Как да добавите банери за WordPress сайтове
Това ръководство обхваща следните теми:
Как да добавите банер на страничната лента
Това е обичайна практика да се използва лента. за добавяне на банери. Има два начина да направите това - ако вашата тема се поддържа джаджи в страничната лента, можете да добавите текст, джаджа с кода на банера в него, или можете да добавите кода директно на sidebar.php файл на вашата тема.
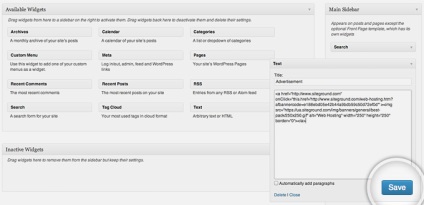
Ако вашата тема се поддържа джаджи, отидете на Външен вид -> Widgets. След това плъзнете Текст джаджа в съответната област на приспособлението. В нашия случай това ще бъде "Главна Sidebar". За този урок, ние ще постави тази джаджа точно под полето за търсене. И накрая, въведете кода на банера в него, задаване на заглавие за приспособлението (това не е задължително, оставете го празно. Ако не искате. За да имате името на вашия банер по-горе) и след това щракнете върху Запиши.

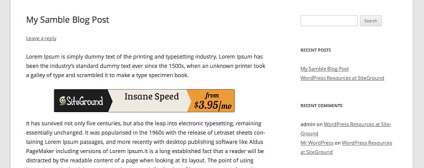
Това ще постави банер кой искате в страничната лента на вашия WordPress сайт.

Как да добавите банери да публикува или страница


Как да добавите банери над или под всички страници или постове
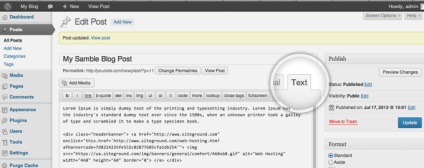
Ако искате да добавите банер над публикациите и страници, намерете следния код:
Веднага след това, добавете вашия банер код. Това ще добави вашия банер над всичките си страници и удар с глава. Разбира се, можете да добавите и CSS стил, за да го направи в зависимост от вашите нужди.

Как да добавите банери към горния или долния колонтитул
Добавяне на банери във вашия горния или долния колонтитул зависят от обекта. който използвате. Ако тя е с площ от джаджи добавят към своя горен или долен колонтитул, можете да следвате инструкциите в първата част на това ръководство, за да добавите банер на страничната лента.

Първо, отворете тяло маркер. подразбиране WordPress Темата на Двадесет и дванадесет е както следва:
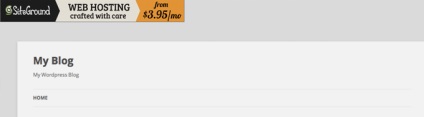
Този код ще покаже вашия банер в горната част на вашия сайт. Моля, имайте предвид, че в зависимост от темата, който използвате, може да се наложи да се движат на кода, за да го поставите където желаете.

Моля, имайте предвид, че ние увити в елемент банер Разделение. Направихме това, защото искаме да се прилага стила на този банер. За да направите това, изберете style.css от дясната колона и при ъпдейт на страницата, добавете следните редове:
Това ще бъде знаме в центъра и дори да добавите горно поле, което го прави да изглежда много по-добре. Разбира се, това е само един пример - можете да използвате пълната мощ на CSS да промените стила на банера, колкото искате.
Добавяне на банер в долната част на страницата, е почти същата с една малка разлика - вие трябва да отворите файла footer.php вместо header.php. Тогава всички. което трябва да направите. е да поставите кода, където искате. за показване на банера.
Използвайте плъгини за показване на банери на вашата страница
