Приветствия към вас скъпи посетител! Както знаете, в Интернет се развива с големи скокове, и това, което е вярно, вчера, днес и не може да бъде. Все пак, има някои парчета, които работят винаги. И те са свързани основно с човешката психология. Един от тези добре установени и ефективни чипове, използвани в сайта - слайдер. С помощта на тях ние сме в състояние да предават голямо количество визуална информация.
Създаване на плъзгача по най-простия начин.
След като се премества в сайта на услугата, ние кликнете върху бутона "Извършване на слайдшоу".


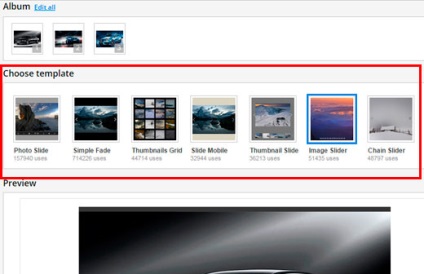
Сега можем да добавим още снимки в нашата пързалка. Но ние не се нуждаем, за да можем да кликнете върху бутона "Next". Освен това, ние можем да избираме плъзгача шаблон вид. Вече не харесва, озаглавена "Image Slider".

В "Настройки" на блока можем да персонализирате размер, функционалност, звук и появата на плъзгача. слайдшоу функция е активирана по подразбиране, с интервал от 6 секунди. Тези стойности могат да се променят по свое усмотрение. Също така, аз премахнете отметката от квадратчетата "Показване на информация за изображение" (снимка, показваща информация), "Шоуто на заглавието и описанието" (екранните имена и описания на снимката), "Покажи бутони за навигация" (показване на бутоните за навигация), "бутони акции шоу" (шоуто социални бутони. мрежи). Дори и в обстановка "Background" на можем да персонализирате или забраните ( "прозрачен") фон плъзгача.
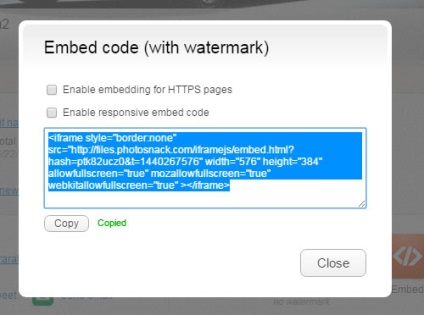
И накрая, ние кликнете върху бутона "Finish". Сега ние трябва да се поставят на плъзгача на нашия уебсайт. За да направите това, ние кликнете върху бутона вече споменатите "Вграждане". След това, появилия се прозорец, ние кликнете върху "Използване свободни" (тъй като ние сме с помощта на безплатната версия). След това копирайте генерирания код и го поставете в HTML документа за място, където искате да поставите на плъзгача. Правя го, за да заглавието първо ниво.

След това ние трябва да продължим да постигаме напредък в използването на клавишите за бърз достъп CTRL + S, за да проверите резултата.

Отличен! Slider се появи на нашия уебсайт. Тя изглежда доста впечатляващо. Така че, както можете да видите photosnack услуги има достатъчно широк инструменти и ви позволява да създадете плъзгач, което е необходимо за вас. И най-важното - да се създаде тя не трябва да се знае езици за програмиране. И по този имам всичко. Надявам се, че този урок е била полезна за вас. Ако това е така:
В този момент аз не се сбогува с вас. Благодаря ви за вниманието и ще се видим в следните публикации!
Свързани статии
