Преведено от английски език от А. Карол Podczaszyński
Всеки дизайнер - и на свободна практика, както и член на екипа на студио - в хода на работата на сайта е изправен пред трансфер на файлове към клиент fotoshopovskih, програмист, екипът на развитие или други дизайнери.

Прекарването на 10-15 минути, преди да изпратите модел дизайнерът може да помогне на колегите или клиентите, да организирате вашите файлове в единен начин, което спестява разработчиците часа работа. Екстра кок ще бъде, че точно PSD файл спестява време и дизайнер, след намаляване на предаване оформлението на въпроси от страна на предприемачите.
1. Изготвяне на файл
На първо място, трябва да се направи копие на PSD -file с одобрения проект, и добавете суфикса до файла с име -prod. Така че работното досие може да бъде незабавно знаят и разбират, че тя е предназначена само за оформлението, но не и за по-нататъшна работа по проектирането.
Guides & Мрежи
Изравнете всички водачи в документа и да изтриете ненужни. Използвайте минимум водач, подчертавайки само най-важните части на решетката: шапка, със съдържание, в страничната лента и долен колонтитул. Така кодер разбере какво трябва да има първоначалната структура на страницата. С минимален ръководство програмист, ако е необходимо, да бъде в състояние да добавите свои собствени, което ще помогне да се отрази тънкостите на стартовата решетка в кода, като редовете вложени блокове или на навигационното меню.
Посочете цветова палитра
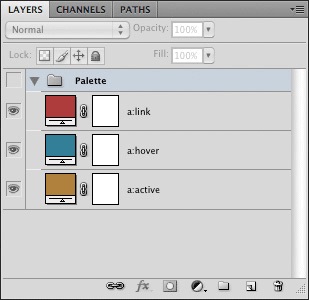
Създаване на върха на панела Слоеве изключен слой група с име "палитрата" или "палитра". Добавяне на слой група с Layer → New Fill-късно → Solid Color. или → Solid Color. и името на съответните им елементи, които ще бъдат определени в цвят CSS. След този програмист може да получи стойност на цвета на слоя, който искате, като кликнете двукратно върху миниатюрата на слоя.

Новата група "Палитра" слоеве.
2. Бутони за навигация и държавни
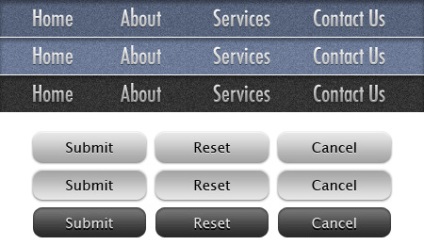
При създаването на дизайна е лесно да се забрави, че снимките, за да се ориентират трябва да има най-малко три състояния на взаимодействие с потребителя. които изискват описанието в стилове. Всяка държава трябва да бъде поставена в отделен слой и го наречете според изпълним роля. Например, за да назоват слоевете за навигация в горната част на страницата (горната навигационна) topnav, topnav: навъртам и topnav: активна, тя ще бъде определена система за именуване и език, който разбира и знае как да програмист и дизайнер.
Създаване на слой група спрайт или бутони за навигация, а увереността ви, че вашите дизайнерски идеи ще бъдат приложени в кодекса ще се увеличи. Topsheet групи правят първоначалното състояние на елемента и позицията на долните слоеве ориентиране държави (Hover) и пресоване (активна). Когато създавате група от спрайтове, се препоръчва да се придържат към постоянна височина на всяко състояние, без никакви проблеми за програмист може да изчисли CSS е стойността на фон-позиция.

Спрайт групи с различни състояния на навигационни контроли.
бележка на преводача. Разширено момчета изолирани навигация раздел, който принадлежи към текущата страница, и не означават референтната точка в своя корен страница. Това означава, че са необходими поне още две състояния на контролите за навигация.
3. Намаляване на графики
информационни графики задача - да се запази на одобрения проект и конвертирате многослойни елементи в единични слоеве, за да се улесни бъдещата работа. Като примери, базовия слой - подрязване маска - с допълнителни слоеве, които отрязва основната, монтаж, или група от слоеве, съставляващи обекта на фона.
Комбинирането на слоя
По-добре се комбинират (Merge, Ctrl + E или ⌘ + E) слоеве и група от слоеве, които не се нуждаят от допълнителна намеса програмист. Това не само ще намали визуално обема на панелаСлоеве, давайки по-ясна схема програмист действие, но също така предотвратява заместването на елементи на страницата, по време на нарязване изображения.
Vebovskie стандартните шрифтове в заглавия и текст на тялото трябва да се оставят като редактиране на текст. Така че програмист ще бъде в състояние да погледнете в панела свойства на стойностите на текст (Character) на шрифта, който е необходимо да се регистрирате в стилове.
4. Организация на слоевете
Първото нещо, което трябва да се отървете от боклука. Това е, за да се отстранят всички празни или неизползвани в окончателния проект на слоевете. Това е особено вярно с оригинала на слоевете, че по време на творческия процес е място за изпробване на идеи. След малко на почистването във файла, след като тя става по-лесно да се разбере.
Назовете всички слоеве
След информация и комбиниране на слоевете, които не се нуждаят от допълнително редактиране, трябва да мине през оформлението и да даде имената на всички слоеве и групи от слоеве. именуване на системата трябва да бъде не само добре позната, но също така е приел в работната ви среда. Например, слоевете могат да бъдат именувани според страна на CSS-селектора, който ще се използва за този слой, например, «бутона: навъртам». Целта е да се създаде и поддържа мълчи комуникации дизайнер и програмист, въз основа на общи методи и условия.
слой групи
Смесват подобни елементи на последователни групи слоеве. Така например, в разработването на теми "WordPress" логическите слоеве, за да създават групи с имена «Header» (хедър), "Материал" (съдържание), "Sidebar" (долния) и «Footer» (долния). Както и да влезе в навик за групиране на сходни структурни елементи, които изграждат за навигация и другите елементи на мулти-държава: икони, бутони и менюта.
Отразява структура страница
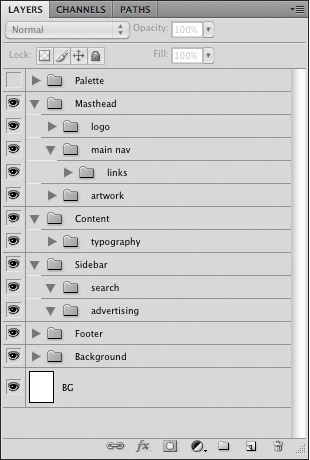
Започнете от върха и се движи надолу в страницата чрез поставяне на групи от слоеве и слоеве под един с друг, така че всички да съответства на позицията си на страницата. Така че програмист, вижте страница да е елемент, можете бързо да го намерите в списъка на слоеве, базирани на местоположението на страницата. Това е особено полезно, когато трябва да се изолират слоя, за да редактирате или нарязани.

Пример йерархично организирана слоеве панел.
5. PSD -file Transfer
Когато файлът е готов, просто трябва да го изпратите по пощата или попълване на споделеното сървър. Направете една среща за дизайн на скоростната кутия и я бавно ходи с DTP специалисти по преписката (или файлове), за да получите ясна представа не само за външния вид на крайния продукт, но и неговото взаимодействие с потребителя. В резултат на това дизайнерите и разработчиците ще спести ценно време.
Свързани статии
