Добър ден, уважаеми читатели на блога ми. Днес ние ще говорим за цветове. Те не само озарява живота ни, но и на всяко място. Работа с палитрата не е сложна и позволява извършването на която и уникален портал, дори и този, който се създаде с помощта на шаблони.
Всеки от нас, без да го знаят, е на път към това, което той е ресурс просто виждам цветове му. Никой не би си помислил да направи уебсайт розово мъжки, или да използвате черен цвят за ресурса на новороденото. Днес, обаче, не трябва да излизат за него. Всички тези детайли, можете спокойно да се учат един от моята нова статия, аз не се страхувам да споделя с вас опита.

Днес, можете да научите нещо специално. Най-важното предимство на работа с цветя е неговата простота. Само мързеливи хора няма да разберат за промяна на мащаба, ако знаете какво HTML палитра от цветове. След като прочетете тази статия, ще се научите да се разбере дори и най-сложен код и да го редактирате за себе си.
Как да се промени цвета си и какви са предизвикателствата, възникващи дизайнери и saytostroitelyu
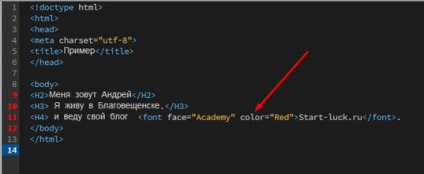
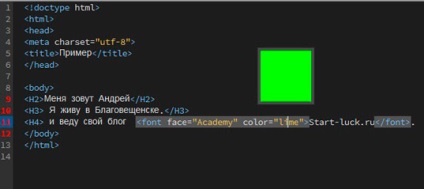
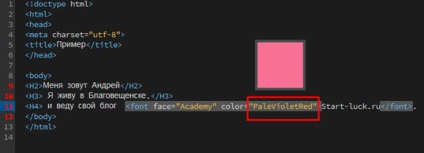
Нека да погледнем в практиката, както е показано чрез цветови код. Това е много проста. За да направите това, използвайте маркера на шрифта, когато става въпрос за форматиране на текст. Той има набор от атрибути. Някои от тях са отговорни за привеждане в съответствие на ляво или в средата, а другата за шрифта, «цвят» на цвят. Той е нещо, което ние сега трябва.

Като цяло, това поле не е приложимо не само към текста на HTML, но в CSS документ, който е отговорен за стила. Така че, ако някога видите в «цвят» сценария, той ще продължи да бъде на стойност, която може да се променя по своя собствена, и някъде непременно цвят. Ако сте пропуснали да спаси.
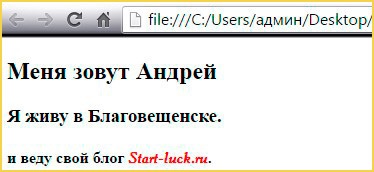
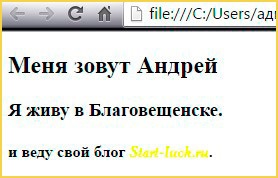
Както можете да видите от моя пример, котирана на стойност стойността Red - червен и на страницата в браузъра сега изглежда по този начин.

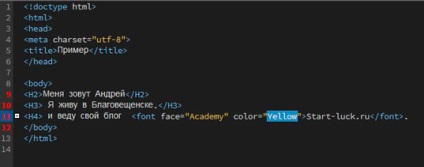
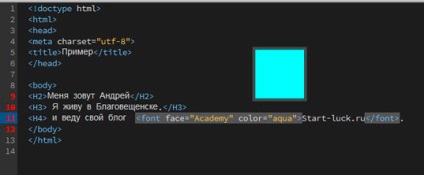
Можете да промените този параметър в жълтата (жълто).

Запазете тази страница и я актуализира в браузъра с помощта на клавиша F5. Както можете да видите, цветът се променя.

