В този урок ще се научите как да започнете да настройвате WidgetKit и какви средства са необходими, за да се научите как да направите малки промени, като например промяна на външния вид или цвета на джаджа.
Инструменти уеб разработчици
Тя е силно препоръчително да използвате уеб разработчик инструменти (например като най-известната Firebug плъгин за Firefox), когато се опитате да персонализирате джаджа. Други браузъри като Chrome, Opera или Safari включват подобна функционалност. С тези инструменти, можете да се опитате усилие CSS стилове директно в браузъра и да се използва за дефиниране стилове.
Редактиране на CSS стилове директно в браузъра
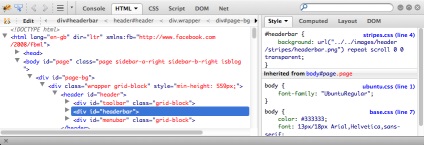
Започнете Firebug, кликнете с десен бутон върху интересите на вашата уеб страница елемент и изберете "инспектира (проверка) елемент". От лявата страна ще видите приставката, HTML-документ структура (не забравяйте да изберете раздела "HTML"). Тук имате възможност да добавяте и редактирате атрибути и променят своите стойности. Просто кликнете два пъти върху тази част от кода, за да го редактирате.

Още по-интересно е от дясната страна на приставката - тук ще видите всички CSS стилове за избрания елемент. Ако искате да промените нещо, просто кликнете два пъти върху него, въведете нова стойност и след това натиснете Enter. Ще забележите, че Firebug ще се отвори нов празен ред, така че как е възможно не само да се променят съществуващите стилове, но също така да добавяте нови. Firebug дори показва общата сума на стойностите на стилове за избрания елемент, просто се уверете, че сте активирали раздела Компютърна за този пример.
допълнителни ресурси
Има някои полезни ресурси, които да ви помогнат да научите повече за инструментите на уеб развитие в различните браузъри:
- Firebug за Firefox
- Firebug Ръководство за уеб дизайнери
- Chrome за разработчици
- HTML5 Rocks - Въведение в Developer Tools Chrome
- Пол ирландски - Възобновяване на Developer Tools Chrome
- Safari Developer Tools
- Opera Developer Tools
Къде да поставите CSS за презаписване WIDGETKIT шаблоните за стил Warp рамка?
Ако искате да пренапише някои от стиловете на джаджи и използвате Warp рамка шаблон, използвайте extension.css файл. Намира се в папката на CSS шаблон.
Създайте свои собствени стилове джаджа
Научете основните положения
Свързани статии
