Това е малко вероятно, че ще залови сериозно се съхранява, когато купувате предлаганите стоки тюркоазено и пурпурно текст на жълт фон. Най-вероятно, просто се получи главоболие, а вие набързо затвори сайта. А дизайнерът, с червен текст на розов фон проект за ремонт на апартамент няма да поръчате, нали?
Това, разбира се, са били преувеличени примери, но аз съм виждал достатъчно хора, които искат да се присъединят в лилаво-златисто-оранжево диапазон, защото тя е тяхната любима цвят, или, обратно, купих един монохромен дизайн, тъй като се страхуват да правят прекалено ярки и крещящи вашия сайт за празниците.
Тук можем да направим паралел с дизайна на апартамента - всички живеят някъде, и, съответно, всички от темата на ръка. Изберете сиво-бежови тонове - и тя ще бъде печеливша, тя винаги ще изглежда добре. Но не е ли твърде скучно този апартамент? Няма да се собственика си обикновен, сив човек?
Така че, ако ние не искаме да се направи един скучен сайт, но напротив, искаме да го направи запомнящо се изображение, то е необходимо да се използва цвят. Нека най-напред, ние трябва да разберем, какви са те - на цветовете.
Безцветна цвят - звучи странно? Но, въпреки това, такъв, какъвто е. Бяло, черно и всички нюанси на сиво са ахроматично група - безцветен цвят. Това е неутрална група. Ахроматични цветове могат да се комбинират с всеки (включително един с друг), но използването на цветове изключително от тази група има вероятност да ни даде скучно забравим дизайн.
Ние разглеждаме как те засягат възприемането на цветовете.
На бял фон, като всеки цвят обект ще изглежда по-тъмен и по-контраст. Бяла добре за фон, но това не е абсолютен фаворит.
На сив фон цветни обекти изглеждат по-ясни и по-изразителни. С такъв фон може да се "успокои" по-ярки цветове, за да ги балансира. Въпреки това, не е необходимо да се използва сив като основен цвят.
Черният цвят е добър за контраст. Използвайки това като фон, ние рискуваме да става прекалено тъмно, тежко дизайн (макар че, ако ние се създаде уеб сайт за готик музика група, тя може да бъде само в дясно). Използването на черни елементи, да доведе до чувство дизайн на насищане.
Ние няма да навлизаме в историята на изобретяването на колелото на цветовете, които обикновено започват да се говори за теорията на цветовете. Продължете веднага да практикува.
Хроматични цветове имат оттенък - в действителност, това е всичко ясно и запознати червено, синьо, жълто и така нататък.
те също се различават по наситеност. Ако някой цвят ние ще започнем да се смесват бяло - намаляване на насищане, той ще стане по-лек, движещи се в пастелни нюанси, и в крайна сметка в бяло и завои. От друга страна, ако искаме да се смесват черно - увеличаване на наситеността на цвета ще стане по-тъмен.
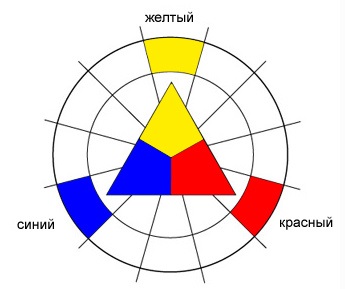
Абсолютно всеки цвят може да се получи с помощта на трите хроматични цветове - червено, жълто и синьо. Това са основните цветове.

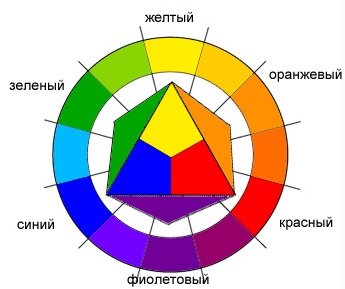
Ако те се смесват един с друг - ще получите три вторичен цвят - зелено, оранжево и лилаво

Продължавайки да се смесват, ще бъдат намалени нови нюанси.

Свързани статии
