
Бърз и удобен начин да използвате иконата на шрифта в скицата.
Скица не съдържа добри решения за работа с икони. Така че аз прекара известно време на строителния процес на работа с икони и го направи много по-лесно с помощта на библиотека от икони във всичките си проекти.
Моето решение е да се използва един и същ характер, работно място и на икони на шрифта. С това, можете да направите следното:
- Създайте преносимо библиотека от икони за използване при всички проекти.
- Търсене икони и го внасят при запазване връзки към оригиналите.
- Синхронизиране и споделяне на икони с колеги.
Шрифтове икони: кратко описание
На първо място, този процес се основава на доказани Материалните икони на Google и Font Страхотен. Или можете да създадете свой собствен шрифт или Icomoon Fontello.
Шрифтове икони са перфектни, защото те са вектор и лесно могат да бъдат използвани в уеб и мобилни приложения, както и стилът могат да бъдат използвани, тъй като текстът. Това е само за дизайнера и разработчика; трябва да инсталирате и да промените само един шрифт файл.
Ако запазите вашите файлове в Dropbox вид услуга, можете лесно да ги споделите с екипа.
Ние започнахме да използваме този процес в Qumu и ние го харесва. Надявам се, че ще го оценявам, както добре.

Създаване на база характер
Цялата ви икони библиотека използва единна база характер.
- Задайте иконата на шрифта. Рестартирайте скица.
- Начертайте квадрат работно място приличен размер.
- Поставете текстовото поле вътре в краищата на едно ниво с границите, работещи в района.
- Разположен на шрифта за икони на шрифтовете и поставете всеки глиф.
- Запазване на работното място като символ с името «glyphicon».
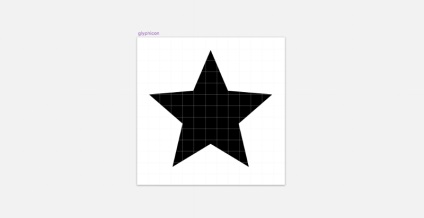
Така че, ние имаме основен характер, който съдържа текстово поле. Той има глиф по подразбиране, което направих във формата на звезда. За разбиране: Това не е SVG или PNG графики, и тази фигура въз основа на текста на шрифта.

Височина х Ширина: 17 пиксела.
Resize опция: Float на място
Font Размер: 17 пиксела.
Line Височина: 17 пиксела.
Текст, Цвят: Черен
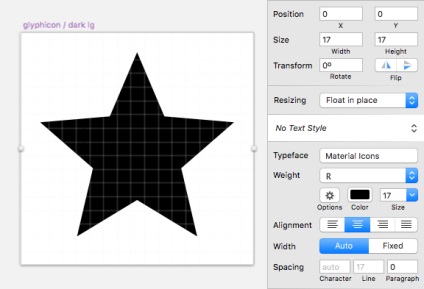
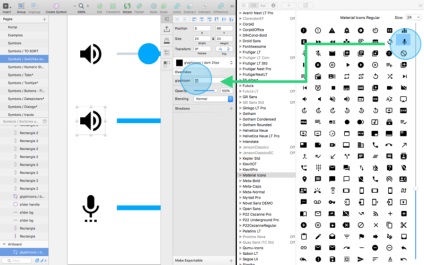
Сега, когато поставите този основен символ на работното място, можете да промените вашия глиф чрез промяна на текста, както е показано по-долу. От тъмнината идва светлина: един символ за иконата на желаното място Тази анимация показва състоянието на новия ми характер «Glyphicon». Аз се копира и поставя новия глиф в модифицирана поле в десния панел. (В една минута, знаеш къде взимам глифове).
Скица показва поле за редактиране с въпросителен знак (UI не го шрифта икони възприемат), но при натискане на връщане, глиф актуализира незабавно на работното място.
Ние използваме символа, като "база" символ за всички икони. Съответно, за всички икони, ви трябва само един символ. Освен това, всички икони се съхраняват извън приложението, което е най-доброто решение.
Тези форми са основните принципи на моя метод. предимства:
- Управление на само една база характер. Само един. Тя може лесно да се копира в други проекти.
- Няма нужда да внася SVG / PNG и ги вмъкнете ръчно. Той е идеално разположен в средата на работното място.
- Поради факта, че всички ваши икони се съхраняват извън заявлението, файл на шрифта винаги чисти и пълни с ненужни елементи. Плюс това, всеки може да го получи и да го използвате.
Промяна: Редактира да направи точно
Съвет: Ако използвате Материал Икона шрифта, всеки йероглиф има име. Следователно, можете да ги наричаме е редактируем област. Вижте примерите по-долу.
Fonts: лесно търсене глифове
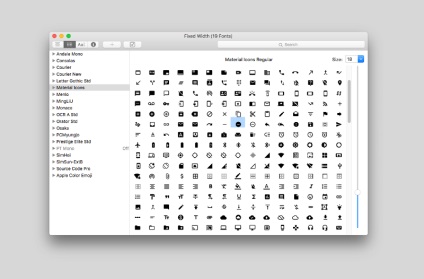
За улеснение на работния процес, трябва да бъде в състояние да въведете глиф в променя характера. Няма начин да търсите Sketch глифове както и в други приложения. Но във всеки Mac идва с лесни глифове за търсене. Той призова Fontbook.

