
Всяка страница на сайта се състои от HTML тагове. Като правило, HTML тагове каже на браузъра как да се показва информацията, която е вътре в тага. По същия начин mikrorazmetka Schema.org разказва търсачките, където една или друга важна информация на страницата.
Ако не сте се срещали и преди с mikrorazmetkoy и да чуе за него за първи път, а след това, преди да прочетете тази статия и да разбере следното:
Много от mikrorazmetke Schema.org няма да напиша тази статия, защото се смятат за по-подробно в предишна статия.
С подходящо mikrorazmetki Schema.org наистина може да подобри индексирането на сайта си, като търсачката паяци. Тъй като вие ще бъдете в състояние да предава най-важните данни и посочете кои от членовете да се индексира отново, ако те са били променени. Това означава, че информацията за търсене робот да се предоставят веднага "на сребърен поднос." За тази цел е създаден търсачки mikrorazmetka.
Как да се провери "правилната" mikrorazmetki Schema.org?

За да проверите валидиране ( "правилно") mikrorazmetki са специални услуги, които са разработени от търсачките. Ние ще в тази статия, за да проверите за mikrorazmetku Yandex и Google търсачката.
Ето линкове към изпитване за валидиране две обслужване mikrorazmetki Schema.org:
- Validator mikrorazmetki от Google
- Validator mikrorazmetki от Yandex
Просто искам да предупредя: ако вашата страница са валидирани за една услуга, не означава, че тя също ще се проведе за другия. Следователно, за да се направи пълна проверка за двете търсачки, ще имате малко разбиране на това, което правиш, а не само да копирате и поставите кода от тази статия.
Как да използвате валидатори mikrorazmetki?

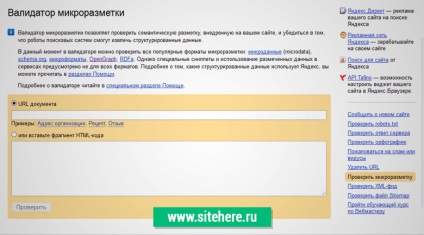
Нека започнем с валидатор на Google. Страницата изглежда по следния начин:

Има две версии на страницата валидиране на изпитването:
Първата версия на теста е по-подходяща за по-лесно да се намери най-добрият вариант mikrorazmetki, и едва след това да го преместите в реалния сайта. Това е много по-бързо, отколкото да се променят непрекъснато на сайта на живо и да го изпробвате, като въведете URL адреса на страницата.
второ проверява опция трябва да се използват, когато вече сте направили mikrorazmetku към вашия сайт. Това се прави в края.
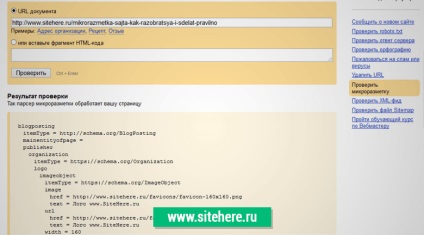
След проверка в Google валидатора ще се появи от лявата страна на вашия HTML код на страницата и в дясно - какво mikrorazmetka там присъства и дали има грешка:

С помощта на Google валидатор Мисля, че всичко е ясно. Нека се обърнем към валидатора на Яндекс.
Когато влезете в сайта с mikrorazmetki валидатор от Yandex, ще видите малко по-различна картина, но смисъла на това остава един и същ:

Тук интерфейсът е малко по-лесно, и отново има два варианта на потвърждението от Ваша страна HTML код: използва вмъкването на изходния код на страницата, или чрез вмъкване на желания URL на страницата.
След като сте проверили страницата си mikrorazmetki на валидност, Yandex ще покаже грешките си в малко по-различен формат, в непосредствена близост до mikrorazmetkoy:

Validator Yandex и Google ще ви даде съвет, след като на руски. Но това не е достатъчно, защото всички грешки са различни и зависят от конкретния контекст на структурата на страницата и HTML.
Къде да проверите mikrorazmetku ли, че точно сега. Ето защо, веднага отидете на сайта им, копирайте URL връзката към първата статия и да го проверите за валидиране.
Толкова много грешки? Не се притеснявайте, всичко може да се коригира. Основното нещо, за да се разбере това постепенно се определят всички грешки.
Стъпка 1: Какво трябва да отбележат на страницата?

