Нека започнем с технологията, която е - софтуерната част. Трябва да знаете - няма да има много PHP код, но не всички, дойде по-удобно. Предлагам избор от няколко хакове за подобряване на резултатите от търсенето, и вие също ще избере кой от тях да се инсталира, и който може да чака, докато по-добри времена.
В търсене WordPress джаджа за вграждане тези кодове не се нуждаят - само search.php файл. Ето списък на промените, които може да ви харесат:
- - броене функция на резултатите от търсенето.
- - Функцията на осветление мачове в резултатите от заявката за търсене.
- - изключване, определени колони от резултатите от търсенето.
- - Подобряване на външния вид на страницата "не са намерени Заявки".
Автор на броя на страниците на резултатите от търсенето

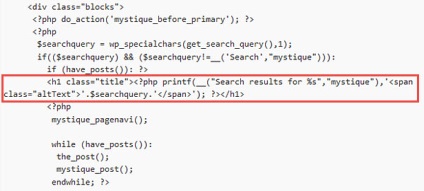
Вие трябва да го замени с код, който цитирам по-долу. Ако такъв код или подобни струни да ви намерят, просто поставете долния код на линията, която причинява заглавието на страницата. Ето такава тя може да бъде:
Проверете какъв е резултатът. Проверих - по никакъв код за грешка. Сега търсенето на WordPress ще включва тази информация (например):
Вашето търсене за "разследване" - 2 резултати.
Сега трябва да добавите стилове:
И заявката за търсене, както и преди, ще трябва да карам в стандартен приспособление за търсене WordPress.
Функцията за осветяване на всички мачове на заявка за търсене
За изпълнение на тази функция, трябва да се намери на линията, която е отговорна за показване на резултатите от търсенето. Аз го изглежда така:
Основното нещо, което го има приблизително следния код:
Или подобно - за различни шаблони решения ще са различни, така че не ми казвай, че аз давам невярна съвет. Така че, този пасаж трябва да бъде заменен с кода:
Но това не е всичко. След това намерете една от двете версии на кода:
И да го замени с тази програмка:
Сега файла style.css добавите дизайн стилове, за да съответства на резултата бе осветен с цвета, който предпочитате:
След тези промени вашия WordPress сайт за търсене ще доведе до резултати с подсветка в червено.
Как да изключа определени позиции в резултатите от търсенето
Как иначе може да ви се подобри poiskwordpress. И това е такава необходимост - не искам да имам заглавията, които участват в търсенето, например, тези позиции се използват за сметки, защитени с парола и продаването на връзки. Как да го направя? Отворете файл functions.php темата на шаблона си, и в крайна сметка всички записи преди знака, добавете следния код ">?":
String $ query-> настроен ( "котка", "1,2,3,4,5 '); отговорен за маскиране на нежелани функции, така че да включва идентификационния си номер към колоните, които искате да изключите. Ако няколко колони - предписва запетая. Как да разберете за самоличност колони, аз написах в статията Как да си направим плъзгача за WordPress плъгин без.
Искате по-добра страница "не даде резултати"
Повечето от шаблоните на страницата с резултатите от търсенето, даде минималната информация за заявката за търсене. Например, един посетител на блога търси всяко предложение или заглавието на статията, или нещо друго. Ако не се намери мач, страницата с резултатите от търсенето ще бъде около следното съобщение: "Съжаляваме, но не съвпадна с" или нещо подобно, в смисъл, това е всичко. Но ние можем да се определи тази информация мизерия и да направи резултатите от търсенето по-динамичен.
Ние можем да активирате функцията, която ще покаже всички резултати са "ангажирани" със заявката, тоест, дори косвени. За да направите това, отново скъса search.php файл и за стандартен ред там виж, това изглежда така:
Махни го, а вместо това въведете следното:
От кода трябва да се разбира, че цялата информация, предложена, които в момента са на вашия сайт. Ние организираме за завършване на стилове:
Можете да редактирате стилове за вашия блог дизайн, както и линията (снимки / imgul.png) означава, че трябва да се добави малко изображение, което ще замени маркери ул. Ако не искате маркера се появява под формата на изображения - трябва само да премахнете тази линия.
Друг начин да се подчертаят резултатите от търсенето
Открих, в хода на написването друг оригинален начин за подчертаване на резултатите от търсенето. В заключение за резултатите от една по-красива, ще трябва доста да се копае по-дълбоко в 2 файла - search.php файл и стила на файла style.css. В първия файл, намерете the_title низ (). Заменете я с ехо заглавие $. Преди тази линия, поставете този кодов фрагмент:
Спасете search.php файл и да отидете в стила на файла style.css. Необходимо е да добавите следния ред:
Цветовете може да бъде всичко - червено, бяло, жълто - как искате. Можете също така да се регистрирате в FF00AAA формат цвят #. Този файл също не пропусна да спаси.
Сега - как да се направи за търсене по-красива форма. Резултати от търсенето вече са се подобрили, но би било хубаво да се подобри и да търсите форма. Има някои доста атрактивни начини.
Красива на формуляра за търсене
Хендлър - това е страницата с резултатите от търсенето, които ние просто говорихме по-горе, така че не се тревожете с манипулатор, ние имаме всичко в ред.
Обикновено търсене за блог
Това е прост частична форма за търсене, без звънци и свирки и звънци и свирки. Тази форма на подразбиране е в чиста Wordpress.
Можете да въведете кода, който виждате по-долу в header.php или footer.php файлове между тагове
формуляра за търсенеФорма за търсене с открояване на полето
Самата Форма за търсене има сив фон, но когато натисна (когато пишете заявка), сив фон изчезва.
Поставете този код в сайта между тага
формуляра за търсенеКрасива и проста форма за търсене
В тази форма, ще трябва да използвате на снимката. Можете да вмъкнете всеки от имиджа си, която ви харесва най-добре.
Код отново трябва да бъде поставена между тагове
формуляра за търсене .фон: URL (1.png) не-повторение превъртане 5% 50% RGB (68, 85, 102); - Аз откроено в червено на снимката можете спокойно да се промени.
формуляра за търсене каучук
Гумени е така, защото, когато щракнете върху него поле за въвеждане на заявка за търсене са натоварени до ширина ширина, която сте посочили в кода си.
Това е форма, преди да натиснете:
Тук е формата с натискане:
- search.png - това е картина, можете да промените по своему.
- .форма за търсене на вход - параметри в CSS преди пресоване,
- ширина: 75 пкс; - ширината на полето,
- височина: 32px; - височината на областта,
- .въвеждане на форма за търсене на: съсредоточи - параметри в CSS, след като,
- ширина: 160px; - ширината на терена след пресоването.
Друга красива форма търсене
В тази форма, изображението не се използва - всичко се решава с помощта на CSS.
Всички тези форми на търсене, можете да вмъкнете файл, или просто текст джаджа, а вие имате ново приспособление WordPress търсене. Може би този път да завърши - примери са достатъчни, а вие имате нещо да работите. Желая ти късмет, и до следващия път!
Свързани статии
