Ако вече сте задали конкретна шрифт, това е достатъчно, за да добавите към видове линии, на вашия компютър.
Стойността на шрифт семейство собственост служи име шрифт, тя ще бъде приложена към всички заглавията
. Но това, което посетителите ще видят на сайта, в който не е инсталиран ни ефектно и рядко шрифт? Тази ситуация е най-вероятно, така че, ако браузърът не признава претендираното шрифта, той ще използва по подразбиране шрифт, например, в Windows, това е Times New Roman. Всички наши сложен тип дизайн изведнъж се разпада и пепелта си отиват, така че трябва да се търси най-универсалната решение. Първото нещо, което веднага ми идва на ум - е да организира натоварването на компютъра шрифта файл на потребителя и показва текста на избрания шрифт. В сравнение с други методи, като показване на текст върху изображение, този метод е най-простите и универсално.
Какви са предимствата в края ни дава файла на шрифта се зарежда и след това се прилага чрез CSS.
Както можете да видите, предимствата са много. Малки минуси също на разположение за остатъка от техния си струва да споменем.
- Не всички браузъри поддържат сваляне на шрифта и един за всички формати.
- Файлът, съдържащ шрифт могат да заемат голям обем, като по този начин забавя зареждането на уеб страници.
Таблица. 1 Посочва версията от форматите на браузъра и шрифтове, които те поддържат.
Таблица. 1. Поддържани формати
Най-поддържаните формати - TTF и WOFF. С изключение на IE до версия 9.0 всички браузъри перфектно ги разбират. Така че, ако имате шрифта в този формат и ще ви се ръководим от съвременни браузъри, без допълнителни действия, не е необходимо да се направи. Достатъчно стилове на напиши следния код (Пример 1).
Пример 1. Свързване TTF
На първо място, се зареди самия файл на шрифта от правило @ шрифт лицето. Вътре го напиша името на шрифта, като шрифт семейство и път на файла чрез СРС. След това използвайте същия шрифт, както обикновено. Така че, ако искаме да зададете шрифта за заглавието, за избор на h1. както е показано в примера Asking шрифт семейство имот с името на изтегления шрифт. За по-стари версии на IE разделени със запетая аварийната. В този случай, шрифт заглавие е "Comic Sans MS», защото IE8 и по-долу не поддържа формат TTF.
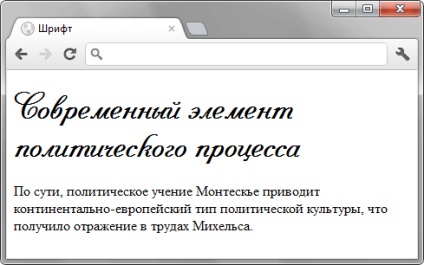
Резултатът от този пример е показан на фиг. 1.

Фиг. 1. Заглавието на изтегления шрифта
Какво да правите, ако отчаяно се нуждаят от свой собствен шрифт в IE8? За щастие, @ различни видове шрифтове ви позволява да свържете множество шрифтове на различни формати. Browser може да избере само един. По този начин, универсално решение, което работи във всички браузъри, се намалява за преобразуване на съществуващия формат TTF да EOT, последвано от свързване на двата файла.
За да се превърне, има няколко онлайн услуги, които позволяват сваляне ВНЛ-файл и на изхода да получа EOT-файл. За съжаление, повечето от тези услуги е един и същ проблем - ние получаваме файла, но на български език в нея не се поддържа. В резултат на желания резултат не се постига, превръщането се появява неправилно. Сред доказани сайтове се оказа един текст са показани в IE правилно.
SRC: URL (шрифтове / pompadur.ttf) URL (шрифтове / pompadur.ttf);
SRC: местно (pompadur) URL (шрифтове / pompadur.ttf);
SRC: местно ( "дрън дрън"), URL адрес (шрифтове / pompadur.ttf);
Работна версия на свързаност на шрифта за всички версии на браузъра е показан на Пример 2.
Пример 2. Свързване EOT
Уеб шрифтове от Google
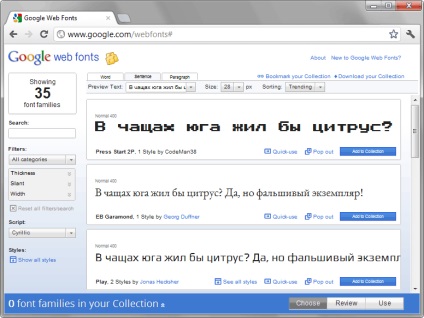
Преди да изберете шрифт за превключване на скрипт за кирилица, тогава ще видите списък с шрифтове подкрепа на българския език (фиг. 2).

Фиг. 2. Избор на шрифтове в уеб шрифтове от Google
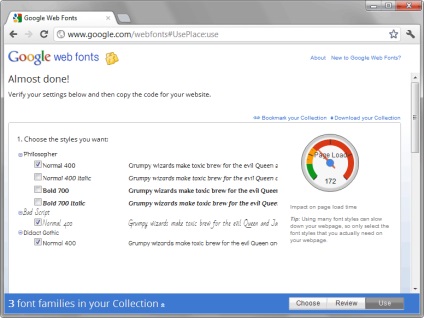
Любими шрифта първо трябва да се добавят към колекцията, като кликнете върху бутона «Добави към колекция», след това кликнете на "употреба" в долния десен ъгъл на екрана. На следващата страница (фиг. 3), можете да изберете най-накрая на шрифтовете, които използвате. Трябва да се разбере, че шрифтът може да съдържа няколко лица, и всеки от тях се увеличава обемът на изтеглените файлове.

Фиг. 3. шрифтове на страница
Свържете избраните шрифтове в един от трите начина, добавяне на код, можете да копирате надолу в страницата.
1. След елемент . Line ще изглежда по следния начин.
2. правило @import. Следният ред се добавя в CSS-файл в горната част.
По принцип, всички пътища са равни, така че изберете според предпочитанията си.
Предимствата от използването на дадената услуга са.
Едно от основните предимства на услугата, която шрифтовете се съхраняват във формати ВНЛ EOT, WOFF, SVG и заредени след проверка браузър. Така че, EOT формат ще бъде на разположение за по-старите версии на IE само.
Използвайте уеб шрифтове от Google, или не сте решили. Ако не сте намерили правилния шрифт, винаги можете да се свържете популярен и широко разпространена TTF. Особено, защото то е подкрепено от най-новите версии на всички популярни браузъри.
Свързани статии
