Често в света frontend'a разработчиците по някаква причина не можете да използвате лентата за превъртане. който предлага браузър. Решаване на този проблем, като се замени обичайния стандарт за превъртане на обичай. Въпреки това, готови решения не винаги са в състояние да помогне, например, ако проблемът е свързан с изпълнението на работата за сметка на емулация превъртане. Не искат да се примири с тази ситуация, ние решихме да напишете своето собствено изпълнение на лентата за превъртане, които след това могат да бъдат доразвити.
Филип Алехин
Web-разработчик

На първи!
Абонирайте се за нашия бюлетин и да получите последните новини за пръв път
Първоначално, ние се на следните изисквания:
- Native механизъм за превъртане трябва да се поддържат: променя само външния му вид.
- Разтворът трябва да бъде независима.
- Тя трябва да бъде възможно да промените външния вид.
превъртане на устройството
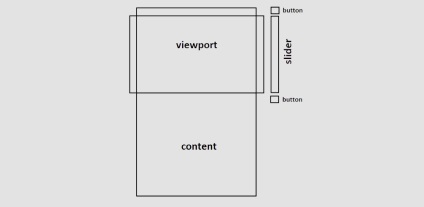
Преди да направи сделка с плъзгач, който обикновено се състои от стандартен механизъм за нейното:

Изгледът - видимата част от нас съдържание блок също може да се нарече един прозорец.
Съдържание - блок съдържание, което потребителят сърфира през илюминатора.
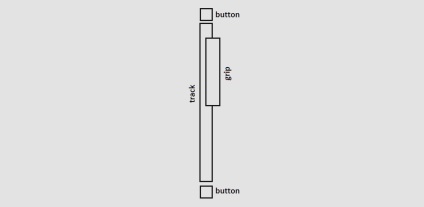
Slider - това е, което обикновено се нарича лентата за превъртане, се състои от пистата и сцепление, са описани по-долу.
Бутон - бутони, които обикновено се използват, за да се движи нагоре или надолу, една единица абстрактно.
Бутони и плъзгач заедно формират плъзгач.

Проследяване - място, където се движи ръкохватката. Кликнете върху track'u движи хватката на мястото на кликвания.
изпълнение
Така че, след кратка теоретична част, ние започваме да се приложи. Какви са предизвикателствата, пред които трябва да се реши на първо място, да се направи за превъртане?
- На първо място, скриване на лентата за превъртане система.
- И на второ място, за да се покаже по поръчка.
За решаването на първия проблем ние определяме следния HTML структура:
където някои елемента - елемент, който искаме да променим ширината на книгата малко по-малка от илюминатора и с преливане на имота: скрит; Прозорецът - блок, който не отговаря на височината и съдържанието с имот препълване-Y: превъртете. което води до системна лента за превъртане. За съжаление, за да разберете ширината на СГО за превъртане не е достатъчно, за да декларират този клас BasicScroll.
Така че ние сме решени първият проблем - система скрит свитъка.
Показване grip'a
Ние се опише от следните методи:
В резултат на това, ние получаваме следното:
Към днешна дата, решението позволява използването на стандартен механизъм за превъртане, където можете да промените външния вид и не зависи от други библиотеки. С всичко това, файлът тежи само 1.5 килобайта в компресиран вид.
Недостатъците са: липсата на хоризонтално превъртане, както и постно функционален.
В бъдеще се планира да развие и подобри това решение, целият код, могат да бъдат намерени на Github.
Филип Алехин
Web-разработчик
Свързани статии