Ако се интересувате, можете да изтеглите документ, който аз използвах за скрийншота. За да направите промените, да го отворите с Notepad ++, Adobe Dreamweaver или Notepad.
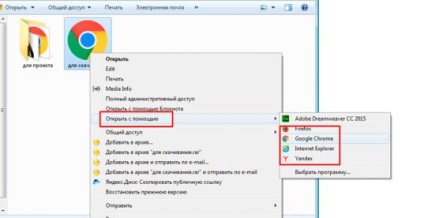
Ако това е първата ви работа и просто искате да опитате ръката си и нещо ново, аз ви съветваме да не се кандидатира за изтегляне на нови програми и да започне да работи в един обикновен лаптоп. Направете промени в цвета десните в документа, а след това спаси. Сега, в папката, където тя се съхранява, задръжте и натиснете десния бутон на мишката. Изберете "Отваряне с" и след това кликнете върху всеки браузър, който и да е по-скоро като него.



Досега не сме отишли далеч от темата, нека се върнем към цветовата схема.
Как да определите цветови стойности. Друг метод 4
Има два вида на цветови стойности на HTML. На земята, които вече са се научили - код или ключова дума. Това е доста проста, да ви постави в една дума и цветът се променя. Много браузъри дори да знаят такива цветове като вар. Остава случаят с малък, за да дизайнера знаеше английски. С това, като правило, е по-сложно.

Въпреки, че англичаните не е вероятно да бъде недостатъчна. Някои символи и цвят себе си, тогава вие не познавате. Дори и на руски език.

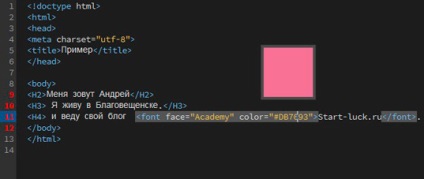
По очевидни причини, този метод се използва по-рядко от втория. Не е толкова лесно да се помни, английски думи и български нотация. Тя е много по-лесно да погледнете цвета и поставете кода в шестнадесетичен вид. Това звучи малко сложно, но на практика - това е елементарно.
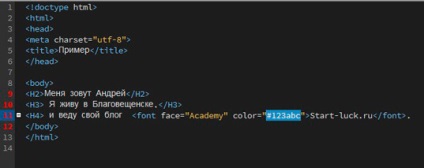
Код - Той се състои от мрежа и шест знака цифра или буква «А», «Б», «С», «D», «Е», «Е». Решетката не може да се използва, но някои браузъри не могат да отговарят на заявката ви и да не се поставя на необходимата сянка, така че аз го препоръчвам на всички вложката.

Сайтът е символ ще изглежда така.

Как да се определи кой код съответства на определен цвят? За да направите това, има много начини. Някои от тях аз ще ти кажа.
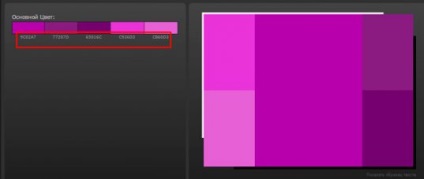
Colorshame
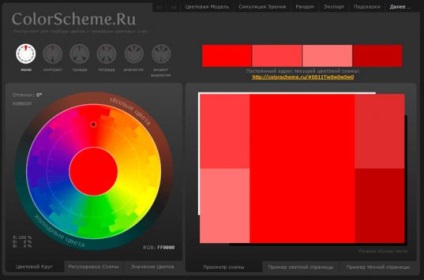
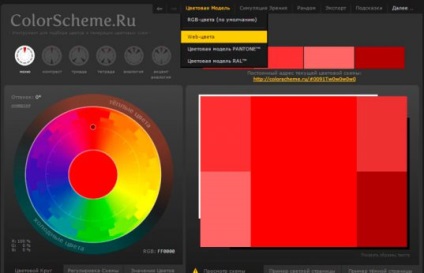
Моите любими онлайн услуги за работа с цветя www.colorscheme.ru. Това е безплатно и на руски език. Какво още трябва да бъде щастлив дизайнер?

