Моите бележки са предназначени основно за начинаещите уебмастъри. Въпреки това, опитни предприемачи също ще намерят нещо интересно за себе си.
В своя блог, аз отивам да се публикува статия на съвременни уеб технологии (HTML5. CSS3 и други). Ако по време на работа по проект, аз откривам "свеж" решение на даден проблем, аз пиша тук за това, че ми позволява да, ако е необходимо, да се прилагат тези знания в бъдеще.
Надявам се, че информацията ще бъде полезна за гостите.
Създаване на атрактивна адаптивна "шапка" на страницата, често е сложен процес. Доскоро трябваше да се използва фолио (CSS-правило поплавък) или други трикове, за да се намери правилно съставните елементи на единица страница. За щастие, това е в миналото!
Подходът, описан в тази статия се основава на FlexBox - модерен и ефективен начин на налагане оформления, който прави всички "мръсна" работа за вас. В процеса на набиране "шапка", ние ще използваме някои полезни CSS-правила, чрез които правилно да се организира и привеждане на елементи от "шапка". Чрез използването на Flexbox, нашата страница ще изглежда чудесно на всички размери на екрана, както и кода му е "чист" и валиден.

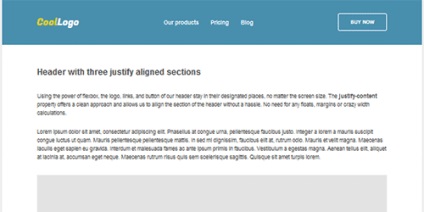
На страницата, демо, можете да видите на "шапка", която се състои от 3 типични секции:
- Ляво - фирмено лого
- Близък - Меню
- Право - Button
По-долу е код, описващ основните точки. Структурата на HTML-код "капачката" включва 3 блока Разделение. Това се прави с цел да бъде в състояние да по-лесно да се прилагат за тях правилата и CSS код изглежда по-подреден.
CSS-код, който върши цялата работа, се състои от само няколко линии. Тя служи за позициониране на елементите на "шапка" на правилните места.
добавя адаптивна
Използвайте свойства оправдават-доволен от стойността пространство между тях. винаги съгласува елементите, особено при смяна на размера на екрана. Въпреки това, когато размера на прозореца става много малък, за да се покаже на елементите на "шапка" хоризонтално, ние ги изгради вертикално. Това ни помага да споделят свойствата на флекс-посока и медийни запитвания (медии заявки).
заключение
Обобщавайки тази кратка бележка. Надяваме се, че информацията в него е полезно за вас, а вие ще се прилага метода, описан в работата. FlexBox отлични качества са подкрепени от всички съвременни браузъри. Поради това, че е желателно да се използва, разбира се, ако повечето от посетителите не използват остарели версии на IE.
- Референтен FlexBox имоти (EN)
- Подробности за имота оправдае съдържание (EN)
- Детайли за имота приведе-менюта (EN)
- Подробности за гъвкава посока собственост (EN)
Свързани статии
