Добавя сянка на елемента. Можете да използвате няколко сенки, което показва, техните параметри, разделени със запетаи, в сянката на първия списък ще бъде по-висока, когато се прилага сенки, последният по-долу. Ако не е посочен елементът радиусът на закръгление през граничен радиус собственост. сянка също се случва със заоблени ъгли. Добавяне сянка увеличава широчината на елемента, обаче може да доведе до хоризонтална лента за превъртане в браузъра.
кратка информация
стойност по подразбиране
Всички елементи
Синтаксис?
добавям <сдвиг по x> <сдвиг по y> <размытие> <растяжение> <цвет>
наименования
В него се уточнява вида на ценности.
Стойностите трябва да бъдат показани в този ред.
<размер> <цвет>
Това показва, че е необходимо да се избере само една стойност на предложеното (а или б).
Всяка стойност може да се използва самостоятелно или заедно с други в произволен ред.
никой Отменя добавяне на сенки. Сянка добавям показани в рамките на елемента. <сдвиг по x> Сянка компенсира хоризонтално спрямо елемента. Положителна стойност на този параметър определя сенките се преместват надясно, отрицателно - в ляво. <сдвиг по y> Сянка компенсира вертикално по отношение на елемента. Положителна стойност определя сянката превключвайте отрицателен - до. <размытие> Задава радиус сянка размазване. Колкото по-висока е стойността, толкова по-силна е сянката се заглажда, тя става по-широк и по-леки. Ако не е посочен този параметър, 0 се задава равна на стандартната, сянката тогава ще стане ясно, а не замъглено. <растяжение> Положителна стойност разпростира сянката, отрицателен, а напротив, да го компресира. Ако не е посочен този параметър, 0 е по подразбиране, сянката ще бъде със същия размер като на елемента. <цвет> Цветът на сянка в цялата налична CSS формат по подразбиране черна сянка.
Позволено, за да посочите няколко сенки, разделени със запетая между параметрите. Да разгледаме следния ред: първо сянка в списъка се намира в горната, последният в списъка - на дъното.
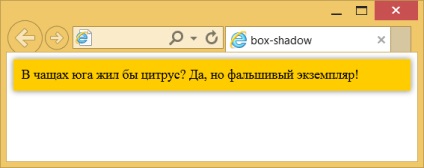
Пример резултати са показани на фиг. 1.

обектен модел
забележка
Safari до версия 5.1, Chrome до версия 10.0, Android до версия 4.0 поддържа имот -webkit кутия-сянка.
Firefox до версия 4.0 поддържа имот -moz кутия-сянка.
Internet Explorer до версия 9.0 не поддържа имот бокс-сянка. вместо това можете да използвате филтър имота:
Ето: offX - офсет хоризонтално сянка; offY - сянка компенсира вертикално; цвят - цветът сянка.
Прилагане на филтър dropshadow дава ясен остър сянка, така че размиването ефект може да се използва сянка филтър.
Тук: посока - сянка посока ъгъл 0-360 °; цвят - цветът сянка; здравина - сянка компенсира в пиксели.
Спецификация?
спецификация
Всяка спецификация преминава през няколко етапа на одобрение.
Браузъри?
Вследствие на маса браузър прилага.
- - имотът е напълно подкрепена от браузъра с всички валидни стойности;
- - собственост на браузъра не се възприема и обръща внимание;
- - по време на работа може да доведе до различни грешки или свойство се запазва само частично, например, не всички валидни стойности или собствеността не са приложими към всички елементи, посочени в спецификацията.
Цифрата показва версията на браузъра, от които се поддържа тази функция.
Препоръчано
CSS свойства
цените на имотите
Сайтът включва ръководства за различни уеб технологии, както и за управление на уеб страници vorstke и мобилно приложение за развитие.
