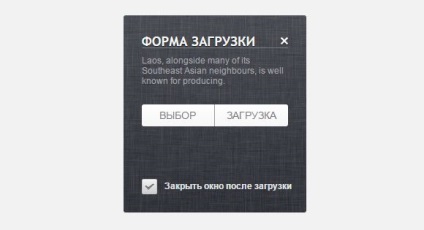
В тази статия, ние ще създадем форма за качване на файлове. Ние ще трябва Plupload API. Plupload ви позволява да качвате файлове с помощта на HTML5 Gears, Silverlight, Flash, BrowserPlus, която предоставя редица уникални характеристики, като например качване напредък, оразмеряване на изображения и разделен на няколко части. По този начин, ние можем да създадем един много мощен форма на изтегляне е съвместим с всички браузъри.

Стъпка 1 - File Структура
файловата структура е много проста. Първо трябва да изтеглите Plupload API и JQuery Progressbar UI. Тогава се създават всички необходими файлове и да ги копирате на файловете, посочени по-долу.
Стъпка 2 - HTML маркиране
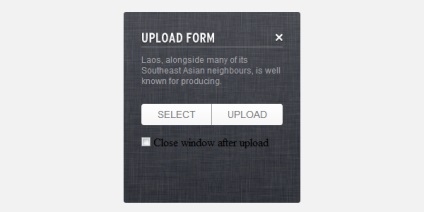
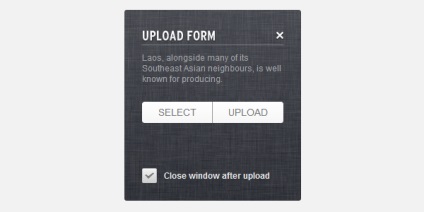
Създайте контейнер

Стъпка 3 - Добавяне на файлове със скриптове
След това добавете скриптовете JS, които ние използваме в бъдещата форма на багажника. Започнете с добавяне на JQueryAPI, за това аз бях на МПС на Google, можете да изтеглите от официалния сайт на JQuery и да го поставите на вашия собствен сървър. След това добавете на файлове plupload.full.js и JQuery-progressbar.min.js. Добавяне на всички тези скриптове в раздел
Вашата страница.Стъпка 4 - Конфигурация форма изтегляне
Стъпка 5 - Стил форми
Ние се обръщаме към нашия формуляр за стил. Първо, нулиране стиловете на всички елементи, които ще използваме. След това добавете стил за контейнера: добавите фон и отгоре CSS3 градиент, задаване на ширина до 200px (250px отстъп) минималната височина, до 180 пиксела (270px отстъп), ние трябва да определят минималната височина, защото при добавяне на файл за качване форма, прозорецът трябва да е по-добре да добавите заоблени ъгли.

Стъпка 6 - заглавие, текст и бутон затваряне
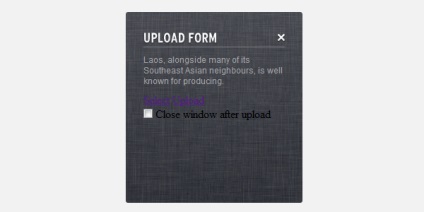
За да настроите шрифта хедър, размера, цвета, и така нататък. Д. добавих изображение към титлата, така че създава нов клас замени текст. да се замени текста от изображението, ще се скрие текста с помощта на текстови тире и добавяне на изображение като фон. За да затворите бутони, регулиране на ширината и височината и го поставете върху формата. Накрая добавете някои основни стилове на текст.

Стъпка 7 - изберете и изтегляне на бутоните
На този етап, ние ще изберете стила бутон. Започнете с добавяне на стилове (CSS3 градиенти, шрифт, размер, цвят и т.н.). За да изберете бутона: Настройте ширината на 99px; Направете ляв ъгъл на нормата, добави дясната рамка. За да изтеглите бутон ние се ширината на 100 пиксела и да заоблени ъгли.

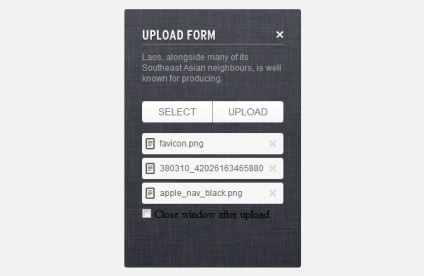
Стъпка 8 - Избиране на файлове
На следващо място, се коригира стила на списък с файлове, които потребителят е добавен към изтегляне опашка форми. Създаване на някои основни стилове (фон, оформление, размер и т.н.). Също така изберете стила бутон ", за да изтриете файла от опашката."

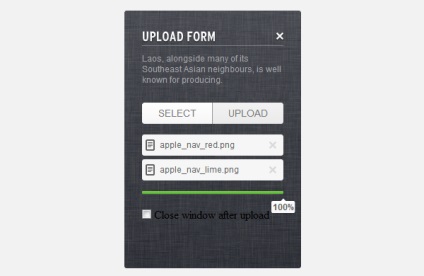
Стъпка 9 - Индикатор за сваляне форма
Нека се обърнем към стила на индикатор за зареждане. За да направите това, ние ще използваме JQuery библиотеката. Настройте височината на 4px и заоблени ъгли за 1 пиксел. Тогава ние ще определи цвета на фона по подразбиране, и да добавите сенки. След това настройте индикатора за зареждане стил, за това ние използваме CSS3 градиент зелено. И накрая, ние добавяме стил до върховете с процент на натоварване.

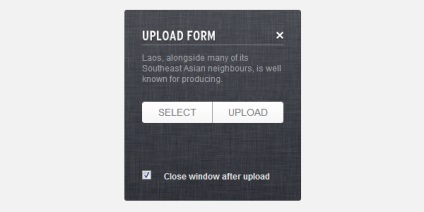
Стъпка 10 - бутон Test
Първо, бутонът е скрит, а след това го актуализира с помощта на JQuery.

Стъпка 11 - Бутонът тест скрипт
По време на зареждане, добавете клас Js. и марката "проверен".

Стъпка 12 - upload.php
