
Приветствия към вас уважаеми читателю на моя блог!
Днес искам да споделя някои от техния опит и заготовки за по-приятен вид на форми за обратна връзка, създадени с помощта на Форма за контакт 7 плъгин.
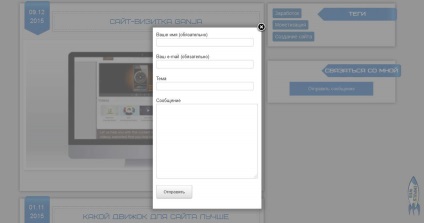
За съжаление, изпълнението по подразбиране на тази форма изглежда доста занемарено.

Не изглежда. Не е ли?
За щастие, всичко това е лесно да се определи и да коригирате вашия уеб сайт дизайн
Аз ви предлагаме 3 вида на предварително дефинирани стилове за формата за контакт 7
Къде да се промени?
Преди да редактирате стиловете, което трябва да реши къде да се правят промени.
Ние можем да Ви предпише нови стилове директно в досието плъгин стилове, но след обновяване на файла ще бъде заменен и вашата работа ще отидат в една котка ... Е, ти знаеш къде.
По-надежден вариант е да се направят промени директно в досието на вашата тема стилове. Все пак, ако и този въпрос се актуализира редовно и да не се използва дъщерно тема и в този случай, на мястото на стилове. Имайте това предвид и най-малко да направи себе си резервно копие на вашата тема и на целия сайт.
Първи пример за стил Форма за контакт 7

За тази опция, няма да се наложи да промените нещо във формата си, тя ще бъде достатъчно само да се приписват стилове в style.css файла на вашата тема.
За тези, които не си спомням какво е начинът, папката е:
Yourdomain.com A / WP-съдържание / теми / ИМЕ вашата тема / style.css
За да се получи този резултат, както е показано по-горе атрибут към самия край на файла style.css следните стилове:
Обърнете внимание! Това, че тези стилове са определени за изскачащ форма, а ако си форма е просто поставен в страницата, някои от имотите, които трябва да се коригира.
Необходимо е да се увеличи вътрешната подложка за .wpcf7. Вместо «уплътнение :! 0px важно;» зададете неговия, например «уплътнение :! 20px важно;»
Ширината на формата също се променя по ваша преценка.
Можете да промените цвета на фона на вашето.
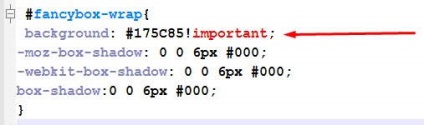
Това се прави тук

Обърнете внимание на важните - Тя трябва да е задължително да бъде тук в противен случай цвета заклани стилове, които са изложени в приставката. С това правило, ние увеличаваме приоритет на определен стил.
Можете също така да постави на изображението на фона форма или градиент.
замени тази линия към следващата, за да се сложи на изображение:
Не забравяйте да качите фоново изображение в снимки папката на вашата тема.
Yourdomain.com A / WP-съдържание / теми / ИМЕ вашата тема / снимки / form.jpg
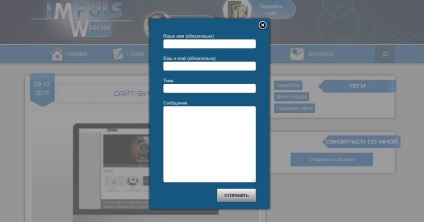
Ето един пример с фона.

замени този ред на следното за градиента:
фон: линеен градиент (# 1B698B, # B8EAE4), # 1B698B важно ;!
Тук първата стойност на цвета е най-цвят, втората е по-ниска и се очаква в края на плътен цвят на фона, в случай че браузърът не поддържа линеен наклон собственост.
Ето това градиент:

За полета за активиране, те бяха осветени, ние приписва следните стилове:
Третият вариант на стилове за контакти Form7

Сега нека да разгледаме още един вариант на декориране стилове за контакти Form7 в използване на подпис полета в областта (заместващо)
За да направите това, да отворим нашия формуляр за редактиране и премахване на всички области с изключение на клавиша за да изпратите съобщението.
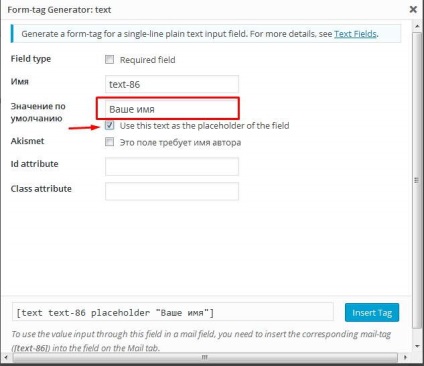
След това добавете 2 полета от тип "текст" в същото време в "по подразбиране", ще се въведе стойността на нашата област, например, "Вашето име"

