Подходи към уеб програмиране от страна на клиента се променят и сложно. Днес на мода адаптивен дизайн, който е сайт с адаптивен дизайн по отношение на това или онова устройство. Не бих се изненадал, ако след няколко години ще си поръчате сайт за тостера или микровълнова печка. Защо не?
Сложните подходи, сложни и възможност за тестване на тяхната работа. В идеалния случай, тестът на клиента, клиентът по-добре. Това означава, че директно на устройството. Но различни устройства днес са много, и то не винаги е възможно да се види вашия сайт веднага на Ipad под OS X на компютър под Windows с един стар IE6. Рядко може да се намери в същото време и двете на едно място.
Някои устройства, са остарели, а някои са си струва твърде много, за да си купите едно устройство за тестване.
Следователно, за да се тества оформлението налага да прибегне до най-известните виртуални инструменти. В тази статия, аз реших да се съберат ми познати инструменти за тестване на разположение на сайта.
Тестване адаптивен дизайн. онлайн услуги
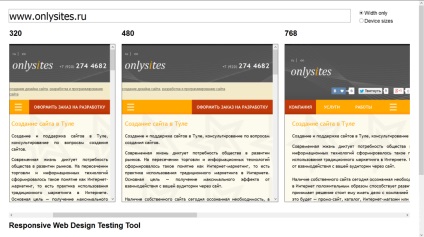
оформление Тест адаптивен дизайн на мобилни устройства може да бъде чрез промяна на размера на прозореца на браузъра. Но можете да отидете на сайтове, които веднага показва как сайтът изглежда в различни резолюции, както и в рамките на един прозорец.
Тези сайтове са много, най-популярните от тях mattkersley.com

Сайтове, които имат подобна функционалност:
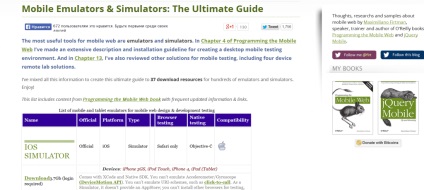
Емулатори на устройства

krossbrauzernosti тестване
съвместимост различни браузъри е сайтът показва свойствата и работи във всички популярни браузъри идентични. Обикновено това не става дума за функционалност, но от страна на клиента.
Често се иска да бъде оформление различни браузъри разбере пиксел на-съвпадение оформление дизайн. За щастие, с появата на отзивчив дизайн за съвместимост пиксел-различни браузъри просто трябва да забравяме, защото това не става възможно чисто логически.
Най-популярната и най-старият различни браузъри тестване инструмент за услуга, която генерира browserhosts снимки на екрани от реални браузъри, а вие сте буквално в рамките на няколко секунди получавате стотици изображения от всички възможни браузъри. Това е удобно.

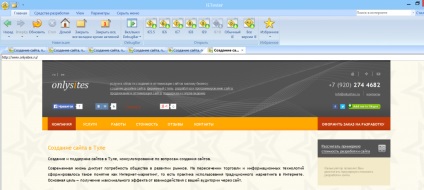
Вторият най-популярен по мое мнение е IE тестер

Вградени средства за оформление тестване браузър
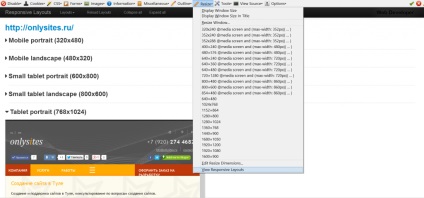
- Web Developer Toolbar. Промяна на размера на менюто раздела Изглед Адаптивни оформления
Plug-in Web Developer Toolbar осигурява уеб разработчици много възможности за тестване на място. Сред тях има отделен раздел Resize, където е възможно чрез Edit Resize Dimensios добавяне на разширения за промяна на размера на прозореца, или като кликнете върху Преглед Адаптивни оформления, за да видите как вашия сайт да се показва на най-популярните разширения.

Също така в работата използвам Firebag бутон Разгледайте елемент
и приставки L-Square браузър пиксел владетели, който влиза в адресната лента на браузъра.
За да направите това, браузърът има голям брой разширения, за да се тества отзивчиви оформление. Може би дори повече, отколкото за браузъра Firefox
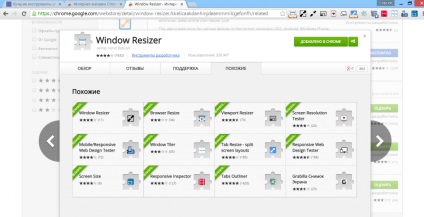
Главна разширение за Google Chrome е прозорец Resizer и около 12 подобни



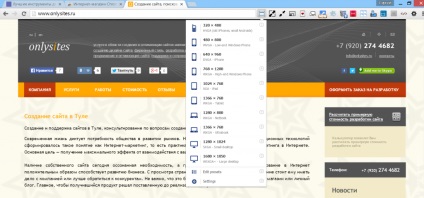
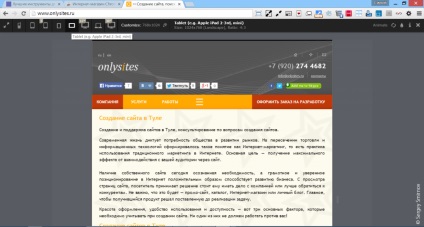
Разширения обикновено се експлоатират така, че промяна на размера или браузър (резолюция) или размер Прозорецът (в рамките на прозореца на браузъра).
Просто Google Chrome както вече написан около 12 разширения. Аз препоръчвам да инсталирате и тествате всичко, оставяйки тези, които са по-скоро.
Полезни връзки
Свързани статии