Затова първата стъпка е да се определи основния модел и да го подготви правилно. И след това същите се движи върху реалната сайта.
След това трябва да се определи какво е естеството на речника, които използваме. На официалния ресурс Schema.org има следната структура: член. Но вътре в нея има фундамент, който можем да използваме. Отивате дълбоко намерих на подструктури от следния вид: BlogPosting. Това е едно специално изпълнение на същността на член. И това е чудесно за маркировката на записи в блогове.
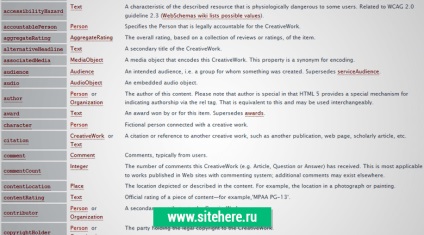
Кой ще реши структурата. Има много имоти. Ето една снимка на само една малка част от всички:

Но, за щастие, не се изискват всички имоти. Това е добре. Тук е един добър пример за оформление на страница:

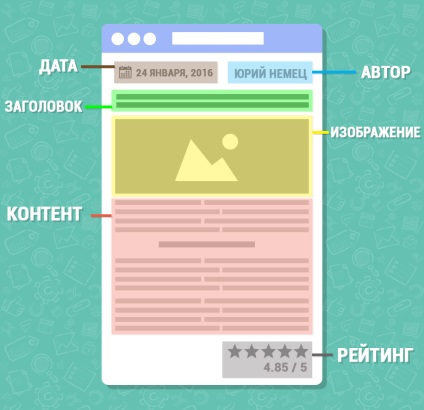
Сега, че знаете какво имаме нужда свойства за оформлението на страницата. Направих тази снимка, за да илюстрира това, което трябва да бъде определен с помощта mikrorazmetki Schema.org. И от снимката по-горе става ясно, че е необходимо да се отбележи най-важната зона документ. Разбира се, изображението аз показах не всички mikrorazmetku, който ще използваме, но трябва да се разбере точно сега какво ще правим това и това, че попада в оформлението на страницата.
Стъпка 2. Оформете шаблон mikrorazmetki

Какво точно ще се отбележат стана ясно. Остава да се събере необходимата структура.
Основната същност на mikrorazmetki (технически), за да добавите необходимите тагове допълнителни атрибути. Понякога се добавят допълнителен етикет за структурата.
Без предисловия пристъпи направо на въпроса. Следните структури са получени след многобройни опити да се направи една от най-общ mikrorazmetku Schema.org за Google и Yandex:
Ако разбира структурата Schema.org mikrorazmetki за една статия, че вече е направил 80% от работата. Остава малко, но това "малко" изисква технически познания. Защото сега искате да прехвърлите тази структура на реалната работна сайта.
Стъпка 3. Изпълнение mikrorazmetku Schema.org върху реалната сайта

Мнозина използват различни CMS. Ето защо, с уникален код, който ще работи директно на всеки сайт. Но трябва mikrorazmetki код, който се оказа в мен по време на многобройни заявки за търсене. Вие ще трябва постепенно да се въведе тази маркиране на вашия сайт. И сега ще дам съвети, за да ви помогне с това:
Много може да започне да негодуват, че няма готово решение, което всички са чакали. Всеки иска магически хапчета ", skopiroval-> Поставяне". Това няма да се случи, ако искате реални и осезаеми резултати. Можете потребителски шаблон, който има своя собствена структура. Така че бъдете търпеливи и ще разберете колко подредени mikrorazmetka Schema.org.
От техническа гледна точка, бих казал това: или да му се даде професионален бизнес или самостоятелно съзнание за това, което е описано в тази статия
Добър ден, Диана!
За да отбележат една статия онлайн на рецепти трябва да използвате следните субекти mikrorazmetki: отидете на Schema.org.
В края на страницата има надценка примери. Вие трябва да изберете раздел (това е вторият отляво) "микроданни" и да видим как всичко е маркирана. Също там ще намерите как да маркирате изображение върху определен код например.
Погледнах спецификации, но явно така не се получи на примера в долната част на тази страница!
Оказа се, че всичко е просто:
\
нищо не се промени, или по-скоро, тъй като един блогър уплашен за въвеждане на данни за ширина и височина на изображението, за да изображение
Здравейте От това, което поле Yandex ще направи снимка на фрагмент от рецепти? Произведено в момента:
- Трябваше да се скрие: десктоп: няма;
Между другото Google дава като грешка това поле.
Той е:
само за Google:
В фрагмент от Google изображения, за да се появят и Yandex все пак, нещо може да не е правилно разположени, бърза. Двигател DLE.
Юри, благодаря ти за статията.
Но колко не изглеждат различни статии за mikrorazmetke, най-важното нещо не ми е ясно:
Как да изберем един или друг вид?
И това, което "марка" на сайта?
Така например, на сайта на адвокат. Има контакти в страницата с удар с глава и контакт.
Очаквам с нетърпение да си бърз, или намек за друг, който може да го обясни. В края на краищата, правилното оформление зависи от какъв вид информация ще падне в Google и Yandex, искам да направя най-правилния вариант.
Ако знаете, Юри, и може да допълни тази статия, че ще бъде най-пълната, че мога да намеря.
С уважение, Дмитрий.
Здравейте, Дмитрий!
И така, можете да поставите най-много полета в предприятието, колко от тях са представени на тази страница: Отиди на. Но това не означава, че всички ние трябва да се поставят само на една страница. От този сайт вместо Кацане и самата информация ще бъде различен от страница на страница, но същността е да си сам - "LegalService".
За гео специална благодарност. На сайта на разстояние не е намерен един пример