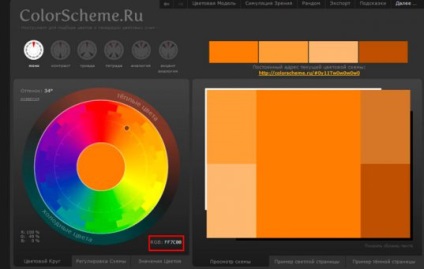
Има толкова много функции. Обслужването ще ви помогне да намерите перфектната комбинация от цветове от една и съща цветова палитра, идеални за игра на контраста, изберете няколко цвята и така нататък. Но сега ние само трябва да се определят на кода. Стойност е в близост до колелото на цветовете.

Кликнете върху стойността и може да бъде копиран.

Съвети също да излязат и когато сочещи на желания нюанс.

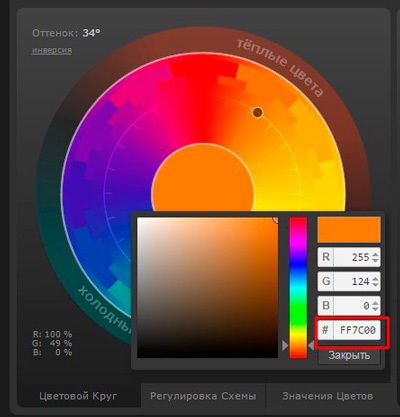
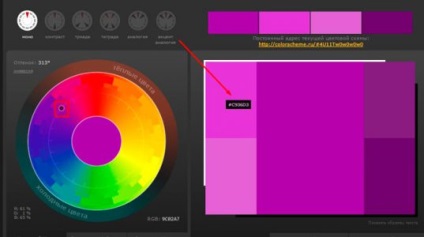
За да си спестите стойността, щракнете върху цвят и се отваря допълнително меню. Copy.

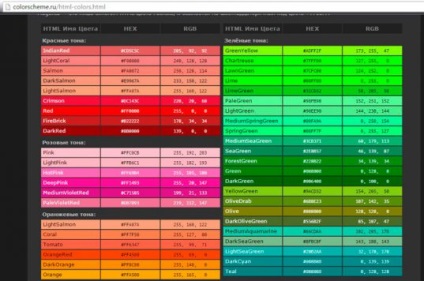
Въпреки това, както вече знаете, не всички браузъри правилно показване на някои нюанси. и затова по-добре да се защитят и да отвори цветовете на раздела HTML. Те са гарантирани за да бъде определен точно.

Тук е на масата.

Можете да работите върху него и го поставете като буквални ценности, от първата колона.

И на код от втория.

Между другото, аз ви съветваме да изберете първоначално палитра, която ще се използва само уеб нюанси и не се притеснява.

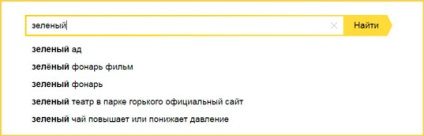
Друг вариант - асистентът на Яндекс. Това е един много лесен начин за определяне на кода. Просто поставете името на цвят в ред за търсене и преси "Търси".

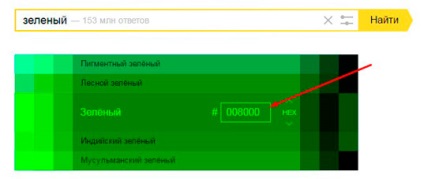
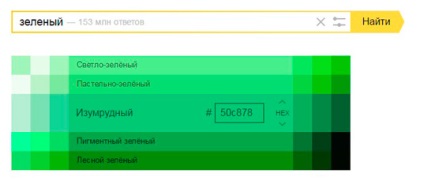
И тук е желаният код.

Можете да се премине от един цвят към друг кликване в тази палитра.

Service добро, но има един съществен недостатък. Мисля, че в най-скоро нещо може да се промени, но засега да отиде в червено или друг цвят, ще трябва да въведете отново в линията на търсене на нова заявка. Ето защо, аз не бих препоръчал използването му за решаване на проблемите в дизайна. Твърде много допълнителни движения.
Има и други, подобни, интересно и забавно ресурс.
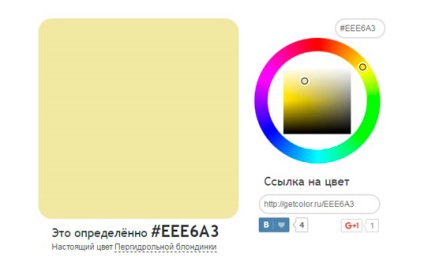
Ако в допълнение към цвета и кода, вие сте също така интересно име, аз препоръчвам www.getcolor.ru услуга.

