
Ако този шрифт не е на компютъра на потребителя, която сканира сайта, той ще бъде заменен със стандартен шрифт Arial. Тази опция не ни допадна на всички, тъй като той загуби дизайна на сайта. Това е всичко за тези цели се използват Cufon шрифт, който ще се появи всеки шрифт на сайта. Не забравяйте да поставите WordPress на галета, и ако е необходимо статистика, можете да използвате WordPress брояч.
Използване на WordPress Cufon в блога, като се използва плъгин WP-Cufón
Cufon шрифтове, за да се използват в блога, открих специална приставка за WordPress WP-Cufon (описание), с което тя ще бъде по-лесно да се работи с добавяне на шрифтове и възлага ново картографиране на шрифта в различни области на вашия сайт.

Има много плъгини, които позволяват промяна на стандартните шрифтове Cufon сайт в WordPress. плъг-ин, който ще използвам една много проста и не изисква никакви допълнителни познания в програмирането.
Първо инсталирате WordPress плъгин за вашия двигател и активиране. След това трябва да създадете папка шрифтове в WP-съдържание / плъгини директория, пълния път на папката, можете да получите koren_sayta / WP-съдържание / плъгини / шрифтове. След това всички Cufón шрифтове, които трябва да се постави в тази папка, за да плъгина е определил как да създадете Cufon шрифт, за което ще говоря nizhu.
След като ще хвърлят шрифтове, плъг-ин ще им и дисплей открие в плъгин, ако това се случи, това означава, че можете да използвате Cufon от WordPress. Сега нека да научите как да използвате шрифтовете за отделни маркери в сайта, примерен код:
Обяснете накратко как работи кода. Например първата линия отговорен за гарантиране, че заглавията h1 и h2 са заменени с Cufon шрифт Lombardina Първоначално One (име на шрифта, можете да видите, като отворите JS си текстов файл), в останалите редове, показва, че класовете набор CSS, в който на шрифта трябва заменя с Cufon. Можете да използвате всякакви CSS класове, за да ги попитам шрифта, който искате да покажете. Брой на опции шрифт е неограничен, можете да направите на всеки блог сайт различни шрифтове, всичко зависи от дизайна и от вашето въображение. Пълен наръчник как да работят и какво Cufon WordPress стилове, можете да използвате, вижте Wiki.
Така че, това изглежда съвсем проста и ясна.
Ако не се показва надписи на WordPress шаблони, които работят за Cufon
Това е доста популярен проблем в страните от потребители, които наскоро са започнали да работят с WordPress. Проблемът в такива случаи се решава по същия начин, че са описани по-горе. Например, аз използвах шаблон от TheStyle ElegantThemes. която използва Cufón заглавия, които не поддържат кирилица. В определянето на темата можете да деактивирате шрифтове Cufón WordPress, но дизайнът е силно poshatnotsya и няма да бъде толкова привлекателна.
За да се справят с него, използвайте WP-Cufón плъг-ин и да направи по-горе е описано стъпки за Cufón шрифтове в блога си и на моделите, които не поддържат Cufón шрифтове на кирилица. не забравяйте да поставите вашия блог на Google + бутон, и разбира карта WordPress сайт трябва да се направи задължително за търсачките.
Как да създадете свой собствен шрифт Cufon WordPress, с поддръжка на кирилица, руски език
Така че, как да се свържете Cufón шрифтове и как да ги покаже в различни области на сайта и в различни маркери, ние можем, но КАК ДА СЪЗДАДЕ Cufón ЗА WordPress?
Услугата е безплатна и ви позволява да генерирате всеки шрифт. За да започнете, ще трябва да изберете шрифт, аз използвах като пример шрифта Lombardina Първоначално One. Отиди на поколение уебсайт Cufon и направете следното:
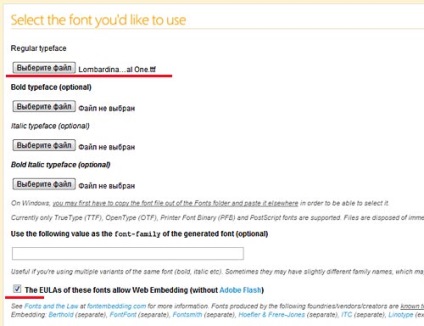
- Изберете вашия шрифт (.ttf и .otf формат):

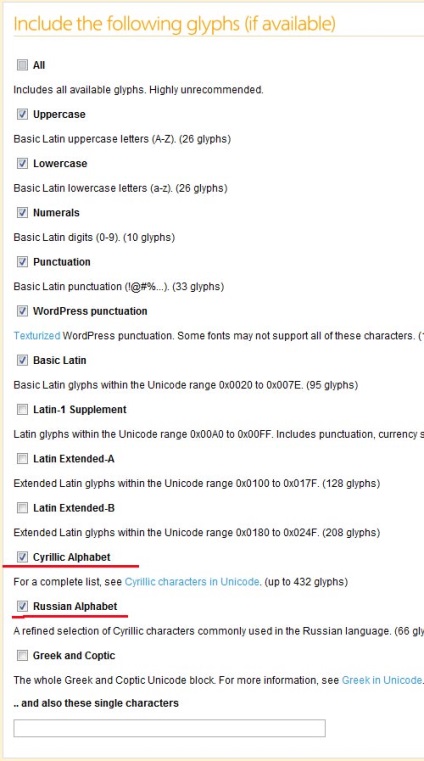
- Добави глифове:

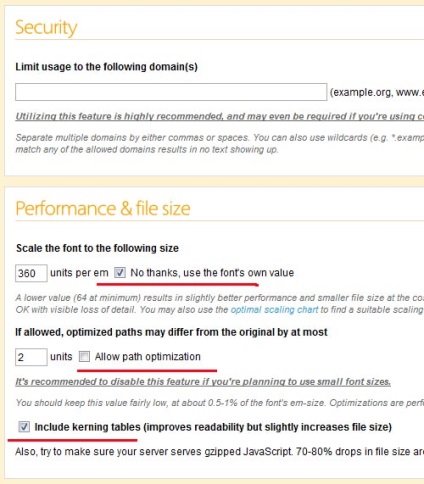
- Размер на файла:

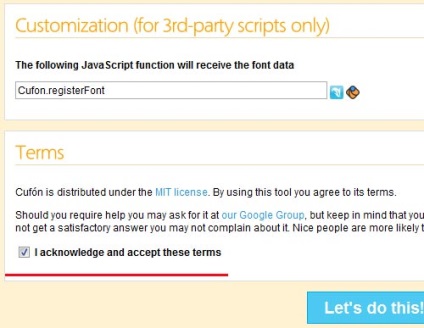
- Съгласен съм с лиценз:

- След това кликнете върху бутона нека го направим и да изтеглите нашата Cufon шрифт, който поддържа кирилица и го поставете в папката koren_sayta / WP-съдържание / плъгини / шрифтове. ние вече знаем, че описаните по-горе.
Свързани статии
