десния високоговорител - ". По проект" текста

След като изпълните същите стъпки, както и преди, се създаде раздел портфолио, но тук във всяка линия ще покаже четири на проекта, така че оформлението на страницата ще бъде разделен на четири части.

Следващата стъпка в процеса на създаване на оформление на страница е да се развият реакции и призовава към действие. Тяхното разпределение и включва една единствена вертикална колона.

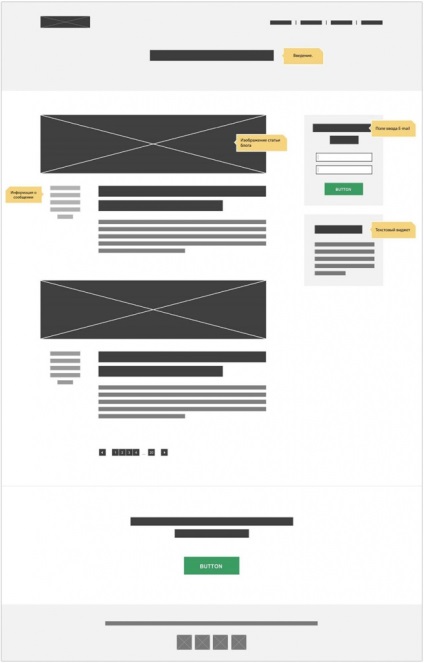
Начална страница прототип готов. Сега трябва да се добавят малки по големина бележки, което ще даде възможност да се опише определени участъци и да даде имената на различни елементи.
Приложение Photoshop Рамкова Kit е единица лесна за използване, че е специално предназначен за водене на бележки. Създаване на нова папка, която ще включва слоеве, както и да го наречем бележки. Необходимо е да се, за да го скриете всички бележки от оформлението.

Стъпка 4. Създаване на прототип на страницата на блога
Сега ние ще се създаде прототип на страницата на блога. За да започнете, копие на Сайта. Това ще използват едни и същи елементи отново. Премахване на секцията съдържание, но заглавията и оставете призив за действие. Тези елементи, почти винаги ще останат същите цялата работа с уебсайта. Също така, опитайте се да се запази единството на всички елементи от дизайна.
И как ще създадете блог, че е по-добре да се направи удар с глава на малкия размер на.
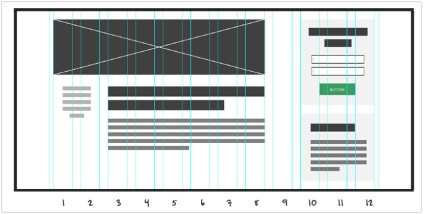
В района, където текстът ще бъде разположен от дясната страна е малък списък от страничната лента и блог статии. С помощта на оформлението на мрежи се разделят на две колони. Също така тук между зоната за съдържанието и страничната лента има малък говорител. Оставете малко място за блога - така ще се гарантира, че членове няма да се сблъскват с лента на джаджа.

В оформлението на бъдещи статии в блога ще използваме мрежата. Те служат като преграда между информацията за статията и самата статия. Чрез тези действия текста на статията се намира практически в центъра на екрана, а ние ще получат добра отстъп от лявата страна на статията се дължи на информацията. След като добавите бележки.

Стъпка 5: Създаване на прототип на страница за статиите на проекта и блогове
Ангажирани в разработването на прототипи за страница за статиите на проекта и блогове, ние ще направим същото като предишните части, така че няма никакви изненади, няма да бъдат тук. Така че копира почти всички от страницата за блог на блог пост страницата. Единствената разлика ще бъде, че страницата е блог пост ще бъде малко по подобен на Уебсайта. Той също така съдържа заглавката и изображението във фонов режим.
По-долу е извадка от готовия прототип на страницата за проекта. Внимателно го прочетете.

В процеса на работа на прототипите прекарвате много време за размисъл и планиране, а не самата работа при прилагането Adobe Photoshop. Не трябва да забравяте, че трябва да се съсредоточи върху проектирането функционалност, а не външния му вид. Един добър начин да се добави доверие е да се създадат няколко версии на определени страници.
И в този пример, ще видите, може да изглежда като прототип готов за страница с блог статия:

Свързани статии
