В много от нашите шаблони, които използваме иконата шрифтове. Какво е това. Шрифтове икони обясняват думите им са графични елементи (икони), реализирани с помощта на шрифта. Т.е. Икона е не графично изображение (на снимката), шрифт характер.
Използването на такива икони може значително да ограничи теглото на съдържание за изтегляне, което от своя страна ускорява зареждането на страницата. Ние сме вашите шаблони използват шрифта Metro Икона шрифт. Този шрифт е безплатен, сайт metroui.org.ua разработчика (на самия шрифт може да бъде изтеглен от сайта и го свържете към всеки сайт)
Сега нека да погледнем по-отблизо как тя работи. Да започнем с това, как да се свържете на шрифта на нашия уебсайт.
1. Свържете икона шрифт, за да Joomla шаблон
Обърнете внимание!
За нас шаблони на шрифта вече е свързан. Ето защо, повторно свързване не е необходимо. Ако работите с нашия шаблон, можете спокойно да се пристъпи към мястото на тази статия Vtorov
Първо трябва да изтеглите икони самия шрифт. Отидете на уебсайта на програмиста (metroui.org.ua) и файлове за изтегляне.
След това трябва да изтеглите шрифта на нашия сайт. Тя е проста. Via FTP копиране на шрифта файлове в папката шаблони / шаблон / шрифтове. И в папка шаблони / шаблон / CSS копие метро-icons.css по делото. След това отворете на шаблони / шаблон / index.php файл и след маркера
Добавен код2. Ispolzovanie икони на шрифта от Joomla сайт
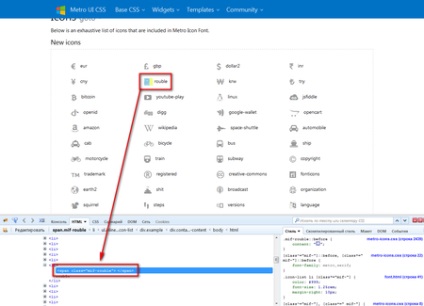
Сега е свързан директно към модела на шрифта. След това трябва да го прилагат на сайта. За да направите това, разработчиците са предоставили таблица с всички икони (metroui.org.ua/font.html). На тази страница чрез FireBag можем ясно да видим как точно кода, показан по един или друг икона. Вземем примера на иконите на рублата символи.
Обикновено вмъкване код, както е показано на картинката
Ние получаваме образа на рублата -
Съответно, всяка друга икона, вмъкнат с кода, който ние приемаме от масата за разработчици икона на шрифта. Сега нека да поговорим за това как тези икони се използват в шаблоните.
3. Използването на икони в шрифта на нашите шаблони
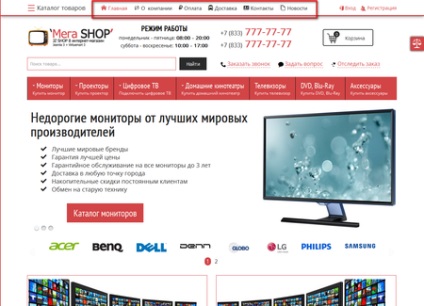
Ето един пример, на базата на шаблон онлайн магазин Virtuemart 3 "MegaShop". Нека започнем с основното меню. Както можете да видите тези икони се използват в главното меню.
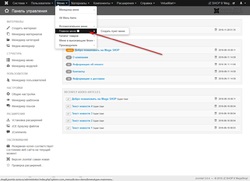
За да използвате иконите в менюто, ние предлагаме най-много възможности CMS. Т.е. за да се покаже желаната икона Вие не трябва да "копае" на кода. е необходимо само в администраторския панел за регистрация на желаните икони код
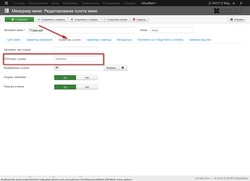
код икона
Как да получите код за икони написах в параграф 2 на този член
За да направите това, отидете в себе си елемент от менюто и да предпише икона на клас, който може да бъде взета от масата на икони.
Свързани статии