Непосредствено под тази област трябва да се провери «Използвайте този текст, тъй като заместител на област»
Ако искате колоната, за да се наложи да я попълните, ще се постави отметка до «Задължително поле»
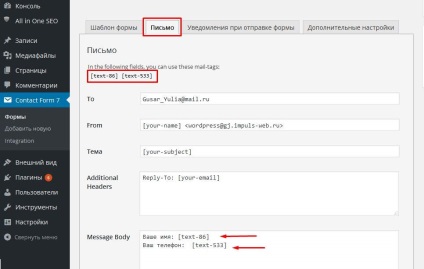
След това, не забравяйте да отидете в раздела "Писмо" и замени стойността на новите полета в писмото, което ще бъде, идващи към администратора.
В моя случай, това изглежда така:

Вие ще имате друга ценности shotkodov.
С цел да се даде тази форма чист вид добави следните стилове:
Здравейте Джулия. Моите комплименти за вас.
Пълно име (на първа линия на цялата ширина)
Падащо меню на издаване и ще даде на менюто (това е на третия ред, 2-те полета на един ред)
С благодарност за работата си. Всичко е добро.
Здравейте, Юджийн!
За размера на формата на малки екрани. Опитайте се да зададете форми CSS ширина не са в пиксели и процент. Отиди вместо ширина: 280 пиксела; предпише макс ширина: 280 пиксела; ширина: 90%;
Уверете се, че тя не може да работи, защото много зависи от темата за стил. В идеалния случай предписва редица свойства и медийни заявки за формата, за да го адаптивна.
Що се отнася до проблеми с кратките във втората версия. Какво точно не работи? Какво означава това?
Благодаря ви за вашия отговор и препоръки. Опитах zadavt ширина в проценти и пиксела. Това наистина не се опита. Все още нищо не се е случило. Разбрах, че проблемът не е с формата за контакт и вероятно с района. Тя не оправя. Може би, ако бях по-опитен може. Ето ви постави например 25 на сто от площта на ширината на екрана и тя е 25 на сто. В кода, задаване на ширина не работи. Ръст работи и като процент и в пиксели. Но от ширината не реагира. «Флуида» тема.
Не си спомням какво точно не работи с shotokodami секунда. Измийте грим отиде. Оставих трети мой вариант.
Линк към сайта ви може да даде?
Джулия! Аз съм искрено се радвам, че имам в блога си страница. Благодаря ви за подобряване на формата за контакт. Аз намерих това, което търсите. Истината все още не е опитал. Миналата година започнах да правя уеб сайтове за себе си. Не е имало признаци, че аз ще направя за другите. Сега хората искат. И аз правя. И аз се уча. Правя и да се учат. С удоволствие ще погледна на вашата страница. Утре ще се опитам да променя формата. Въпроси възникват непрекъснато, а аз съм толкова благодарен за споделяне на опита си!
Creative да ви и успеха на програмата. Както и живот!
Галина, много ви благодаря за милите думи! Много хубаво!
Здравейте Джули, благодаря ви за вашата работа отново. Аз използвам кода опция №1 от тази страница. Но, за да мое съжаление, в момента тя изисква вашите малки подобрения, тъй като последната актуализация плъгини довели до допълнителна вътрешна сянка в поп-нагоре под формата на прозореца. Всичко работи, но това не изглежда естетично (главоболие всеки перфекционист) ...
Здравейте, Светлана! Ако Ви изпратим линк към страница с проблема по-горе, не мога да го видя, но не мога да обещая, че в следващите няколко дни, защото много работа.
Здравейте, Джулия. Наистина като уроците си, всичко е ясно и разбираемо дори и за начинаещи))
ви покаже как да промените цвета на полето, за да запълни? В своите примери, разбрах, просто промяна на цвета на фона?
Предмет на сайта - плодотворно
Добре дошли! За цвета на полетата съответства на същия имот, както и че цвета на фона. Тя трябва да бъде настроен за област клас.
Това е стил, не скриптове. Всички стилове на работа, това е работата ми парче, което използвате за създаване на уеб сайтове. Уверете се, че сте изключили кеширане на браузъра и да WordPress.
Здравейте Юлия, кажете ми, моля, къде може да се появи думата "текст" в началото на поп-нагоре форма, тя дори не е етикет "Р" само текст, никъде предписано, как да се премахне не е ясно, Благодаря ви много.
Можете код шаблон за изскачащ форма е взето от мен? Има стои например например думата "текст" преди SHORTCODE:
Тя трябва да бъде премахната или заменена с вашите собствени.
Блог еднозначно в касичка :) Благодаря за статията.
Но има едно Trouble: коригира формата на първия вариант, но той е даден с някои от допълнителна подкрепа. Не мога да разбера защо. Кажи ми, ако не е трудно.
Свързани статии