Започнете търсенето си за глифове
Fontbook осигурява отлични глифове за търсене. Също така е плюс е, че е приложение от трета страна, и не изисква използването на скица. Аз не съм намерил прост и удобен решения.

мащабиране
Методът, описан по-горе е идеален за бързото разгръщане на икони, но често е необходимо да се промени размера и цвета. Ето как правя. Аз се дублират своите базови знаци, да ги зададете различни имена и да ги преоразмерявате за създаване на нови герои с различни комбинации от стилове.
Тъй като това е една чудесна възможност, аз се опитвам да се огранича само с няколко, най-важното. Това води до поръчка и съгласуваност в действията. Ограничения са гръбнакът на целия проект!

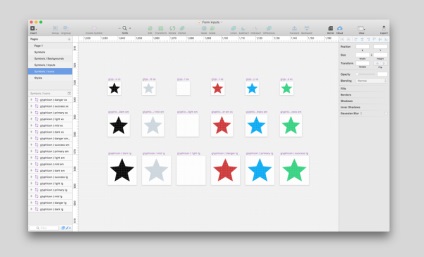
Създадох страница, наречена «Символи / Икони». Това е мястото, където "на живо" всички основни символи (виж менюто в горния ляв ъгъл).
Спасяването на набор от символи на отделни страници - е част от моя работен процес. Това ви позволява да подредите елементите и да се опрости импортирате набор от икони в друг документ, скица. Това може да стане много бързо.
Тази страница е много "лесно" тегло библиотека, която мога да използвам във всички документи. Стилове са съвместими.
наименуване
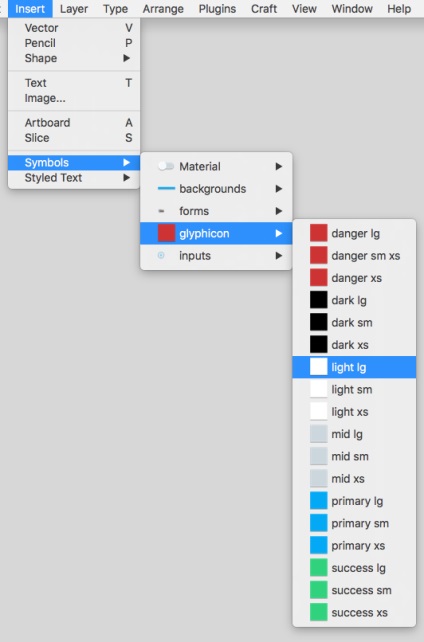
glyphicon / размер цвят
наименуване ми помогне вид удобни символи в менюто.
Аз използвам «Glyphicons» името на папката, вместо «Икони», за да ги различи от общия набор от икони, които могат да влязат в моя проект. «Икона» - твърде родово име.
Размери: XS, SM, MD, LG, XL, XXL, и т.н. ...
Цвят: тъмно, светло, по средата, първичен, успех, опасност, предупреждение
Пример име: glyphicon / светлина XL По мое мнение, тази категоризация е много удобен и гъвкав. Тя отговаря на клас, който се използва за първоначално зареждане, която се използва в нашия екип. Всеки разбира, тези имена.
Съвет: За да настроите цвета на фона на работната зона същият като цвета на иконата. Това се прави, за да бъдат сигурни, че цветът е дефинирана в «Insert Symbol» менюто. Ако не е посочен на заден план, визуализацията е празен. (Уверете се, че сте изключили «включи в износ», както добре!)


Преминаване глифове, цветове, размери
След това можете да промените цвета или размера на вашия характер, като използвате падащото меню «Сменете Символ» в страничната лента. Също така, можете да промените основната си символ, който съдържа глиф (текстови полета трябва да имат едно и също име). Основни герои работят като предварително зададени настройки.
Можете да го изпробвате сами. Ако са вдъхновени от моя метод, препоръчвам ви да създадете свой собствен набор за по-добро разбиране. Също така, можете да разберете по-добре как героите работят.
Символи направя скица великолепен.
Това е моят процес на създаване на икони. Надявам се, че е полезно за вас и ще се радвам на отзиви.
