
Проблемът с адаптивни снимки доста спешни, така че аз ще започна с малко разсъждения и методите на изпълнение, а след това се подчертае, че както за мен, се вписва добре.
Така че, преди около година, мислех, че за да се направи снимка на адаптивния (т.е., да я разтегнете или компресиране на широчината на контейнера), достатъчно е да използвате следния код:
Всъщност, в някои случаи може да се ограничи. Този трик работи добре, когато прозореца на браузъра става все по-малък. Но какво, ако ширината на контейнера, който е изображението става по-големи изображения за разрешаване? Точно така. Картината е опъната на широчината на контейнера, но качеството оставя много да се желае. И какво да правите, ако имате нужда от подкрепа за резолюция 2048x1536px?
Ако не използвате SVG, и е растерна графика, първото нещо, което идва на ум - е да се направи снимка, която е подходяща за максималната разделителна способност на целевата страница, а само с промяна в размера на прозореца на браузъра, той ще се свие с нормално качество.
Можете да опитате да задам няколко divs със снимки, а след това, като се използват медийни заявки, за да скрие ненужни и показват само изображението, която съответства на текущата резолюция.
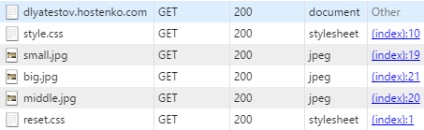
Изглежда, че проблемът е решен. Факт е обаче, че браузърите, за да се ускори показването на страниците предварително заредени изображения, които са регистрирани в HTML кода, преди да започне да се обработва CSS. Не мога да го поправя (правилно), но ако коляно до този трик, всички снимки, все още ще бъдат заредени, независимо от това, което е писано в CSS. Така че ние само се влошава ситуацията за мобилни устройства. Сега те ще трябва да се превозва с не една, а няколко изображения.
Можете да проверите това чрез отваряне на инструментите за програмисти, и като погледнете раздела "Мрежа".

Като цяло, все още има много проблеми, които могат да възникнат, когато адаптивни оформление изображения. И решения, има натрупан не е твърде малко. Всичко зависи от конкретната ситуация.
HTML кодът 5 се появи маркер снимка, която ви позволява да се реши голяма част от проблемите и разработена специално за създаването на адаптивни (отзивчив) дизайн. Дизайнът му наподобява тагове видео и аудио. Същността на работата се състои в това, че в рамките на маркера за картина, на няколко изображения за конкретни резолюции на екрана. Тя изглежда така:
Особеността е, че вместо SRC - използва srcset и прилагат нещо подобно на медийни заявки. Малък изображение се зарежда с разделителна способност по-малко от 319px. Средната образ с разделителна способност от 320 до 480px и т.н.
Да се запознаят с подкрепата на картини маркер браузъри в момента е възможно на тази страница.
Обикновено, когато с помощта на новите маркери, аз препоръчвам да погледнете този сайт и да проверите текущото състояние на нещата.
Както можете да видите на ситуацията в момента е лошо. Няма поддръжка на тези устройства на Macbook (ите) и IE (Въпреки че потребителите на IE - нямат нищо против, те трябва да страдат :)). Мисля, че всички ние не сме готови да загубят няколко потребители. Не, това е неправилно изразена. Не губете, защото основната ни картина е заредена и показва правилно. Но все пак, аз не бих губят клиенти с ябълкови уреди поради дългия изтеглянето на страницата, тъй като това е вероятно да платежоспособност публика :)
За да се възползвате от този маркер точно сега, ще трябва да използвате малък скрипт (между таговете на главата на) picturefill.js.
Сега, всички устройства трябва да поддържат структурата на адаптивни оформление изображения. Вярно е, че не съм тестван на Mac (все още не получих).
За разлика от метода, описан по-горе, сега е зареден само една картина, а не три, както преди.
Това е интересно:
Свързани статии