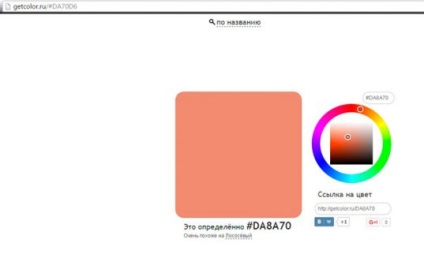
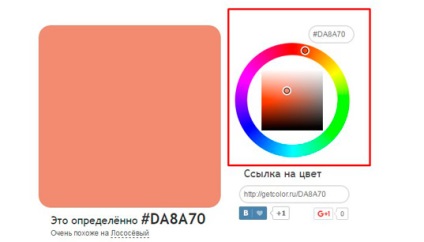
Отидете на сайта. Първо, можете да изберете в основния кръг в дясно, а след това във вътрешността на квадратен сянка.

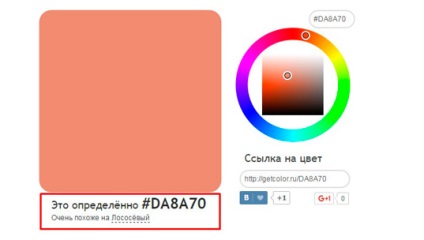
Под умират от избрания нюанс е основната информация за него.

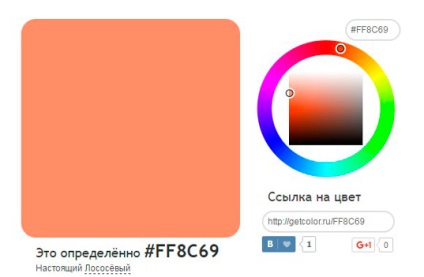
Можете да кликнете върху този, който е подобен на избрания цвят, и ще бъде 100% вариант.

Понякога можете да видите това странно име.

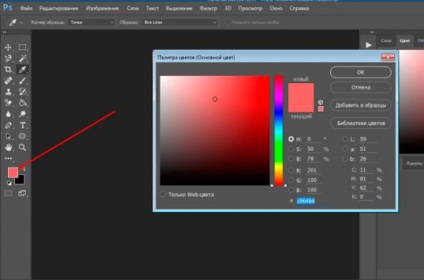
И накрая, разбира се, Photoshop. Къде без него, когато става въпрос за цвят. Така че, отворете програмата и кликнете два пъти върху скицата с цвят. Има допълнителна прозорец.

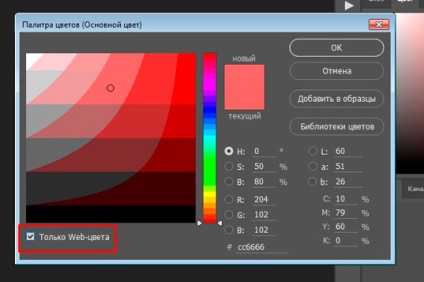
Можете да поставите отметка до уеб цветове, а не да се види твърде много.

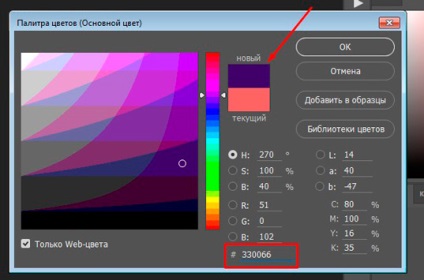
Първо изберете основния тон в полето отдясно, след това кликнете върху желания цвят в полето отляво. След това обърнете внимание на новия цвят, така че да не допуснете грешка, и можете да копирате кода. Той се намира в долната част на екрана.

До следващия път и успех в начинанието.
Свързани статии
