
mattkersley.com
Това е първата услуга, която открих. Много удобно проектиран. Можете да видите всички опции разрешения една страница.

Адаптивен дизайн Скриптова отметка
Интересно услуга за тестване на адаптивно оформление с отличен дизайн, въпреки че аз не просто интуитивно разбирам как да започнете да работите с него. За да тествате страницата, първо трябва да се отвори в отделен раздел на браузър, отидете на страницата за обслужване и плъзнете бутон на мишката на «RWD Bookmarlket» раздел в браузъра, който е отворен към вашия сайт. панел с икони на устройства се появява в горната част на страницата. С кликване върху всяка операционна област устройство ще вземе размери на това устройство. Когато устройства за превключване трябва да се въздържат, кликнете върху бутона за обновяване на една и съща панел.

quirktools.com
Един от най-приятните за използване услуги за адаптивни сайтове за тестване. Той съчетава великолепен дизайн, много функции и използваемост. Инструментът ви позволява да тествате страници на устройства не само споделена разделителната способност на екрана, но и производител, модел, и така devaysa. D. Освен това можете да копирате линка и го изпраща на клиента, който е поръчал си адаптивно оформление.

Deviceponsive
Инструменти за тестване и представяне на адаптивно оформление. Тя ви позволява да се показва на сайта на различни устройства. Главно целта му не е да се провери, както и представяне. Можете да персонализирате цвета на фона, качите лого и студио за да направи снимки от всеки браузър, който mozht улови всички на цялата страница. След това можете да изтеглите екран в портфейла или да изпрати на клиента.

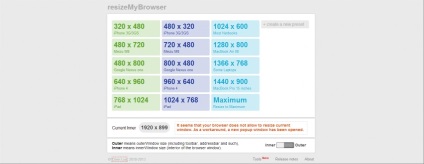
resizemybrowser.com
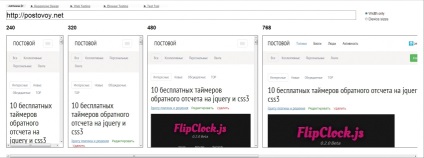
Отидете на сайта на услугата ще видим копчета с различни разрешения. Когато кликнете върху, за да отворите нов прозорец на браузъра, съответстващ на посочения размер върху бутона.

Прост и удобен инструмент за тестване на адаптивно оформление. Тя показва как да се показва сайта на определен устройство. За смяна на свидетелството за подновяване на екрана трябва да кликнете върху иконата в горната лента.

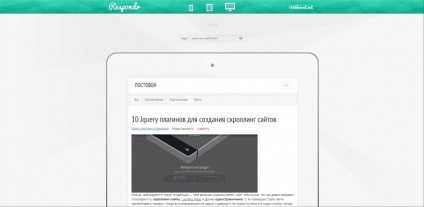
Responsinator
Инструментът ще ви покажем как адаптивна изглежда сайтът на различни устройства. Всичко на една страница.

Screenqueri.es
Инструмент, който прилича на Photoshop, ви позволява да използвате линийка за контрол на размера на прозореца на ширина, така и на височина. се изисква регистрация за ползване на услугата.

Designmodo за тестване на
Обслужването е много подобен на предишния, но тя не изисква регистрация.

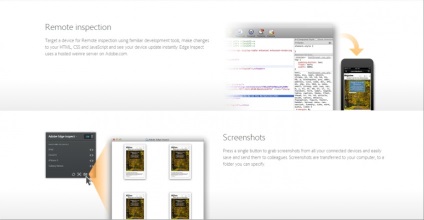
Adobe Edge Огледайте
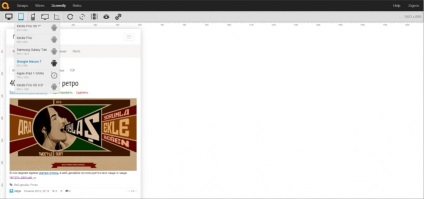
Инструмент за тестване на адаптивни уеб сайтове от Adobe. За да го използвате, трябва да инсталирате съответния софтуер на компютъра си.
Програмата ви позволява да синхронизирате устройството на WIFI и да сърфирате в сайта, тъй като тя ще се появи на вашето устройство. В момента поддържа устройства с тези операционни системи: IOS, Android, Kindle Fire.

Window Resizer за Chrome
Плъгин за браузъра Chrome, за да ви помогне да видите как ще изглежда сайта на различни екрани.

VIEWPORT Resizer
Resizer за Crome
Crome браузър, в един бар, където можете да изберете разделителната способност на екрана и след това покажете страницата на избрания размер прозорец. Това ще ви помогне по-бързо адаптивни зони за тестване.

zezya
Свързани статии
